推荐关注
责编:猿哥 | 来源:GitHub猿 整理
往期文章:这是我见过最好的物联网平台!
正文
今天,推荐一个低代码平台系统。我第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的低代码平台系统啊,我帮你找到了。
这是我目前见过最好的低代码平台系统。功能完整,代码结构清晰。值得推荐。
📚 项目介绍
本项目系统是一款代码生成器的低代码平台!「企业级低代码平台」前后端分离架构SpringBoot 2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! 引领新的开发模式OnlineCoding->代码生成->手工MERGE,帮助Java项目解决70%重复工作,让开发更关注业务,既能快速提高效率,帮助公司节省成本,同时又不失灵活性。扩展:接私活
JEECG宗旨是: 简单功能由Online Coding配置实现(在线配置表单、在线配置报表、在线图表设计、在线设计流程、在线设计表单),复杂功能由代码生成器生成进行手工Merge,既保证了智能又兼顾了灵活; 业务流程采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案:表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。另外搜索公众号程序员小乐回复“知识付费”,送你一份惊喜礼包。
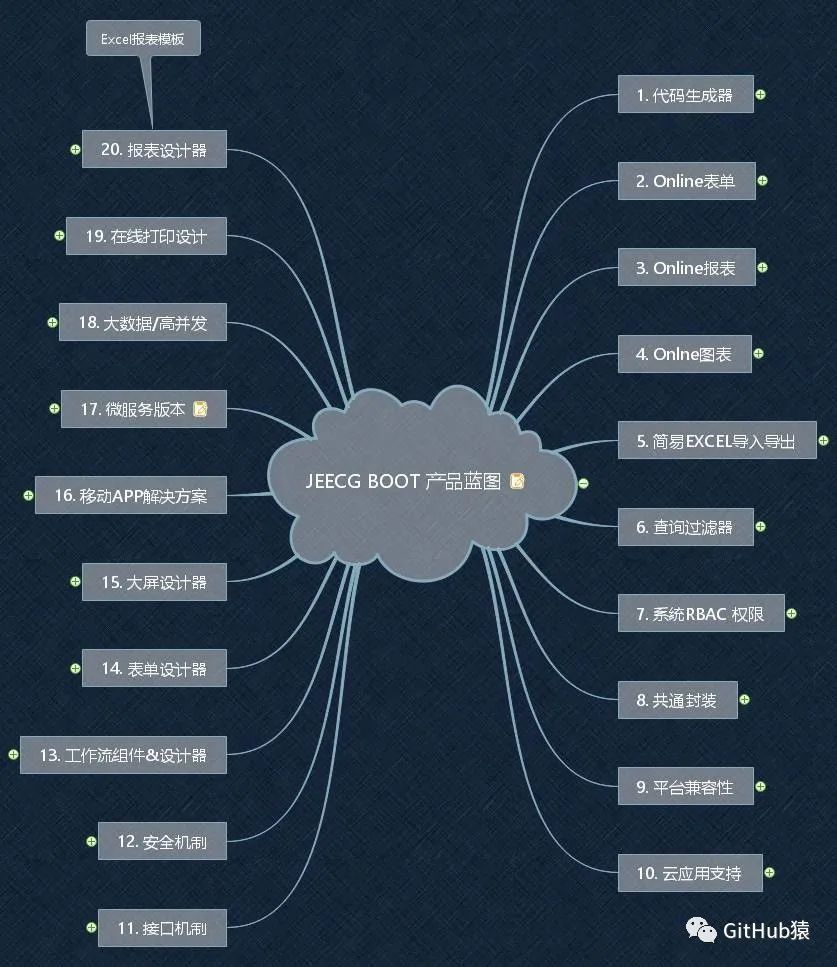
部分功能
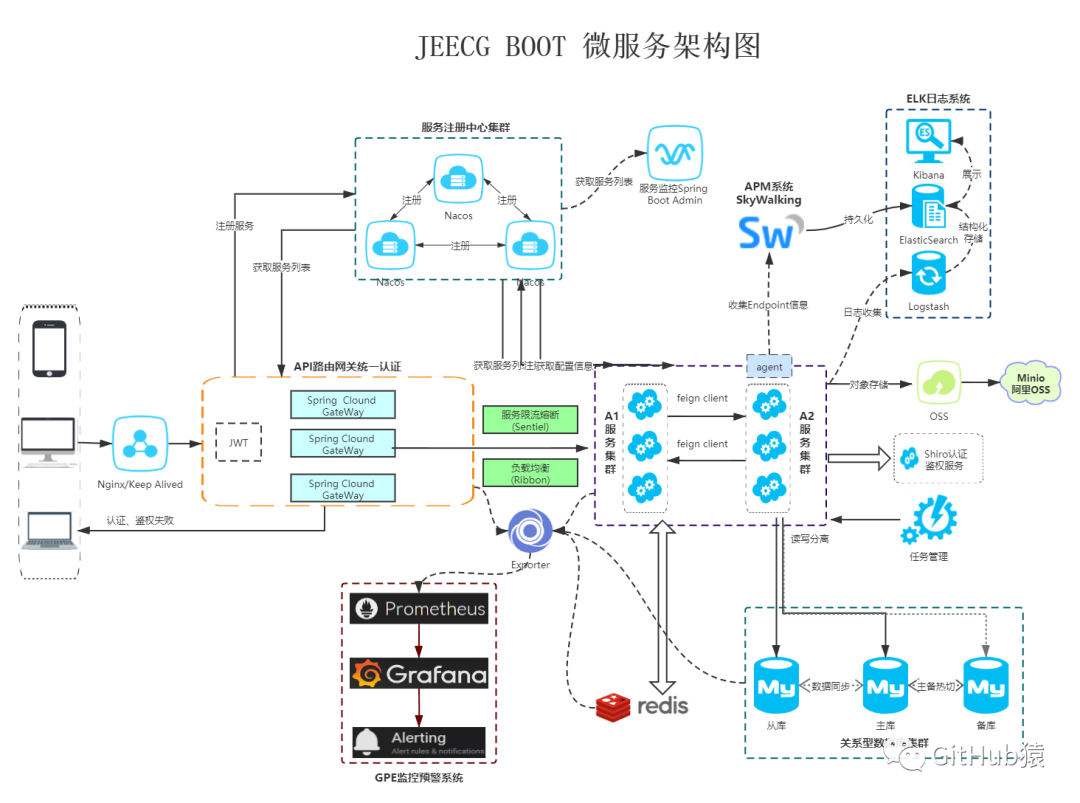
单服务、微服务部署
代码生成器
文件上传
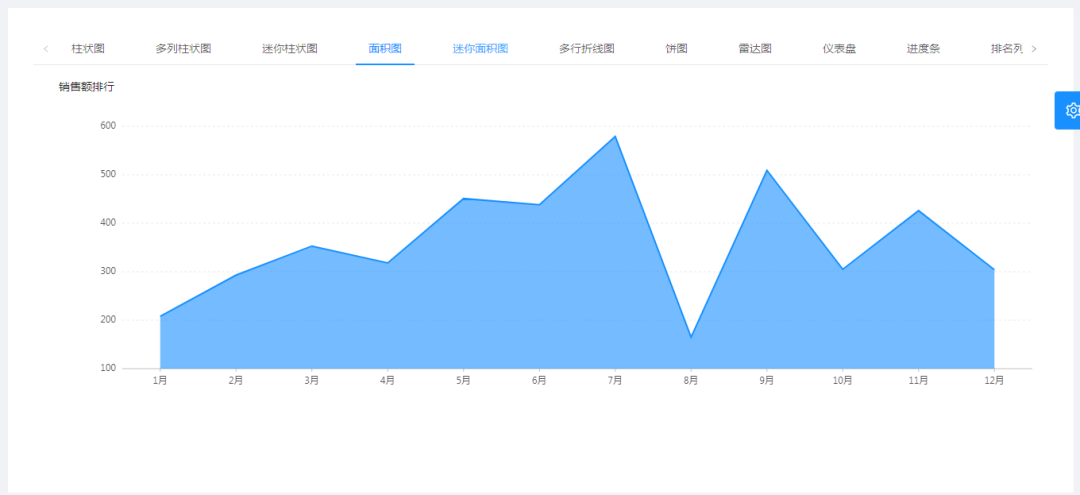
数据报表
BRAC权限控制
CAS单点登陆
第三方登陆
生成小程序
Excel支持
支持SAAS多租户
短信配置
...
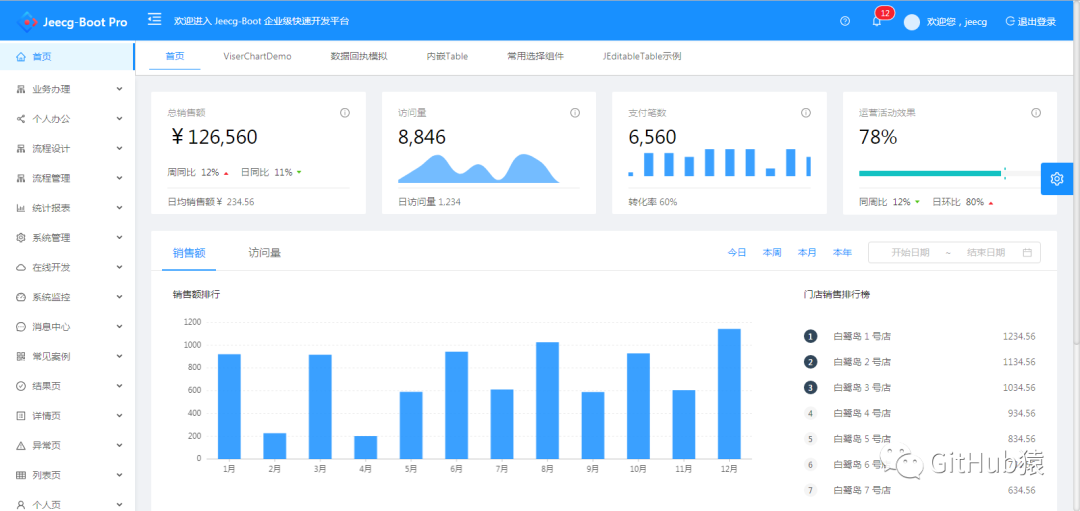
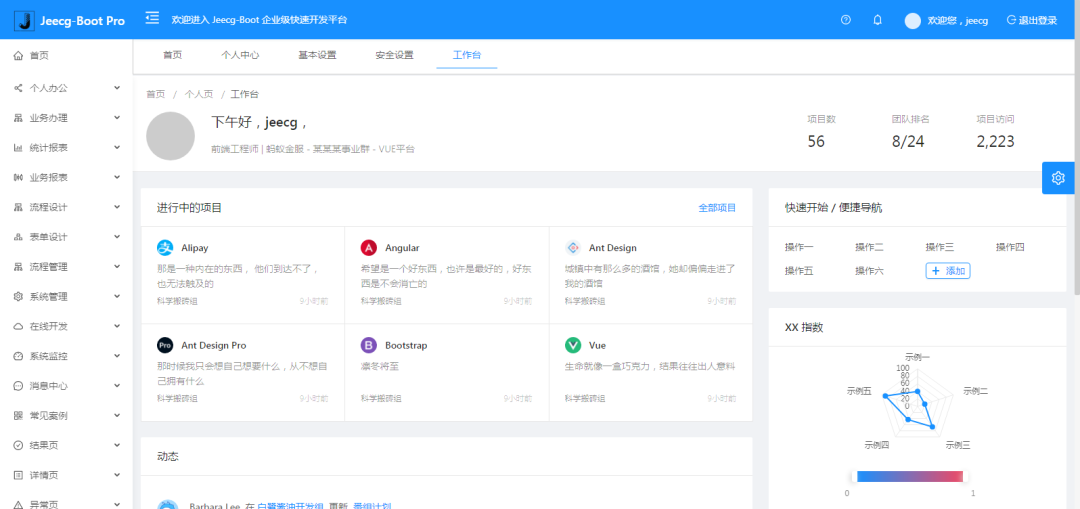
