数组循环,方法的部分补充
循环遍历数组 forEach
– 对数组进行循环遍历
var arr = [1,2,3,4]
var a = arr.forEach((item,index)=>{ //数组进行forEach循环item是元素,index是下标
console.log(item,index) //获取循环的每一项元素与下标
})
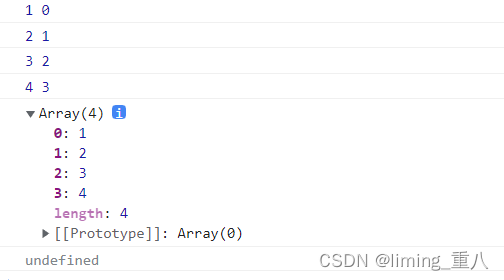
console.log(arr)
console.log(a)
输出结果
filter
– 数组过滤 返回 所有符合条件的元素 一个新数组
var arr = [1,2,3,4,5,6,1]
var a = arr.filter(item=>item>4) //将原数组进行过滤筛选出自己所需要的内容
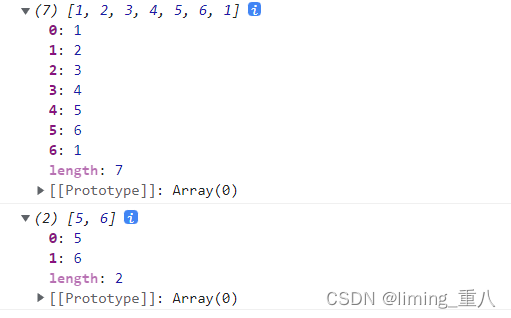
console.log(arr) //获取原数组除七个内置方法其无法直接改变原数组
console.log(a) //正常返回值
运行结果

map
– 对数组的每一项进行操作,返回新数组
var arr = [1,2,3,4,5,6,1]
var a = arr.map(item=>it







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3520
3520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








