创建的环境 vue3 +vite3
先查看node的版本
Vite 需要 Node.js 版本 14.18+,16+。有些模板需要更高的版本。自行升级更新

创建项目在一个文件夹下打开相应的命令行
直接创建项目
创建完后需要自己配置
npm create vite@latest
yarn create vite
pnpm create vite创建结果
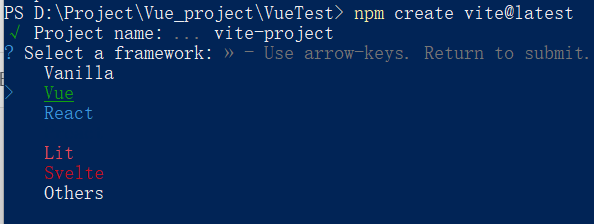
写项目名称

选择项目类型

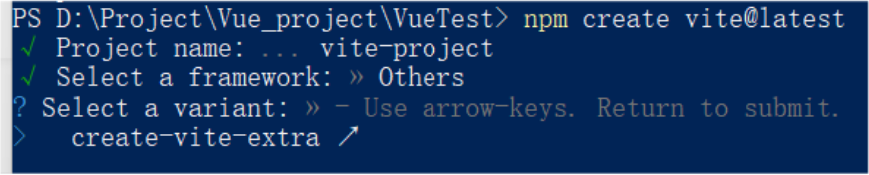
继续选择

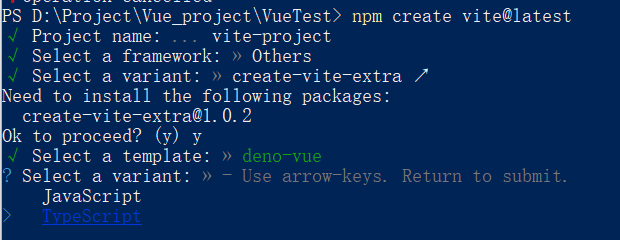
选择项目模板

选择语言


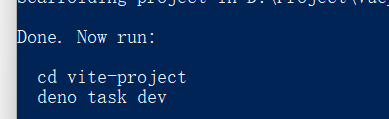
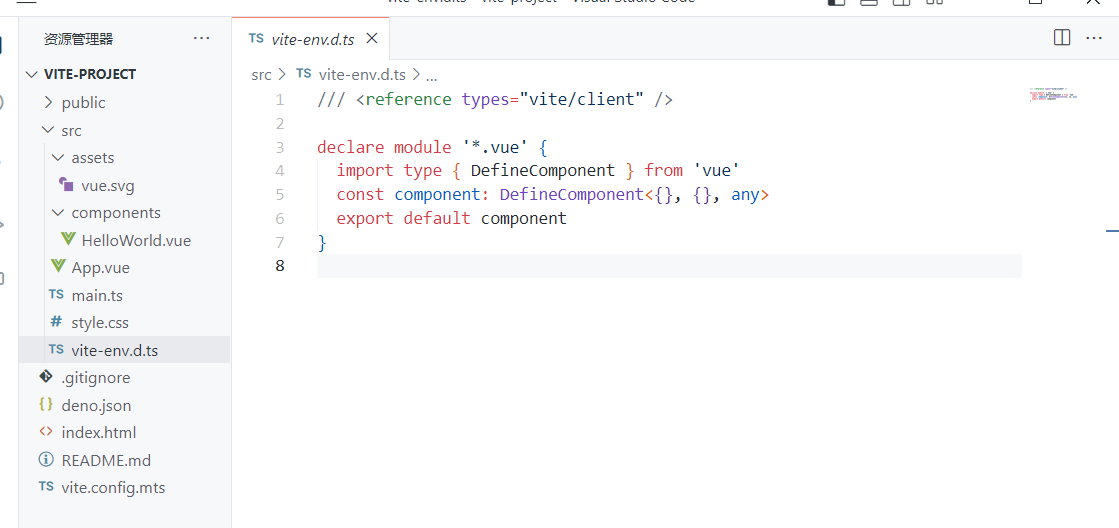
通过vsCode打开项目

3. 使用模板创建
模板创建
使用模板创建和上面的过程差不多,会少几个步骤,以创建vue项目为例
执行相关的命令后,会有相关的提示,下面的命令my-vue-app是项目的名字,vue是模板预设名
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+,
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue执行后的结果

通过vsCode打开






















 4929
4929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








