为什么学习JavaScript
JavaScript在网页制作中占有非常重要的地位,可以实现验证表单,制作特效等功能,总结起来学习JavaScript的目的主要基于以下三点:
1.客户端表单验证
当我们注册登录时信息格式错误,这时,使用JavaScript可以及时让用户得到交互,也减轻了服务端的压力。
2.页面动态效果
在JavaScript中,可以编写响应鼠标单击等事件的代码,创建动态页面特效,从而高效地控制页面内容,增加客户端体验
3.JQuery的基础
JavaScript是学习JQuery的基础,为了更好的学习JQuery我们要打牢基础,再学习JQuery就是顺理成章的事了
什么是JavaScript
JavaScript是一种描述性语言,也是一种基于对象和事件驱动的,并具有安全性的脚本语言,具有安全性能的脚本语言。它与HTML (超文本标记语言)一起,在一个Web页面中链接多个对象,与Web客户实现交互。无论在客户端还是在服务器端, JavaScript 应用程序都要下载到浏览器的客户端执行,从而减轻了服务器端的负担。
总结其特点如下
JavaScript主要用来在HTML页面中添加交互行为。
JavaScript是一种脚本语言,语法和Java类似。
JavaScript一般用来编写客户端的脚本。
JavaScript是一种解释性语言,边执行边解释。
JavaScript的组成:ECMA Script,BOM,DOM
1.ECMA Script标准
ECMAScript是一种开放的、被国际上广为接受的、标准的脚本语言规范。它不与任何具体的浏览器绑定。
ECMAScripl是一个描述,规定了脚本语言的所有属性、方法和对象的标准,因此在使用Web客户端脚本语言编码时定要遵循 ECMAScripr 标准。
2.浏览器对象模型
浏览器对象模型(Browser Object Model, BOM),提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML的交互,如网上常见的弹出窗口、前进后退等功能都是浏览器对象控制的。
3.文档对象模型
文档对象模型(Document Object Model, DOM), 是HTML文档对象模型(HTML DOM)定义的一套标准方法,用来访问和操纵HTML文档,如网上商城常见的随鼠标移动显示大的图片、弹出小提示等都是文档对象的功劳。
JavaScript的基本结构
1. JavaScript 的基本结构
JavaScript的基本结构如下。
<script type="text/Javascript">
JavaScript语句;
</script >
示例代码如图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初学</title>
</head>
<body>
<script type="text/javascript">
document.write("初学JavaScript");
document.write("<h1>Hello.JavaScript</h1>");
</script>
</body>
</html>
运行结果:

