1、使用v-if失效
【1】使用 v-if:在对form表单中带有prop属性的子组件进行校验规则绑定时,是在vue声明周期mounted完成的。而v-if用来切换的元素是会被销毁的,导致了v-if内的表单项,由于在mounted时期没有进行渲染,所以规则也没有绑定上,因此初始化时不符合显示条件的不会生成规则,导致后面切换条件,显示的输入框的校验不会生效。
【2】使用 v-show:初始化时会生成所有的规则,即使隐藏了也会进行规则校验。
解决方案:
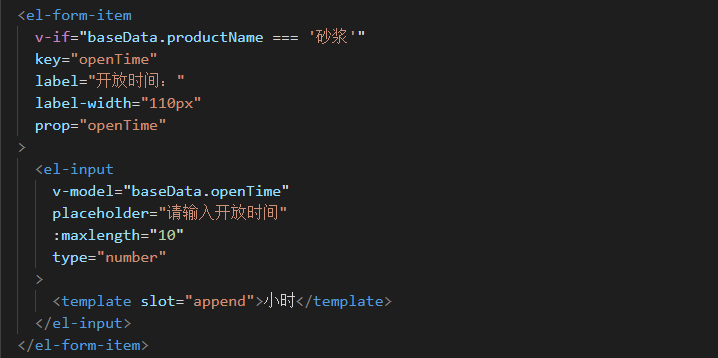
在给设置v-if的el-form-item上添加一个key,如图:

2. 使用forceUpdate失效
forceUpdate一般使用在编辑表单时输入框无法输入值的时候用来强制刷新数据的,但用forceUpdate后可能会导致表单rules校验失效,那么可以$set来代替forceUpdate,如图所示:


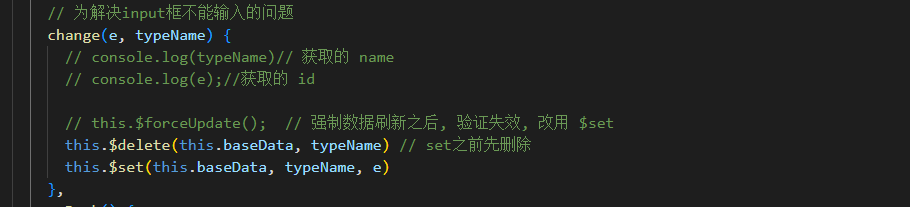
代码如下:
// 为解决input框不能输入的问题
change(e, typeName) {
// console.log(typeName)// 获取的 name
// console.log(e);//获取的 id
// this.$forceUpdate(); // 强制数据刷新之后, 验证失效, 改用 $set
this.$delete(this.baseData, typeName) // set之前先删除
this.$set(this.baseData, typeName, e)
},这是我在使用vue+element写前端的时候遇到的问题,也是在网上找了好久才解决了问题,然后就做了下总结,希望对大家有帮助





















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








