对于层级比较多的数据结构,我们可以考虑使用v-for进行嵌套循环,其中有几个需要注意的点:
1.父级循环中的index与子级循环的index必须区分开
2.不要忽略:key(父级循环对应父级的index,子级循环对应子级的index)
3.子级循环体需要从父级循环体以下的层级中获取,循环体可用数组带索引的方式表示
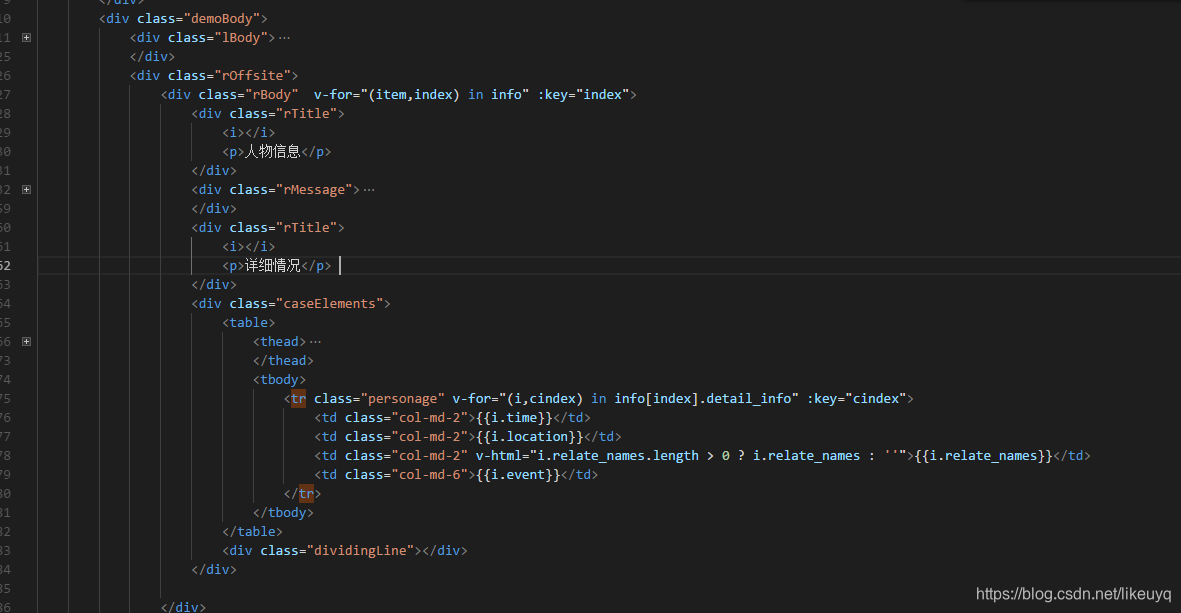
代码如下: 数据结构如下:
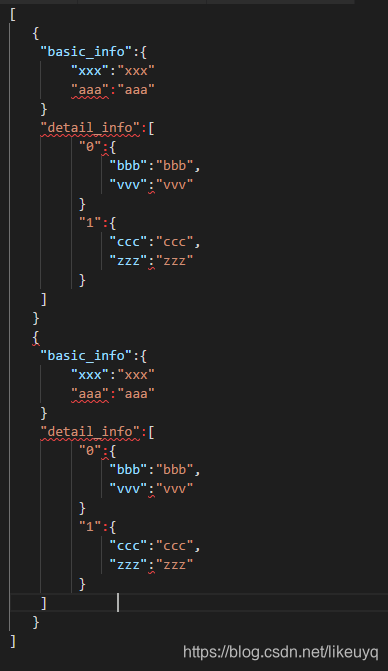
数据结构如下: 出于某些原因,手动写了一下大致的数据结构,基本就是这么个结构.
出于某些原因,手动写了一下大致的数据结构,基本就是这么个结构.
希望能帮到大家
评论 1

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包



























