VueJs讲解初始框架
一、启动项目
第一步:cmd进入项目文件里,运行npm run dev 启动项目 这里说明启动端口号是8080

第二步:往页面输入:localhost:8080

二、解析渲染步骤
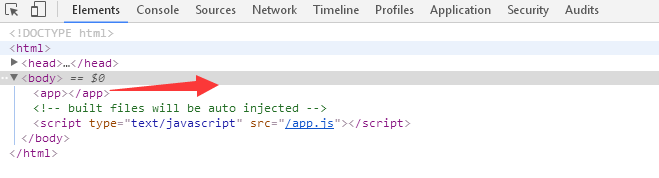
先看整体框架样式和index.html:

从上面我们可以看出,index的body中只有一个id为app的div,那是如何被渲染的呢。一步一步寻找
第一步:main.js
main.js是我们的入口文件,主要作用是初始化vue实例并使用需要的插件。

这里new Vue代表新建vue对象
el官方解释:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
这里就通过index.html中的<div id="app"><div>中的id=“app”和这里的“#app”进行挂载。
components:代表组件。这里是’App’,这说明。首先页面肯定有<app></app>这样的标签,同时有个组建为‘App.Vue‘文件
这个地方我思考好久,才明白,首先App.vue是有的,因为上面已经import导入了,但index.html中并没有<app></App>标签
template:代表模板。官方解释:模板将会替换挂载的元素。挂载元素的内容都将被忽略。
也就是说:template: ‘<App/>’ 表示用<app></app>替换index.html里面的<div id="app"></div>
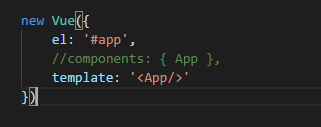
那到底是不是这样,我们先把main中components这行注释掉:

再看页面:发现里面就有一个标签。这样那么逻辑就通了。

这样mian.js就通了,那通过components: { App },我们来看App.vue
第二步:App.vue
首先一个正常的vue结尾的文件里,一般包含三部分:<template>,<script>,<style>

这里面的<img>标签,就代表页面的vue的logo,它下面又有一个组件<HellWord>
我们只要在进入到HellWord.vue中明白了。
第三步:HellWord.vue

这样一来,页面所渲染的东西都找到了,其实并不复杂,只是在main.js稍微绕了个弯。
自己也是一边学一边写,有错的地方或者有更好的解释也希望大家予以指点。





















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








