svg 动效初探
效果一:

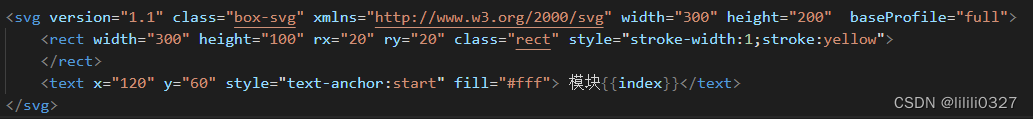
 SVG 代码解析:
SVG 代码解析:
SVG 代码以 svg 元素开始,包括开启标签 svg 和关闭标签 /svg 。这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度。version 属性可定义所使用的 SVG 版本,xmlns 属性可定义 SVG 命名空间。
SVG 的 rect用来创建一个矩形,rx 和 ry 属性定义圆角程度。
SVG 的 text 用来创建文案,x 和 y 属性定义文案的 x 和 y 坐标。
stroke 和 stroke-width 属性控制如何显示形状的轮廓。我们把矩形的轮廓设置为 1px 宽,黄色边框。

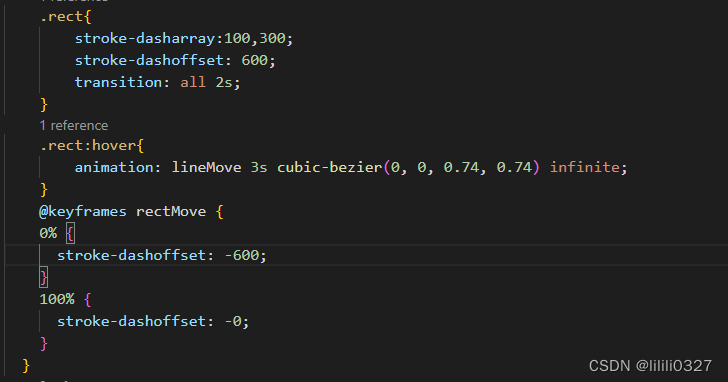
css代码解析:
stroke-dasharray:用于创建虚线,只有一个参数时: 表示虚线长度和每段虚线之间的间距;两个参数或者多个参数时:一个表示长度,一个表示间距
stroke-dashoffset:相对于起始点的偏移,正数偏移x值的时候,相当于往左移动了x个长度单位,负数偏移x的时候,相当于往右移动了x个长度单位。
加入边框虚线偏移动画
效果二:

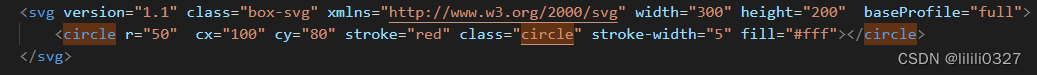
SVG 代码解析:
SVG 的 circle 用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标。如果忽略这两个属性,那么圆点会被设置为 (0, 0),r 属性定义圆的半径。


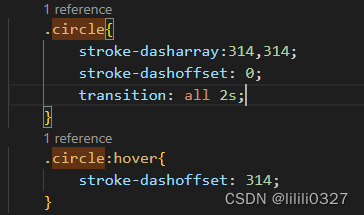
css代码解析:同上
效果三:


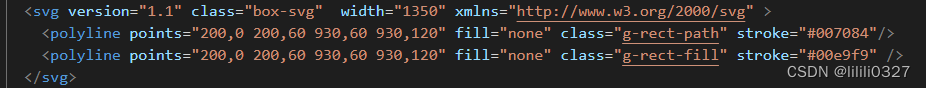
SVG 代码解析:
SVG 的 polyline 用来创建折线。points是线条路径。

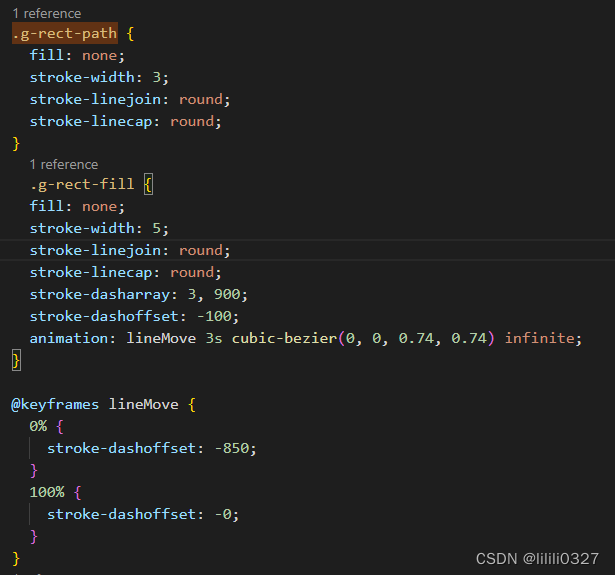
css代码解析:
stroke-linejoin:表示线段如何连接,miter表示正常连接,round表示连接处为圆润处理,bevel表示将连接处的尖尖给切除。
stroke-linecap:用来描述线条两端如何结尾,butt表示正常结尾,round表示两端圆润,square表示两端为方形。






















 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








