Jquery序列化表单数据
1.使用serialize方法:
他会将表单数据序列化成一个字符串,表单结构如下:
<form>
<input type="text" id="account" name="account" placeholder="Username">
<input type="password" id="pwd" name="pwd" placeholder="password">
<input name="role" type="radio" checked="checked" value="3">
<span>学员</span>
<input name="role" type="radio" value="2">
<span style="color:#ffffff;">教练</span>
<input name="role" type="radio" value="1">
<span style="color:#ffffff;">管理员</span>
</form>
json代码为:

使用jquery绑定按钮的单击事件序列化表单的值
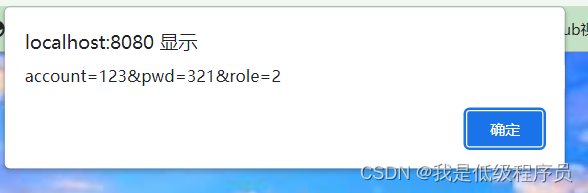
我这里的两个输入框的name值为account和pwd,单选按钮的name为role,序列化出来的值为:
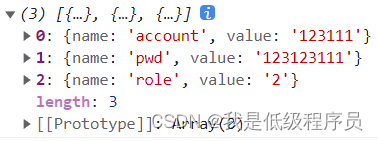
2.使用serializeArray方法:
js代码如下:

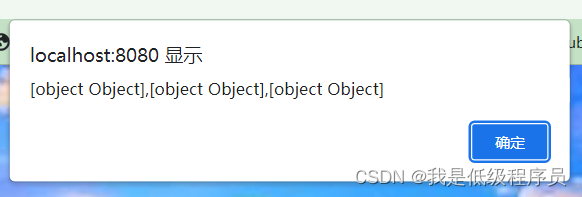
效果则是:
控制台代码则是:

,所以,我们使用序列化时可以灵活选择方法。
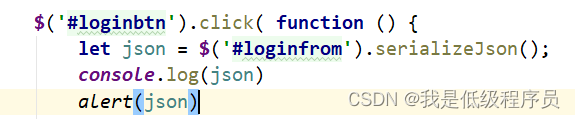
如果觉得一个一个取太麻烦,可在js代码中加入这个方法:
$.fn.serializeJson=function(){
var serializeObj={};
var array=this.serializeArray();
// var str=this.serialize();
$(array).each(function(){ // 遍历数组的每个元素
if(serializeObj[this.name]){ // 判断对象中是否已经存在 name,如果存在name
if($.isArray(serializeObj[this.name])){
serializeObj[this.name].push(this.value); // 追加一个值 hobby : ['音乐','体育']
}else{
// 将元素变为 数组 ,hobby : ['音乐','体育']
serializeObj[this.name]=[serializeObj[this.name],this.value];
}
}else{
serializeObj[this.name]=this.value; // 如果元素name不存在,添加一个属性 name:value
}
});
return serializeObj;
};
使用方法为和前面两种一样,方法名改为serializeJson即可。

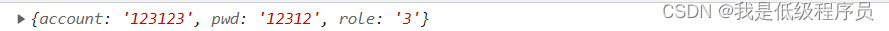
效果如下:

麻烦点个关注谢谢!





















 965
965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








