样式初始化:
标签写出来后,还没有写css样式 ,浏览器为了 让代码有最基本的可读性,就会默认一些样式.
为什么要初始化?
1 默认样式 在不同的浏览器表现的效果不一样,(处理兼容问题)
2 有的默认样式的存在 不利于我们对样式的设置.
3 可以对具体相同样式的标签,统一设置. 如 : 通配符的使用.(通配符在设计中不建议使用.会造成性能的浪费.)

还有一种方法,谁需要取消,就都选择在一起,统一设置 ,叫做多元素选择器. 用 逗号 隔开.
如天猫里面的设置:


有专门的样式初始化文件.


引入文件即可. 会自动取消一些还有自动保留一些.会保持可读性.
https://necolas.github.io/normalize.css/8.0.1/normalize.css ;
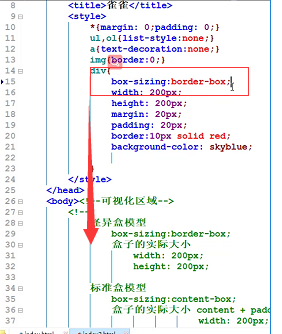
怪异盒模型 原理是把内容向内压.
普通盒模型计算方法:是加上边框线, 及margin等值,会把盒子撑大.

而用了怪异盒模型.就不用计算了. 具有兼容问题. 不建议使用. 怪异盒模型在手机端里用的比较多.




怪异盒子用在: 天猫 布局中如下:
元素类型
块级元素. 布局的那些都是块级 元素, 特点:1 独占一行 . 2支持宽高.
行内 (内联) 是充当内容的.


不设置宽高的时候: 自动撑开

设置宽高后 就规定了.什么都撑不开了. 就会溢出.

3 块级元素 是支持 margin paddign 的, 是唯一一个支持 auto 的.即, margin :20px; auto;
4 块级元素内部是可以包裹,嵌套其他任意 的标签. 具有了布局的意义

但是, P 标签却是个 个例 不能包裹 块级元素. 可以包裹,span
h1-h6 标签里也不能来 嵌套跨级标签

如何检验是否是块级元素:
1 设置下宽高 ,看是否可以 呈现出来.
2 在审查元素中, 查看默认的样式,如果有 ,display : block.
内联元素:
1 友好地 和其他行内元素,横排显示.(不能和块级元素并列,块级是独占的.)
2 不支持.宽高 由内容撑开.

3 内联的margin 只支持左右,不支持上下. 不支持 auto


4 行内元素之间会解析空格 , 空格的大小跟文字的大小相关.
给父级去设置 font-size : 0; 就可以实现 去掉 解析出来的空格
思路是: 先把父级的 去掉, 然后 ,再把子元素的 给回来.
5 基线对齐:


基线到底线的距离表现出 下面的一点距离,如上图
6 行内元素是不能嵌套任意的块级元素的. 但 a 标签例外.可以包裹任意的块级元素

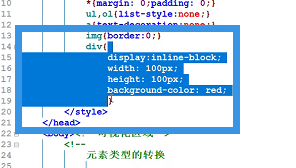
元素类型的转换:
1 变成行内块,
2 行内变成块级 display: inline-block;
行内块的特性


1 横排显示;
2 支持宽高.
不设置宽高: 由内容撑开. 和行内很像
3 margin 和padding 的支持程度,


4 缺点: 会解析空格,会基线对齐. 所以,后面会用到 浮动.


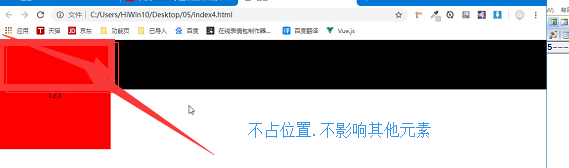
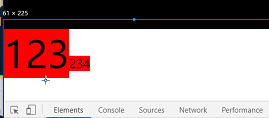
display :none;
是为了 隐藏元素

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