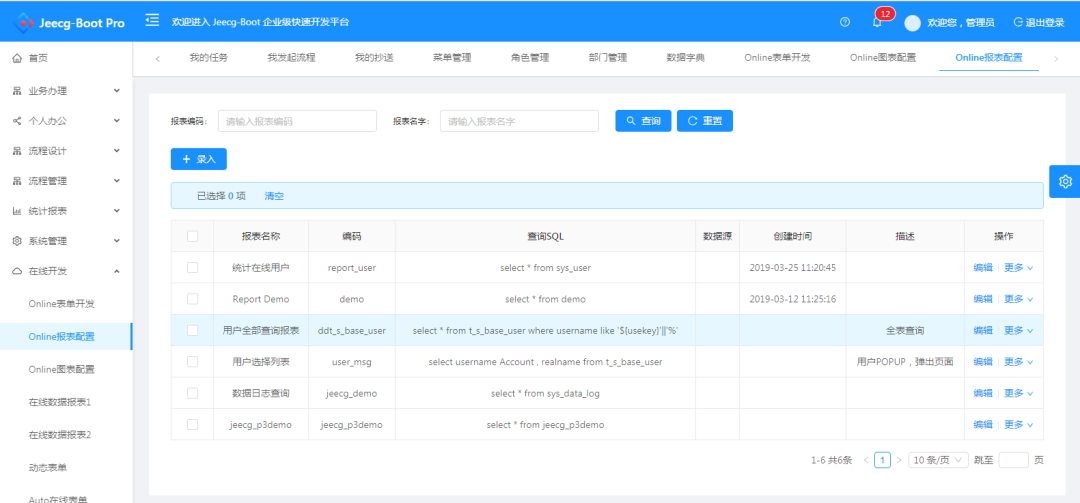
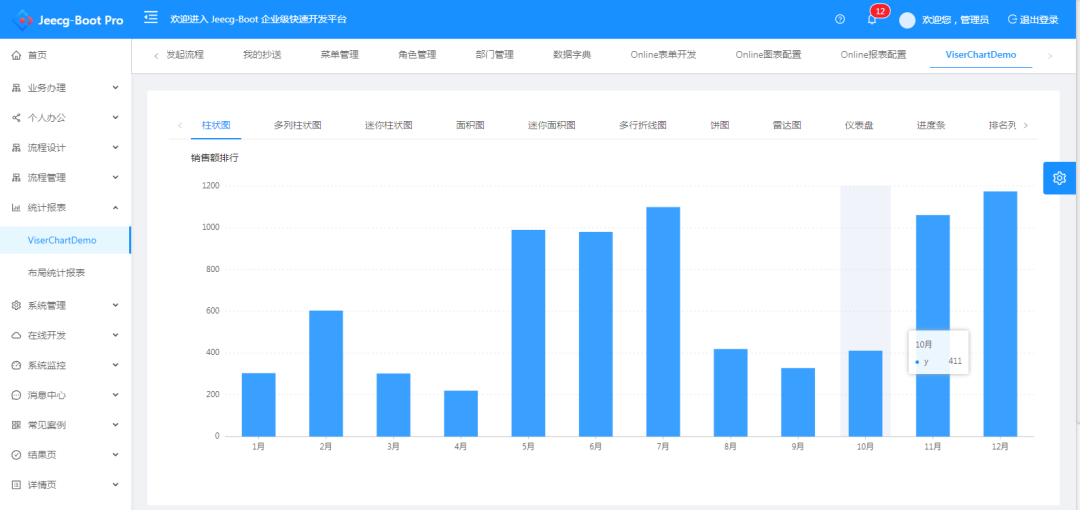
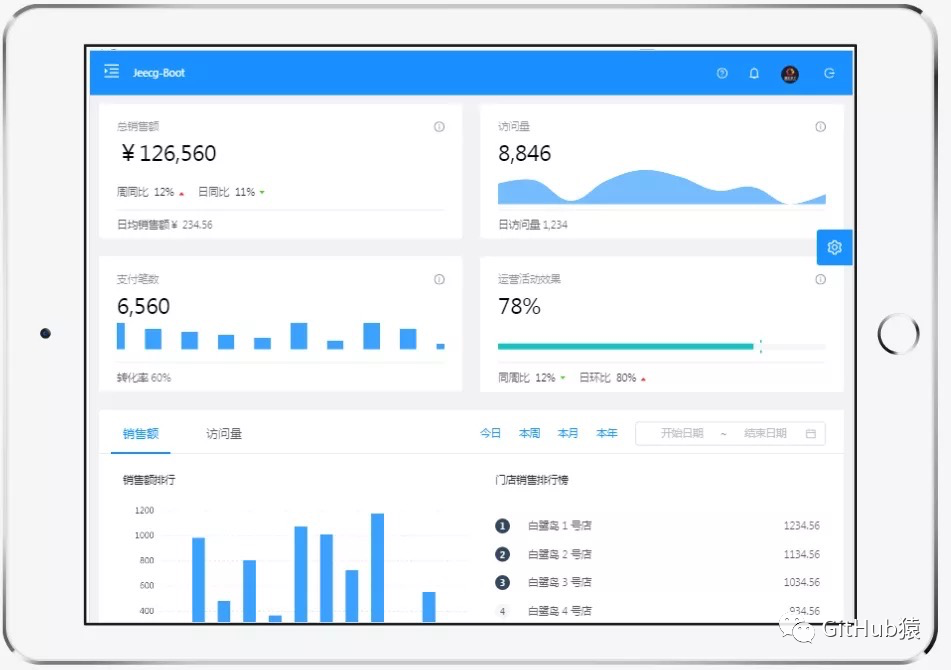
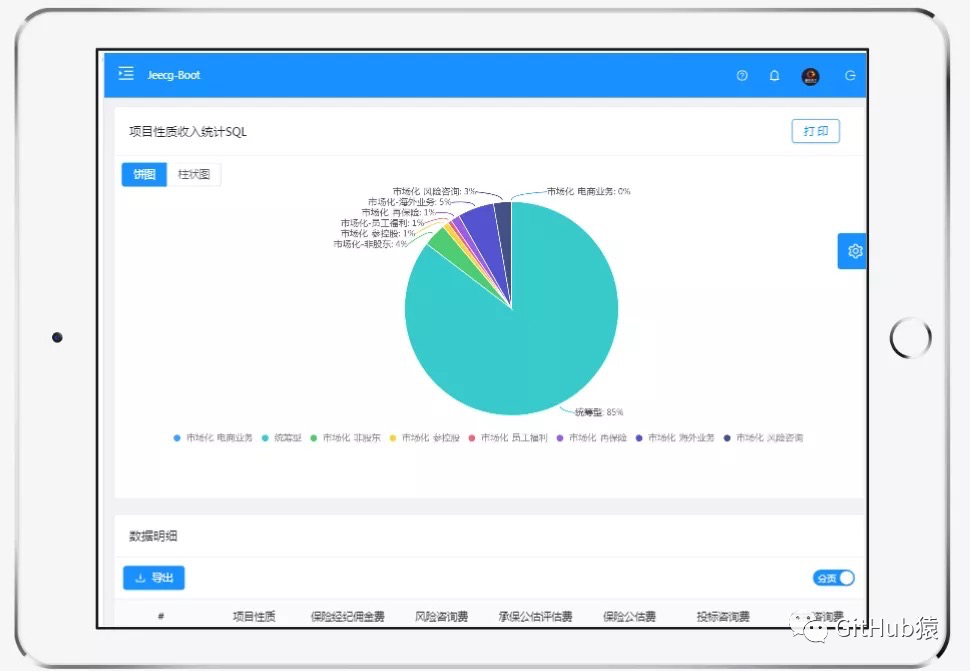
系统截图


后台开发环境和依赖
java
maven
jdk8
mysql
redis
数据库脚本:jeecg-boot/db/jeecgboot-mysql-5.7.sql
默认登录账号:admin/123456 扩展:接私活神器!
