网格系统
类型html中的表格
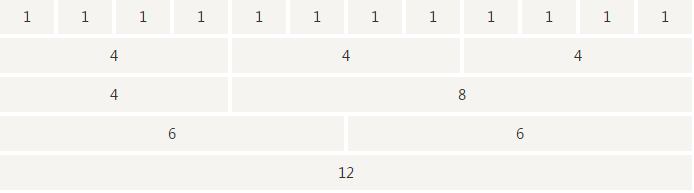
简单说网格系统把浏览器分成12个格子
可以让我们根据需要设置内容大小
使用时必须放在
div.container内
col-xs 这里xs是指自适应的屏幕大小xs超小屏幕
col-sm 小屏幕 平板
col-md 中等屏幕 桌面显示器
col-lg 大屏幕
col-md-1 这里1是指占屏幕份目 取值1-12
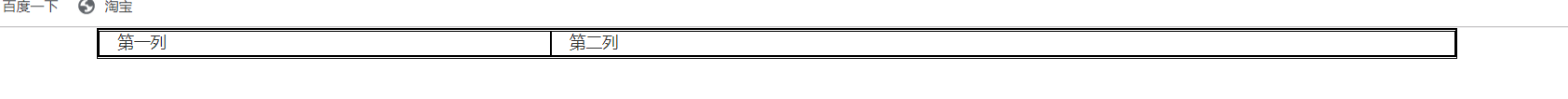
<div class="container">
<!-- row定义行-->
<div class="row ">
<!-- col定义列-->
<div class="col-md-4">第一列</div>
<div class="col-md-8">第二列</div>
</div>
</div>


列偏移
col-md-offset-* (*取值1-11)
<div class="container">
<!-- row定义行-->
<div class="row ">
<!-- col定义列 占4格-->
<div class="col-md-4">第一列</div>
<!-- 占8格-->
<div class="col-md-8">第二列</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-3">偏移三列</div>
</div>
</div>
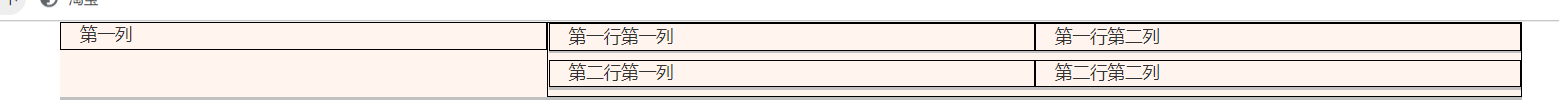
嵌套
<div class="container">
<!-- row定义行-->
<div class="row ">
<!-- col定义列 占4格-->
<div class="col-md-4">第一列</div>
<!-- 占8格-->
<div class="col-md-8">
<div class="row">
<div class="col-md-6">第一行第一列</div>
<div class="col-md-6">第一行第二列</div>
</div>
<div class="row">
<div class="col-md-6">第二行第一列</div>
<div class="col-md-6">第二行第二列</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-3">偏移三列</div>
</div>
</div>

列排序
col-md-push-* 推 取值1-11
col-md-pill- 拉 * 取值1-11
<div class="row">
<div class="col-md-3 col-md-push-8">第八格</div>
<div class="col-md-3 col-md-pill-3">第三格</div>
</div>





















 2547
2547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