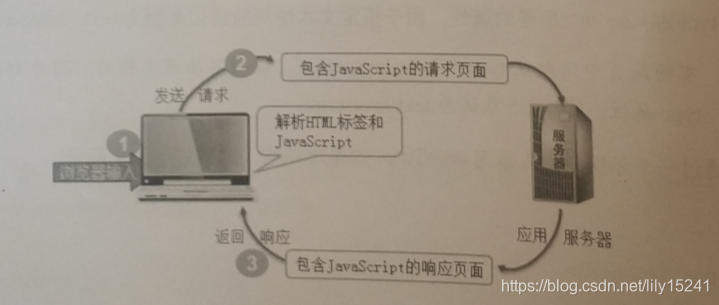
2.JavaScript的执行原理

过程分解:
(1)浏览器客户端向服务器端发送请求:一个用户在浏览器的地址栏中输入要访问的页面(页
面中包含JavaScript 程序)。
(2) 数据处理:服务器端将某个包含JavaScript的页面进行处理。
(3)发送响应:服务器端将含有JavaScript的HTML文件处理页面发送到浏览器客户端,然后由浏览器客户端从上至下逐条解析HTML标签和JavaScript,并将页面效果呈现给用户。
使用客户端脚本的好处有以下两点
1.包含JavaScript的页面只要下载一 次即可,这样能减少不必要的网络通信。
2.JavaScript程序由浏览器客户端执行,而不是由服务器端执行的,因此能减轻服务器端的压力
3.在网页中引用JavaScript的方式
在网页中引用JavaScript的三种方式
1.内部JavaScript文件
2.使用外部JavaScript文件。
3.直接在HTML标签中
三种方式的应用场合
1.内部JavaScript文件适用于JavaScript 特效代码量少,仅用于单个页面
2.外部js文件则适用于代码较多,重复应用于多个页面。
3.直接在标签中写JavaScript则适合于极少代码,仅用于当前标签,但是这种方式增加了HTML代码,因此这种方式在实际开发中应用较少。
JavaScript核心语法
JavaScript像学习过的Java. C#-样,也是一门编程语言, 它包含变量的声明、赋值、运算符号、逻辑控制语句等基本语法。
1.变量的声明和赋值
JavaScript是一种弱类型语言,没有明确的数据类型,也就是说,在声明变量时,不需要指定量的类型,变量的类型由赋给变量的值决定。这一点不像 Java和C#那样,在声明变量的同时需指定变量的数据类型。
在JavaScript中,变量是使用关键字var声明的。
下面是JavaScript 声明变量的语法格式。
var合法的变量名;
规范:
1.千万要注意JavaScript区分大小写,特别是变量的命名、语句关键字等,这种错误有时很难查找。
2.变量可以不经过声明而直接使用,但这种方法很容易出错,也很难查找排错,因此不推荐使用。在使用变量之前,请先声明后使用,这是良好的编程习惯。
2.数据类型
基本数据类型:
1.undefined(未定义类型)
2.null(空类型)
3.number(数值类型)
4.String(字符串类型)
5.boolean(布尔类型)
typeof
ECMAScript提供了typeof 运算符来判断一个值或变量究竟属于哪种数据类型。
语法格式如下:typeof (变量或值)
其返回结果有以下几种。
1.undefined: 如果变量是undefined 类型的,则返回undefined 类型的结果。
2.number. 如果变量是number类型的,则返回number类型的结果。
3.String. 如果变量是String 类型的,则返回String类型的结果。
4.boolean.如果变量是boolean类型的,则返回boolean类型的结果。
5.object:如果变量是null类型,或者变量是一种引用类型,如对象、函数、数组,则返回object 类型的结果。
3.数组
创建数组的语法格式如下:var 数组名称=new Array(size);
访问数组元素:数组名[下标]。
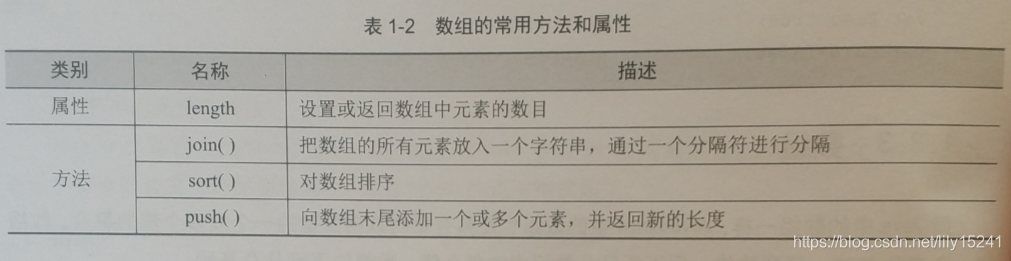
数组的常用属性和方法:

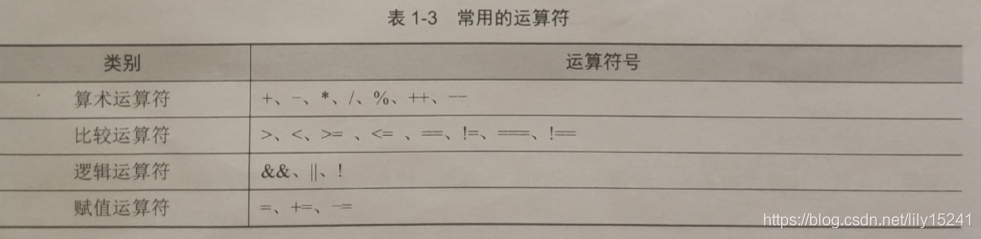
4.运算符号:

其中,两个表示等于,三个等于表示恒等,!==表示不恒等,都是用于比较,但是两个等于用于一般比较,三个等于 用于严格比较,两个等于在比较时可以转换数据类型,三个等于严格比较, 只要数据类型不匹配就返回false。
5.逻辑控制语句
条件语句
if结构:
if(表达式){
//JavaScript语句1;
}
else{
//JavaScript语句2;
}
switch结构
switch(表达式){
case 值1:
//JavaScript语句1;
break;
case 值2:
//JavaScript语句2;
break;
...
default:
//JavaScript语句n;
break;
}
循环结构
for循环语句:
for(初始化;条件;增量或减量){
//JavaScript语句;
}
while循环语句:
while(条件){
//JavaScript语句;
}
do–while循环语句:
do{
//JavaScript语句;
}while(条件);
for–in循环:
for(变量 in 对象){
//JavaScript语句;
}
Chrome开发人员工具
Chrome自带了JavaScript 调试工具,即Chrome 开发者调试工具,具有强大的JavaScript调试功能,提供了类似MyEclipse中的断点设置、变量监视等功能。
Chrome的开发工具常用八个大模块,功能如下
1.Elements:用于查看和编辑当前页面中的HTML和CSS元素。
2.Console;用于显示脚本中所输出的调试信息.或运行测试脚本等。
3.Sources:用于查看和调试当前页面所加载的脚本的源文件。
4.Network; 用于查看HTTP请求的详细信息,如请求头、响应头及返回内容等。
5.TimeLine: 用于查看脚本执行时间、页面元素渲染时间等信息。
6.Pofiles: 用于查看CPU执行时间与内存占用等信息。
7.Resource: 用于查看当前页面所请求的资源文件,如HTML、css 样式文件等。
8.Audits: 用于优化前端页面.加速网页加载速度等。
JavaScript的常用语法——函数
JavaScript中的函数有两种:一种是JavaScript自带的系统函数,另一种是用户自行创建的自定义函数
自定义函数的语法
function 函数名(参数1,参数2,参数3,...){
//JavaScript语句;
[return 返回值]
}
调用函数的语法
事件名=“函数名()”;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<input name="btn" type="button" value="显示5次欢迎学习JavaScript" onclick="study( )" />
<script type="text/javascript">
<!--
function study( ){
for(var i=0;i<5;i++){
document.write("<h4>欢迎学习JavaScript</h4>");
}
}
-->
</script>
</body>
</html>
运行结果:


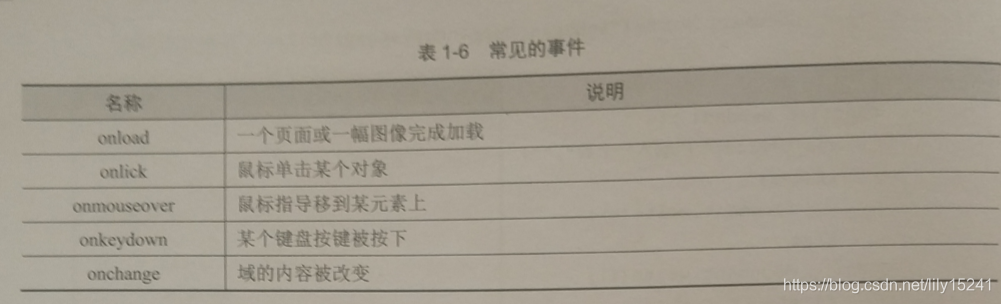
事件

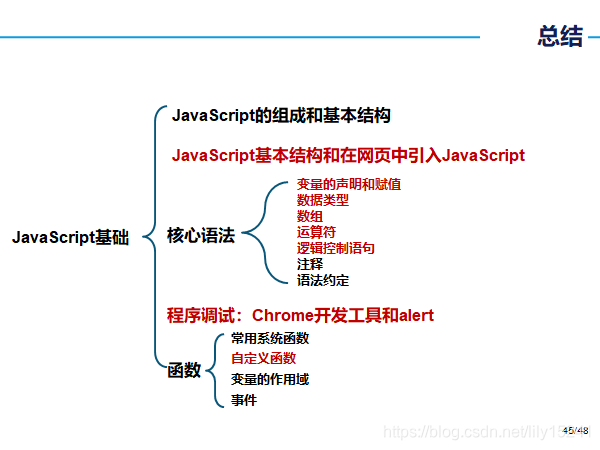
总结






















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