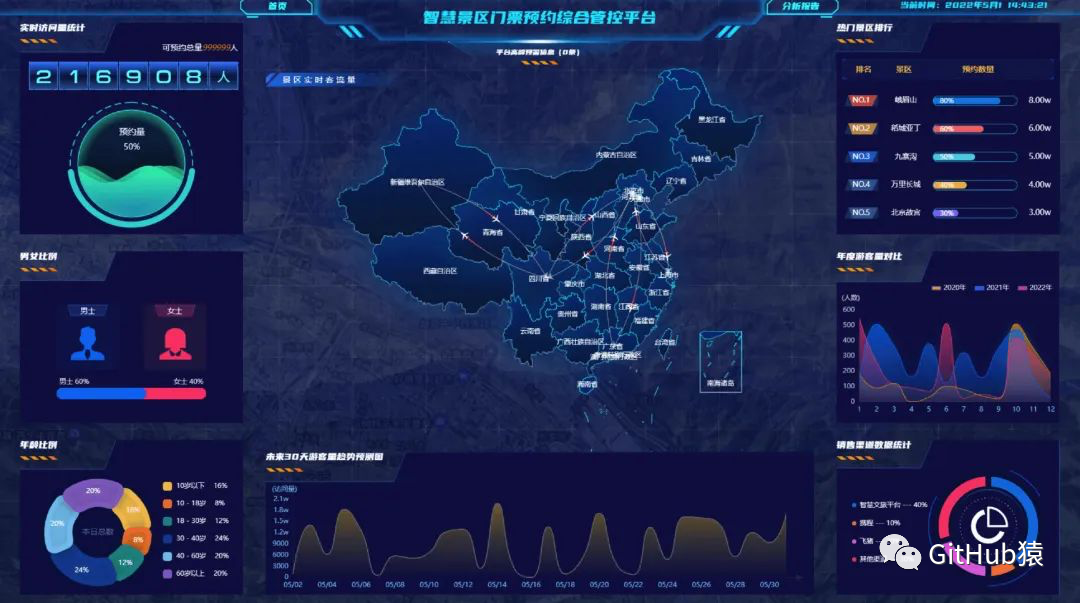
大屏模板


PC端
牛逼啊!接私活必备的 N 个开源项目!赶快收藏吧


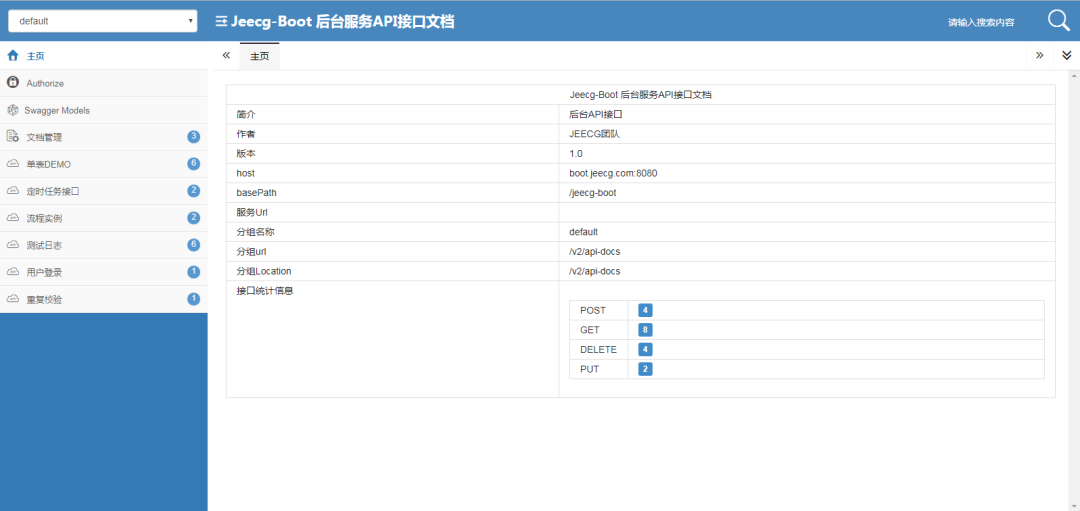
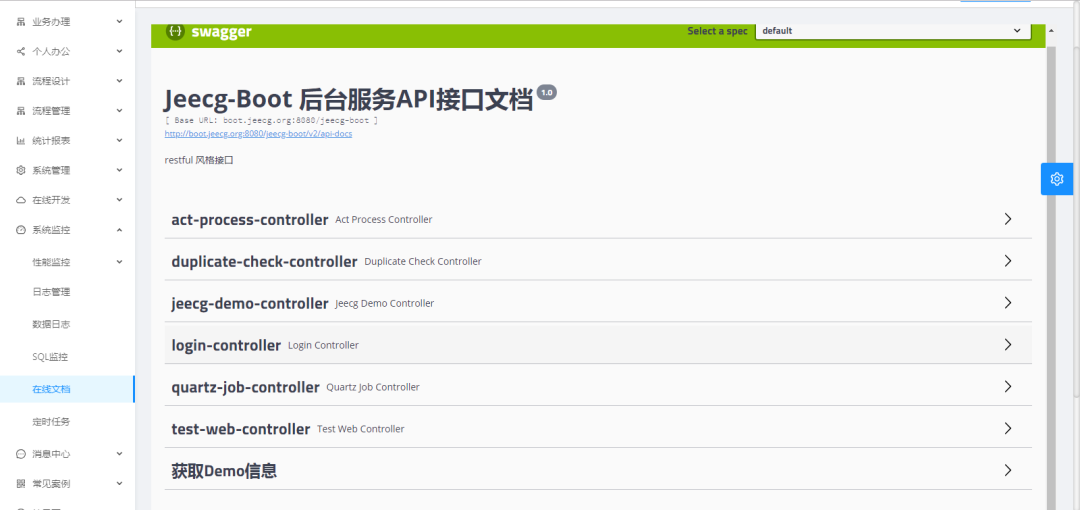
在线接口文档


报表


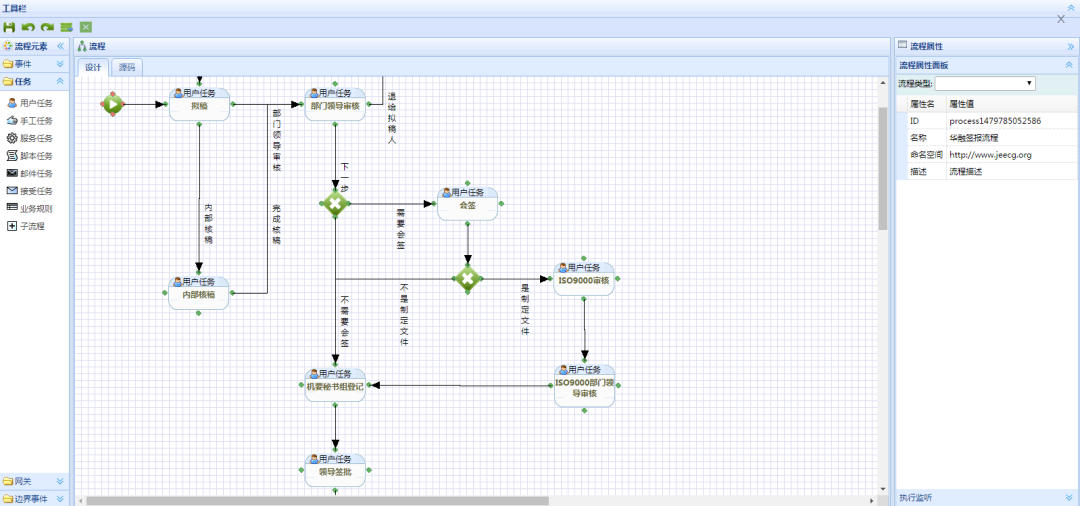
流程


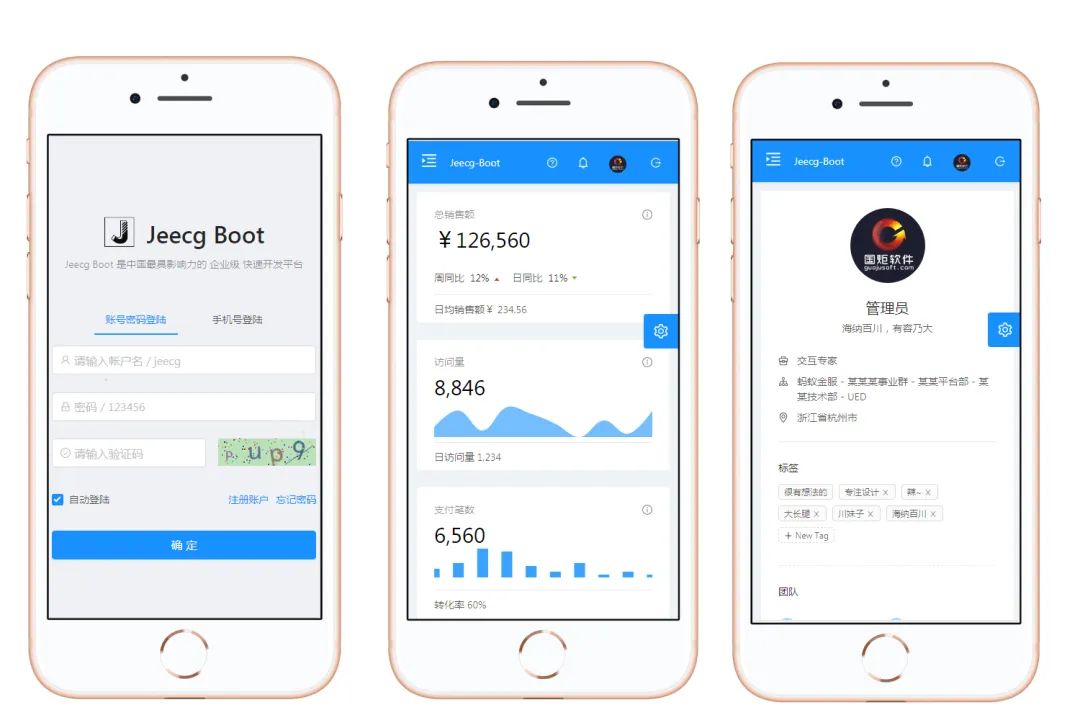
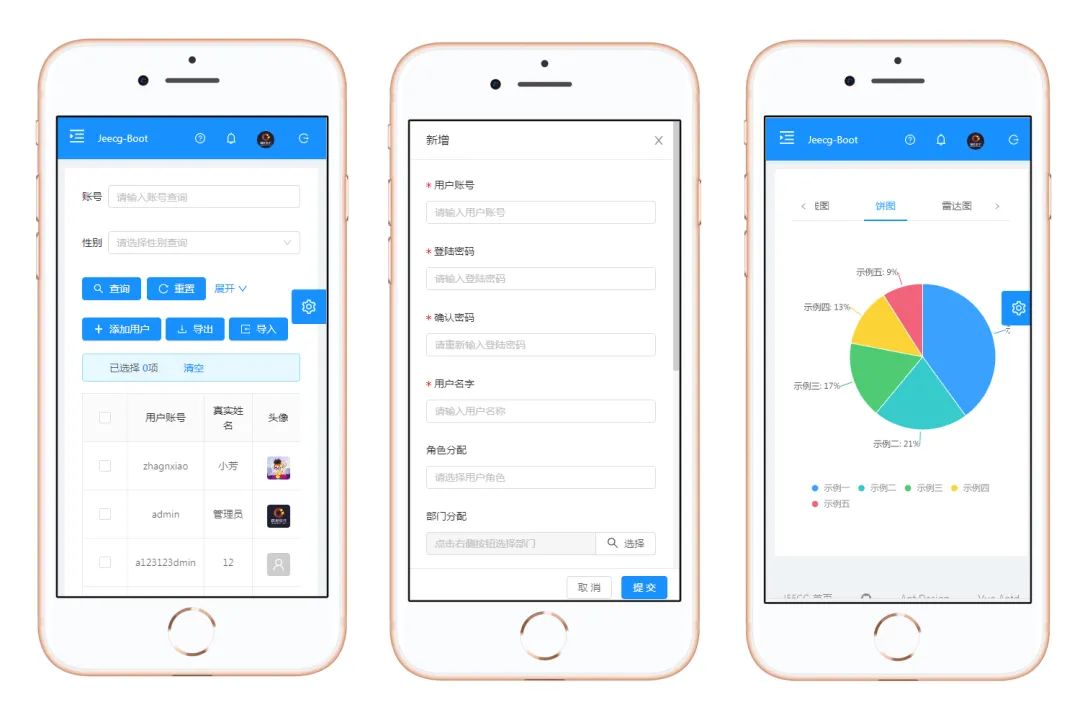
手机端


PAD端


最后,想学习这个项目的可以查看项目地址:
项目源码,怎么领取?
 源码获取
源码获取
牛逼啊!接私活必备的 N 个开源项目!赶快收藏吧扫码下方二维码,后台回复【神仙】即可获取所有系统

还可以加后端架构师的个人微信,进入架构师交流群,里面大佬和资料云集,和大佬们一起学习成长!额外福利:
一个超级好看的开源的后台管理框架
