有很多伙伴说不行,***必须是拍照原图***才行
1.pom坐标
<dependency>
<groupId>com.drewnoakes</groupId>
<artifactId>metadata-extractor</artifactId>
<version>2.6.2</version>
</dependency>
2.测试代码
package com.star.img;
import com.drew.imaging.jpeg.JpegMetadataReader;
import com.drew.imaging.jpeg.JpegProcessingException;
import com.drew.lang.GeoLocation;
import com.drew.metadata.Directory;
import com.drew.metadata.Metadata;
import com.drew.metadata.Tag;
import com.drew.metadata.exif.GpsDirectory;
import java.io.File;
import java.io.IOException;
import java.util.Objects;
/**
* @author: liminghui
* @date: 2021/6/1 17:13
* @version: 1.0
* @description: 根据照片原图解析经纬度
*/
public class PictureTest {
public static void main(String[] args) throws JpegProcessingException, IOException {
readPic2("data/4.jpg");
}
private static void readPic2(String pathname) throws JpegProcessingException, IOException {
File jpegFile = new File(pathname);
Metadata metadata = JpegMetadataReader.readMetadata(jpegFile);
GpsDirectory gpsDirectory = metadata.getDirectory(GpsDirectory.class);
if (Objects.nonNull(gpsDirectory)) {
GeoLocation geoLocation = gpsDirectory.getGeoLocation();
System.out.println(geoLocation.getLongitude());
System.out.println(geoLocation.getLatitude());
}
}
public static void readPic(String pathname) throws JpegProcessingException, IOException {
File jpegFile = new File(pathname);
Metadata metadata = JpegMetadataReader.readMetadata(jpegFile);
//获取图片所有EXIF信息
Iterable<Directory> directories = metadata.getDirectories();
for (Directory directory : directories) {
for (Tag tag : directory.getTags()) {
System.out.println(tag);
}
}
}
}
110.77388763416667
32.62012100194445

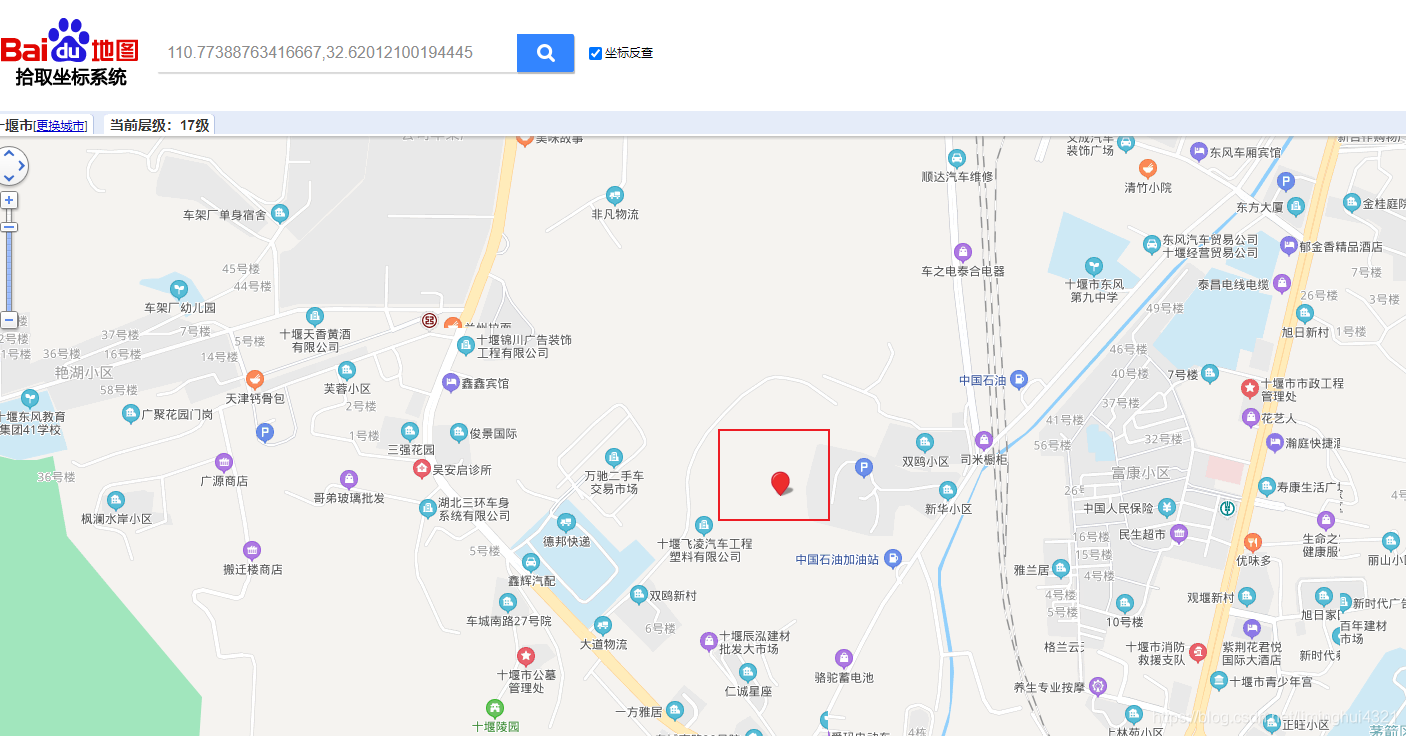
3.根据经纬度反查
http://api.map.baidu.com/lbsapi/getpoint/
























 1820
1820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








