flex:有如下属性
-----begin 属性--------
flex-grow 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。
flex-shrink 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。
flex-basis 项目的长度。合法值:“auto”、“inherit” 或一个后跟 “%”、“px”、“em” 或任何其他长度单位的数字。
auto 与 1 1 auto 相同。
none 与 0 0 auto 相同。
initial 设置该属性为它的默认值,即为 0 1 auto。
inherit 从父元素继承该属性。
-----end 属性----------
flex 是 flex-grow、flex-shrink、flex-basis的缩写
flex 的默认值是以上三个属性值的组合,flex 的默认值是 0 1 auto。
当 flex 取值为 none,则计算值为 0 0 auto;
当 flex 取值为 auto,则计算值为 1 1 auto;
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
下面举个栗子:
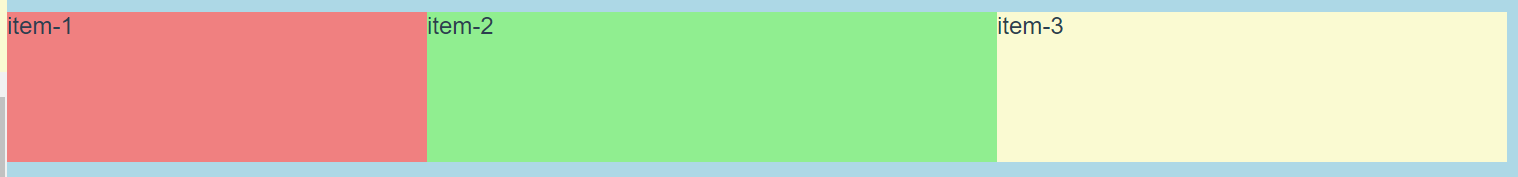
html运行效果

item-1最终的宽度280px

item-2最终的宽度380px

item-3最终的宽度340px

用vue写的html
<template>
<div class="flex-con-3">
<div class="item-1">item-1</div>
<div class="item-2">item-2</div>
<div class="item-3">item-3</div>
</div>
</template>
css代码
.flex-con-3 {
display: flex;
width: 1000px;
}
.flex-con-3>div {
height: 100px;
}
.item-1 {
width: 140px;
flex: 2 1 0%;
background: lightcoral;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: lightgreen;
}
.item-3 {
flex: 1 1 200px;
background: lightgoldenrodyellow;
}
说明:
1、flex-con-3容器宽度总共是1000px
2、item 1到3 项目长度是 0% auto 200px,所以子元素的总基准值 是:0% + auto + 200px = 300px,其中
(1)0% 即 0 宽度
(2)auto 对应取主尺寸即 100px
3、故剩余空间为 1000px - 300px = 700px
4、伸缩放大系数之和为: 2 + 2 + 1 = 5
5、剩余空间分配如下:
(1)item-1 和 item-2 各分配 2/5,各得 280px
(2)item-3 分配 1/5,得 140px
6、各项目最终宽度为:
(1)item-1 = 0% + 280px = 280px
(2)item-2 = auto + 280px = 380px
(3)item-3 = 200px + 140px = 340px
7、当 item-1 基准值取 0% 的时候,是把该项目视为零尺寸的,故即便声明其尺寸为 140px,也并没有什么用,形同虚设。(PS:如果基准值取 10% 的时候,它是相对于父元素1000px的10%)
8、而 item-2 基准值取 auto 的时候,根据规则基准值使用值是主尺寸值即 100px,故这 100px 不会纳入剩余空间。






















 2476
2476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