大家好。今天,推荐一个系统项目。我第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的系统项目啊,我帮你找到了。
这是我目前见过最好的系统项目。功能完整,代码结构清晰。值得推荐。
📚 项目介绍
最近我在逛网站的时候发现一个不错的开源项目,这个项目目前收获了 1.1K Star,我觉得不错,值得拿出来和大家分享下。
本项目是基于 Vue3.2、TypeScript、Vite2、Pinia、Element-Plus 开发的一套后台管理模板。扩展:接私活儿
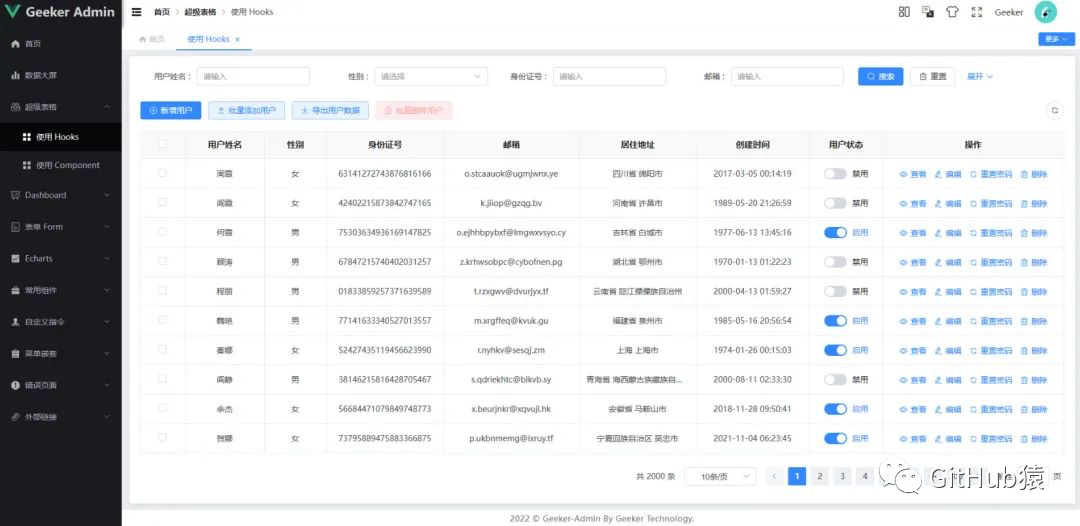
目前这个开源的后台管理框架的功能如下:🍓 使用 Vue3.2 开发(单文件组件
<script setup>)🍇 采用 vite2 作为项目开发工具(配置了 Gzip 打包、图片压缩、跨域代理、打包预览工具……)
🍉 整个项目集成了 TypeScript (完全是为了想学习 🤣)
🍍 使用 pinia 替代 Vuex,轻量、简单、易用(香啊~🤤)
🍎 使用 TypeScript 对 Axios 整个二次封装 (全局错误拦截、常用请求封装、重复请求取消……)另外,搜索公众号Linux就该这样学后台回复“git书籍”,获取一份惊喜礼包。
