前言:@Styles和@Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式,类似于css伪类,但语法不同。

ArkUI提供以下四种状态:
- focused:获焦态。
- normal:正常态。
- pressed:按压态。
- disabled:不可用态。
1、基础使用示例
//1、基础使用示例
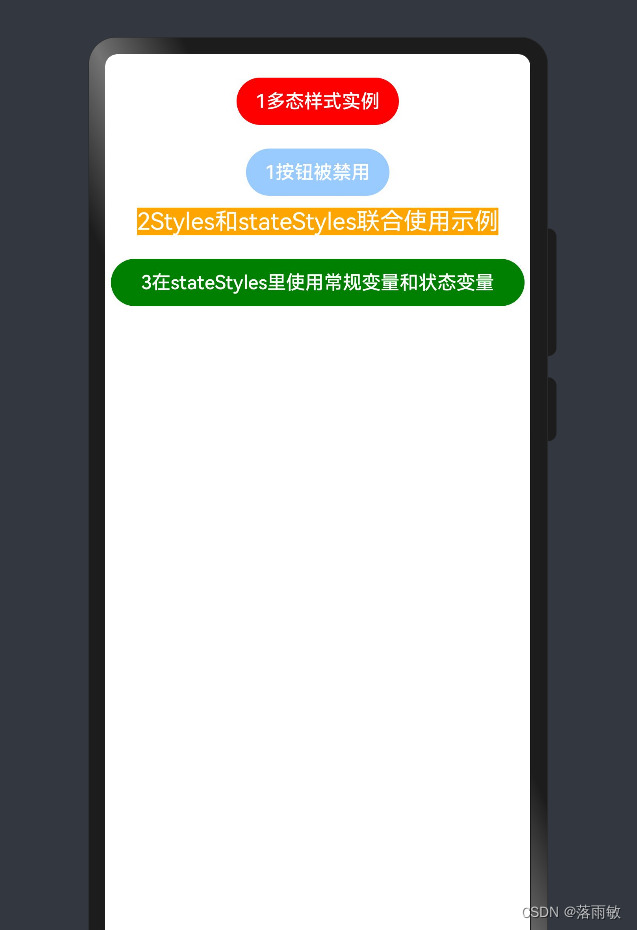
Button('1多态样式实例')
.margin(20)
.stateStyles({
normal: { //正常情况
.backgroundColor(Color.Red)
},
focused: {//焦点
.backgroundColor(Color.Green)
},
pressed: {//点击时
.backgroundColor(Color.Black)
}
}).focusable(false)
Button('1按钮被禁用')
.enabled(false)
.stateStyles({
disabled:{
.backgroundColor(Color.Gray)
}
})
2、联合使用示例
struct StateStylesSample {
//2 通用样式
@Styles normalStyle() {
.backgroundColor(Color.Orange)
}
//2 通用样式
@Styles pressedStyle() {
.backgroundColor(Color.Red)
}
build() {
Column() { //2、联合使用示例
Text('2Styles和stateStyles联合使用示例')
.fontSize(20)
.margin({top:10})
.fontColor(Color.White)
.stateStyles({
normal: this.normalStyle,
pressed: this.pressedStyle,
})3、在stateStyles里使用常规变量和状态变量
struct StateStylesSample {
//3 stateStyles里使用常规变量和状态变量
@State pressedColor: Color = Color.Red;
normalColor: Color = Color.Green
build() { //3、在stateStyles里使用常规变量和状态变量
Button('3在stateStyles里使用常规变量和状态变量')
//.height(100)
.width(350)
.fontSize(16)
.stateStyles({
normal: {
.backgroundColor(this.normalColor)
},
pressed:{
.backgroundColor(this.pressedColor)
}
})
.margin('20')






















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










