一、为什么要使用Bus总线?
当我们在组件之间的传信时,我们只知道父子之间的传信方法,
有时候也需要不同层次的组件之间的传信,那怎么办呢?
这个时候Bus总线就能很好的解决这个问题
二、使用步骤
1.下载(安装 )模块
代码如下(示例):
npm i install mitt2.使用:
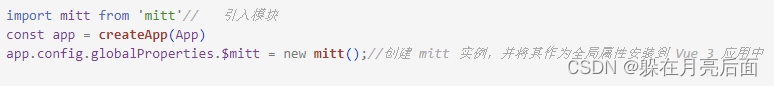
1:在main.js中引入

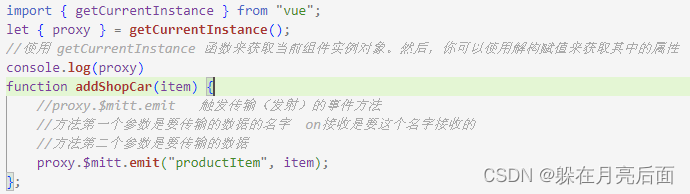
2:传输数据的组件:

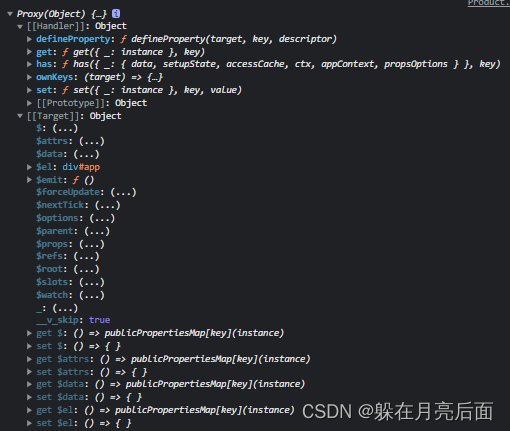
console.log(proxy):输出的结果是:

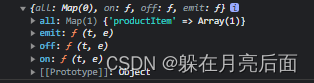
console.log(proxy.$mitt):输出的结果是:

on:用于添加事件监听器,接受事件名称和事件处理函数作为参数。off:用于移除事件监听器,接受事件名称和事件处理函数作为参数。emit:用于触发事件,接受事件名称和可选的数据作为参数。all:一个对象,存储了所有事件监听器。
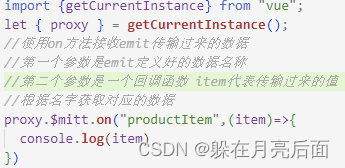
3:接收数据的组件:

总结
以上就是今天要讲的内容,欢迎指出错误的地方,或者有什么不同的见解请私信






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