🍌 对表格的所有操作基本都封装成了 Hooks (表格搜索、重置、查询、分页、多选、单条数据操作、文件上传、下载、格式化单元格)
🍐 基于 Element 二次封装 Pro-Table 组件 ,表格页面全部传成配置项 Columns
🍊 支持 Element 组件大小切换,i18n 国际化(暂时没配置所有文件,根据项目自行配置)
🍉 使用 prettier 统一格式化代码,集成 Eslint 代码校验规范
🥭 使用 vue-router 进行路由权限拦截、按钮权限设置
🍈 使用 keep-alive 对整个页面进行缓存,支持多级嵌套页面(路由里可配置)
🥥 常用自定义指令开发(复制、水印、拖拽、节流、防抖、长按……)
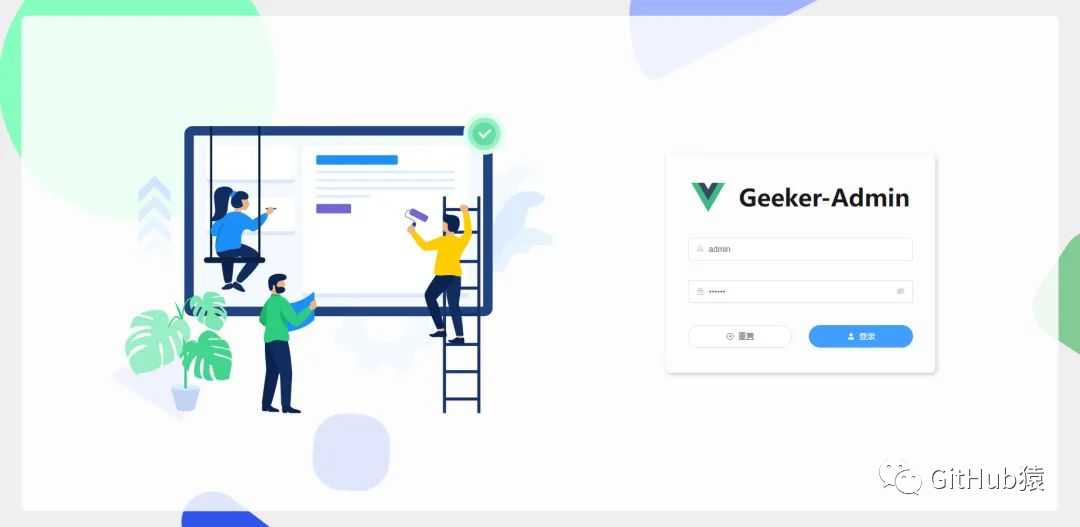
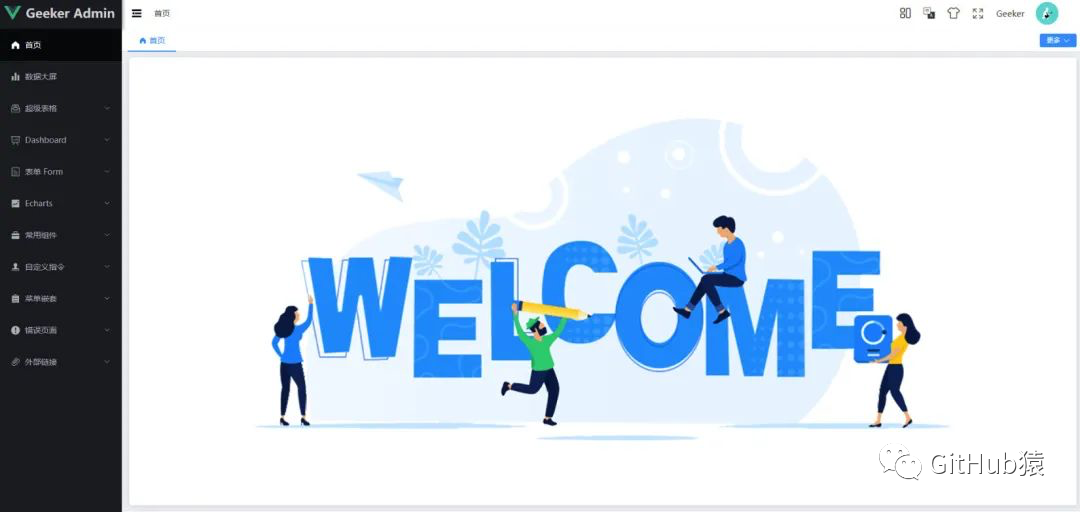
具体介绍,我就不多说了,直接看预览的效果图吧。




是不是非常不错呢?
最后,想学习这个项目的可以查看项目地址:
项目源码,怎么领取?
 源码获取
源码获取
牛逼啊!接私活必备的 N 个开源项目!赶快收藏吧扫码下方二维码,后台回复【模板】即可获取所有系统

欢迎有需要的同学试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
在 GitHub猿 还有更多优质项目系统学习资源,欢迎分享给其他同学吧!--END--
猿哥个人微信
添加猿哥个人微信即送一份惊喜大礼包
→ 技术资料共享
→ 技术交流社群

版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!
往日文章:
牛逼啊!接私活必备的 N 个开源项目!赶快收藏吧(附源码合集第五期)!
最近,GitHub猿建了一个「GitHub猿交流群」,欢迎大家一起交流优秀开源项目,也可以宣传自己的开源项目,在 「GitHub猿」公众号后台回复【加群】邀请你入群。

你点的每个赞,我都认真当成了喜欢




















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








