1.?.(可选链运算符)
在javascript中如果一个值为null、undefined,直接访问下面的属性,会报 Uncaught TypeError: Cannot read properties of undefined 异常错误。

而在真实的项目中是会出现这种情况,有这个值就读这个值,没有这个值也不会报错。
可能有的小伙伴会说用三木运算符、或者if判断,但是这种也是可以的,但是在特定情况下会很复杂(如obj.data.person.name) 而?.则完美解决这个问题(obj?.data?.person?.name)。?. 可以无限链下去,不论有多少属性,只要有最后可以访问到属性,就会直接赋值最后的属性值。否则当任何一个链出现问题,立刻停止,而后赋值undefined。
2.??(空值合并运算符)
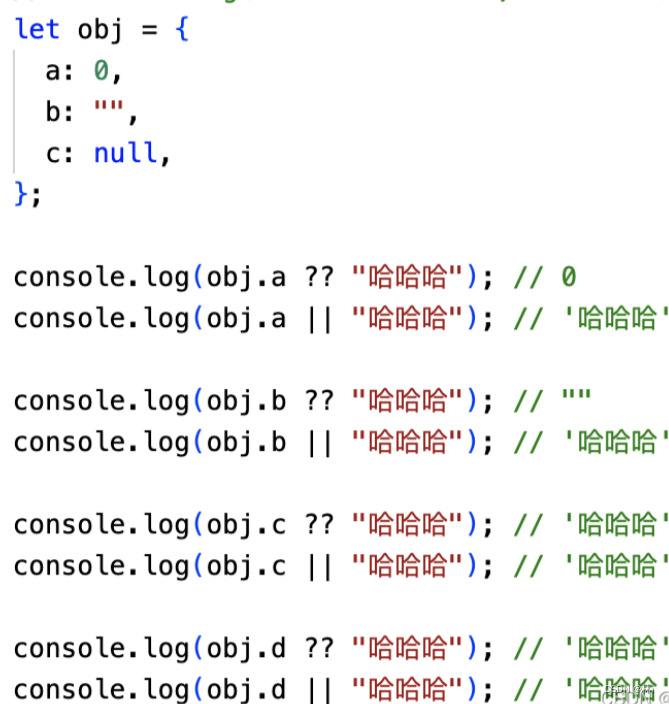
?? 双问号后面是默认值(可常量、可变量)。在 ?? 前面没有值得时候会默认 ?? 后边的值(类似于三木运算符中的:后面赋值)。
和||运算符的区别:
1. || 只会在左边的值为假值时返回右边的值 (0, '', undefined, null, false 等都为假值)
2. ?? 是在左边的值为undefined或者null时才会返回右边的值

总结:??是判断有没有值,||是判断真假。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








