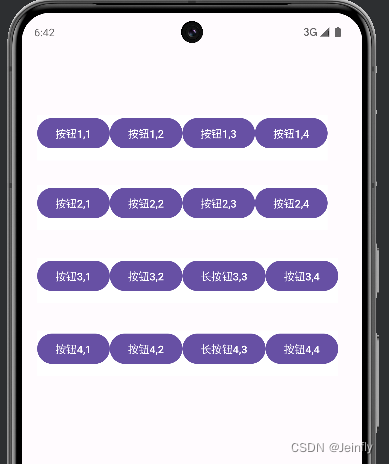
(1)LinearLayout布局(线性布局)
①布局预览:

②代码设计:
2.1 MainActivity.java完整代码
package edu.hrbeu.LinearLayout;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent1 = new Intent(MainActivity.this, MainActivity2.class);
startActivity(intent1);
}
});
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
}2.2 activity_main.xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginStart="20dp"
android:layout_marginTop="84dp"
android:layout_weight="1"
android:background="@color/white"
android:orientation="horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/btn11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1,1" />
<Button
android:id="@+id/btn12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1,2" />
<Button
android:id="@+id/btn13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1,3" />
<Button
android:id="@+id/btn14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1,4" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginStart="20dp"
android:layout_marginTop="176dp"
android:layout_weight="2"
android:background="@color/white"
android:orientation="horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/btn21"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2,1" />
<Button
android:id="@+id/btn22"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2,2" />
<Button
android:id="@+id/btn23"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2,3" />
<Button
android:id="@+id/btn24"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2,4" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginStart="20dp"
android:layout_marginTop="368dp"
android:layout_weight="1"
android:background="@color/white"
android:orientation="horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/btn41"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4,1" />
<Button
android:id="@+id/btn42"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4,2" />
<Button
android:id="@+id/btn43"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="长按钮4,3" />
<Button
android:id="@+id/btn44"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4,4" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginStart="20dp"
android:layout_marginTop="272dp"
android:layout_weight="1"
android:background="@color/white"
android:orientation="horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/btn31"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3,1" />
<Button
android:id="@+id/btn32"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3,2" />
<Button
android:id="@+id/btn33"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="长按钮3,3" />
<Button
android:id="@+id/btn34"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3,4" />
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="120dp"
android:layout_marginTop="540dp"
android:text="跳转到相对布局页面"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
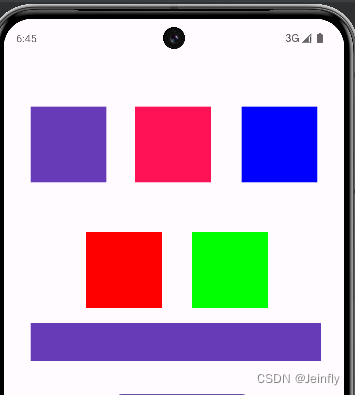
</androidx.constraintlayout.widget.ConstraintLayout>(2)RelativeLayout布局(相对布局)
①布局预览:

②代码设计:
2.1 MainActivity2.java完整代码
package edu.hrbeu.LinearLayout;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main2);
Button button = findViewById(R.id.button3);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent1 = new Intent(MainActivity2.this, MainActivity3.class);
startActivity(intent1);
}
});
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
}2.2 activity_main2.xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="parent"
tools:layout_editor_absoluteY="0dp">
<RelativeLayout
android:id="@+id/relative"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_marginTop="200dp"
android:layout_marginRight="210dp"
android:background="#ff0000"/>
<RelativeLayout
android:id="@+id/relative1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="5dp"
android:layout_marginTop="35dp"
android:background="#673AB7"/>
<RelativeLayout
android:id="@+id/relative2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_marginTop="35dp"
android:layout_marginRight="5dp"
android:background="#0000ff"/>
<RelativeLayout
android:id="@+id/relative4"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_marginTop="35dp"
android:layout_marginRight="145dp"
android:background="#ff1155" />
<RelativeLayout
android:id="@+id/relative6"
android:layout_width="400dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="5dp"
android:layout_marginTop="320dp"
android:background="#673AB7"/>
<RelativeLayout
android:id="@+id/relative3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_marginTop="200dp"
android:layout_marginRight="70dp"
android:background="#00ff00"/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="410dp"
android:layout_marginRight="85dp"
android:text="跳转到TableLayout布局"></Button>
</RelativeLayout>
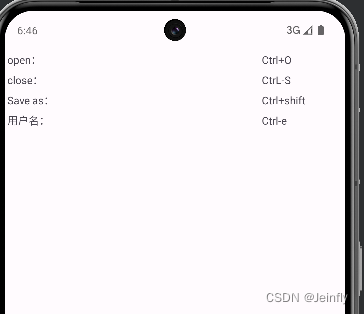
</androidx.constraintlayout.widget.ConstraintLayout>(3)TableLayout布局(表格布局)
①布局预览:

②代码设计:
2.1 MainActivity3.java完整代码
package edu.hrbeu.LinearLayout;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity3 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main3);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
}2.2 activity_main3.xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity3">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:id="@+id/TableRow01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/labe1"
android:layout_height="wrap_content"
android:text="open:"
android:padding="3dip">
</TextView>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="270dp"
android:text="Ctrl+O" />
</TableRow>
<TableRow
android:id="@+id/TableRow02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/labe2"
android:layout_height="wrap_content"
android:text="close:"
android:padding="3dip">
</TextView>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="270dp"
android:text="CtrL-S" />
</TableRow>
<TableRow
android:id="@+id/TableRow03"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/labe3"
android:layout_height="wrap_content"
android:text="Save as:"
android:padding="3dip">
</TextView>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="270dp"
android:text="Ctrl+shift" />
</TableRow>
<TableRow
android:id="@+id/TableRow04"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/labe4"
android:layout_height="wrap_content"
android:text="用户名:"
android:padding="3dip">
</TextView>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="270dp"
android:text="Ctrl-e" />
</TableRow>
</TableLayout>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="136dp"
android:layout_marginTop="504dp"
android:text="TableLayout布局"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</TextView>
</androidx.constraintlayout.widget.ConstraintLayout>(4)实验说明
MainActivity.java与MainActivity2.java中分别设置了跳转页面的代码,方便个人学习调试,不需要可选择删除跳转按钮以及相关代码。后续相关学习实验内容也会进行更新发布,感谢大家的喜欢与支持!作者学习Android 应用程序开发的过程中,如有不足之处,期待您的指正哦!
(5)寄语
学习之路漫漫长,薪资之望快快涨。






















 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








