Bootstrap学习笔记
导航条的使用
1.创建导航栏容器
<nav class="navbar"></nav>
2.网页的LOGO可以不用加
<div class="navbar-header">LOGO</div>
3.创建导航栏菜单
<ul class="nav navbar-nav">
<li><a href="">导航元素</a></li>
<li><a href="">导航元素</a></li>
<li><a href="">导航元素</a></li>
</ul>
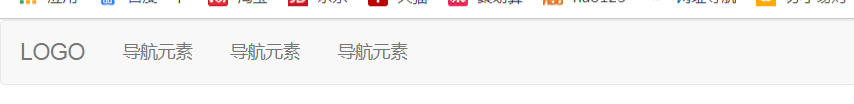
效果:

2.下拉菜单导航栏
效果

下拉式菜单的使用
- 在导航栏元素添加 dropdown
<li class="dropdwon"></li>
2.在a标题上添加dropdown-toggle data-toggle=“dropdown”
<a href="" class="dropdown-toggle" data-toggle="dropdown">下拉式菜单栏
<span class="caret"></span>
<!-- span标签只是向下的小三角箭头 可以不加 只是为了美观-->
</a>
3 添加一个ul列表写下拉选项
<ul class="dropdown-menu">
<li class=""><a href="">下拉选项一</a></li>
<li class=""><a href="">下拉选项二</a></li>
<li class=""><a href="">下拉选项三</a></li>
</ul>
完整的代码
<nav class="navbar navbar-default ">
<div class="navbar-header">
<a href="" class="navbar-brand">LOGO</a>
</div>
<ul class="nav navbar-nav">
<li><a href="">导航元素</a></li>
<li><a href="">导航元素</a></li>
<li><a href="">导航元素</a></li>
<li class="dropdwon">
<a href="" class="dropdown-toggle" data-toggle="dropdown">下拉式菜单栏 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li class=""><a href="">下拉选项一</a></li>
<li class=""><a href="">下拉选项二</a></li>
<li class=""><a href="">下拉选项三</a></li>
</ul>
</li>
</ul>
</nav>
3.折叠式导航栏
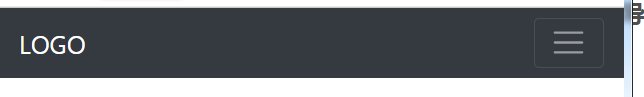
效果:
折叠效果

展开效果

使用步骤:
1.首先创建导航栏容器
.navbar-expand-{sm | md | xl | lg} 就是适应屏幕大小 小屏幕就折叠 大屏幕展开
bg-dark 设置背景为黑色 navbar-dark 设置导航栏主题
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
</nav>
2.创建一个折叠按钮
用button创建折叠按钮
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<div class="navbar-header">
<!-- 这里Header就不多说了 看前面的内容-->
<a href="" class="navbar-brand">LOGO</a>
</div>
<!-- 折叠按钮-->
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#myCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 导航栏的内容-->
<div class="collapse navbar-collapse" id="myCollapse">
<ul class="navbar-nav">
<li class="nav-item"><a href="" class="nav-link">选项一</a></li>
<li class="nav-item"><a href="" class="nav-link">选项一</a></li>
<li class="nav-item"><a href="" class="nav-link">选项一</a></li>
</ul>
</div>
</nav>






















 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








