本章主要给大家树立一个标签的意识,让大家对标签有个整体性的认识。在之后的章节中会具体谈谈常见的标签,常见标签的用法,以及标签的分类。
一、标签概述
- 概述
由尖括号包裹单词构成(例如:< html >) - 补充
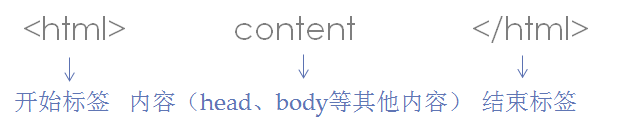
2.1. 双标签(闭合标签)

2.2. 单标签(空标签)
< br />、< hr />、< img />
二、标签特征
- 标签不分大小写,常规小写
- 标签可以嵌套,但不能交叉嵌套
错误写法:<p><a></p></a>
正确写法:<p><a></a></p>
三、标签的属性
- 什么是标签的属性?
通俗的说,就是标签的一些附加信息。就像人一样,有眼睛、鼻子、嘴巴这些属性,每种属性都有它自己的功能。 - 属性的写法
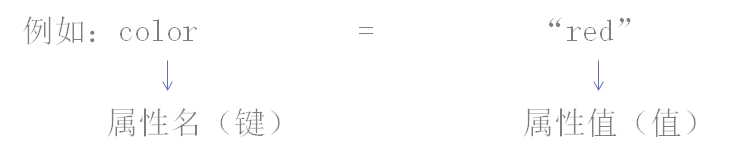
2.1.属性以键值对的形式出现

2.2.属性只出现在双标签的开始标签和单标签内
例如:
双标签(闭合标签):<p align=“left”>
单标签(自闭合标签/空标签):<img src="/images/cat.jpg" /> - 注意事项
3.1.属性名和属性值不区分大小写,常规小写,属性值必须用双引号或单引号包裹。
3.2.若属性名和属性值完全一致,直接写属性名即可。
例如·:
<input type=“checkbox” name=“input” checked />
四、标签的简单应用
以以下两个标签为例:
< p >< /p >:段落标签
< img />:图片标签
<!doctype html>
<html>
<head>
<title>html5基本结构</title>
<meta charset="UTF-8">
</head>
<body>
<p align="center">标签</p> //段落标签
<img src="/images/img1.jpg" /> //图片标签
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








