JAVA SCRIPT设计模式是本人根据GOF的设计模式写的博客记录。使用JAVA SCRIPT语言来实现主体功能,所以不可能像C++,JAVA等面向对象语言一样严谨,大部分程序都附上了JAVA SCRIPT代码,代码只是实现了设计模式的主体功能,不代表全部的正确,特此声明。若读者需要了解设原则、设计变化方向,环境相关等信息请查看设计模式开篇。
所有JAVA SCRIPT设计模式快捷连接:
创建型:(1) 抽象工厂 (2) 生成器 (3) 工厂方法 (4) 原型 (5) 单例
结构型:(6) 适配器 (7) 桥接 (8) 组合 (9) 装饰 (10) 外观 (11) 享元 (12) 代理
行为型:(13) 职责链 (14) 命令 (15) 解释器 (16) 迭代器 (17) 中介者 (18) 备忘录 (119) 观察者 (20) 状态 (21) 策略 (22) 模板方法 (23) 访问者
一、UML类图

参与者:
1.1 Singleton
- 定义一个 Instance操作,允许客户访问它的唯一实例。
- 可能负责创建它自己的唯一实例。
二、意图
保证一个类仅有一个实例,并提供一个访问它的全局访问点。
三、适用性
- 当类只能有一个实例而且客户可以从一个众所周知的访问点访问它时。
- 当这个唯一实例应该是通过子类化可扩展的,并且客户应该无需更改代码就能使用一个扩展的实例时。
四、优点和缺点
- 优点
对唯一实例的受控访问。
- 缺点
饿汉式/懒汉式 多线程同时访问时可能造成多个实例。
五、示例代码
5.1 动机
对一些类来说,只有一个实例是很重要的。虽然系统中可以有许多打印机,但却只应该有一个打印假脱机(printer spooler),只应该有一个文件系统和一个窗口管理器。一个数字滤
波器只能有一个A/D转换器。一个会计系统只能专用于一个公司。
我们怎么样才能保证一个类只有一个实例并且这个实例易于被访问呢?一个全局变量使得一个对象可以被访问,但它不能防止你实例化多个对象。
一个更好的办法是,让类自身负责保存它的唯一实例。这个类可以保证没有其他实例可以被创建(通过截取创建新对象的请求),并且它可以提供一个访问该实例的方法。这就是Singleton模式。
5.2 目录结构

5.3 Singleton
export default class Singleton{
static #instance;//静态私有变量
#oneAtti=0;
constructor() {
if(!Singleton.#instance){
Singleton.#instance = this
}
return Singleton.#instance
}
static Instance() {
if (!this.#instance) this.#instance = new Singleton();
return this.#instance;
}
OneMethod()
{
console.log(` oneAtti is `+this.#oneAtti);
}
SetAtti(Atti)
{
this.#oneAtti=Atti;
}
}
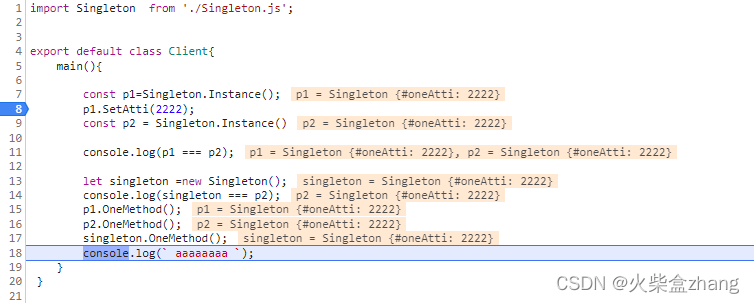
5.6 Client
import Singleton from './Singleton.js';
export default class Client{
main(){
const p1=Singleton.Instance();
p1.SetAtti(2222);
const p2 = Singleton.Instance()
console.log(p1 === p2);
let singleton =new Singleton();//虽然可以通过new来创建实例,但每次返回的都是同一个
console.log(singleton === p2);
p1.OneMethod();
p2.OneMethod();
singleton.OneMethod();
console.log(` aaaaaaaa `);
}
}
5.8 测试HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="module" >
import Client from './Client.js';
let cl=new Client();
cl.main()
</script>
</head>
<body>
</body>
</html>测试结果:

Client.js:11 true
Client.js:14 true
Singleton.js:19 oneAtti is 2222
Singleton.js:19 oneAtti is 2222
Singleton.js:19 oneAtti is 2222六、源代码下载
下载链接:https://pan.baidu.com/s/1XuPqp84cccBNVkbnMY3sKw
提取码:q2ut





















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








