首先启动node.js服务
(node.js安装到官网安装即可,将对应准备好的服务器文件放置在文件夹中,cd进入文件夹)
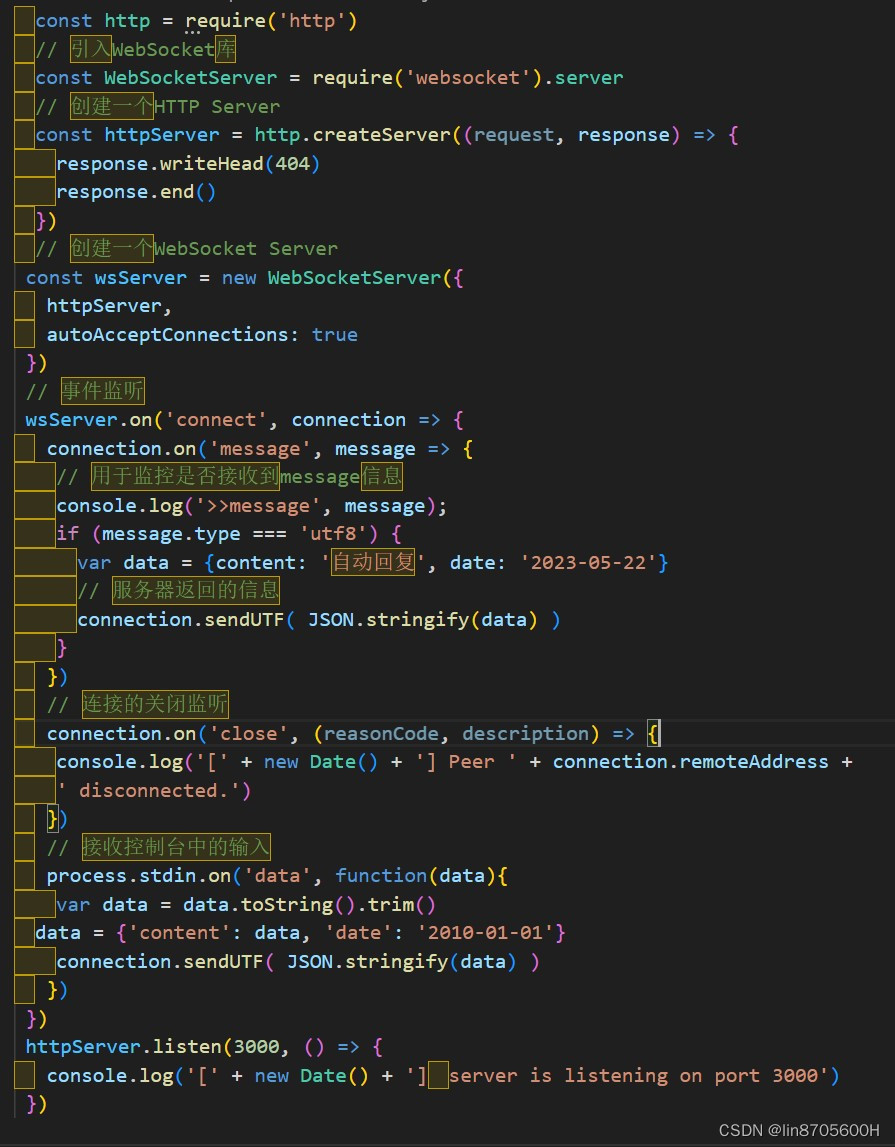
服务器脚本如下:

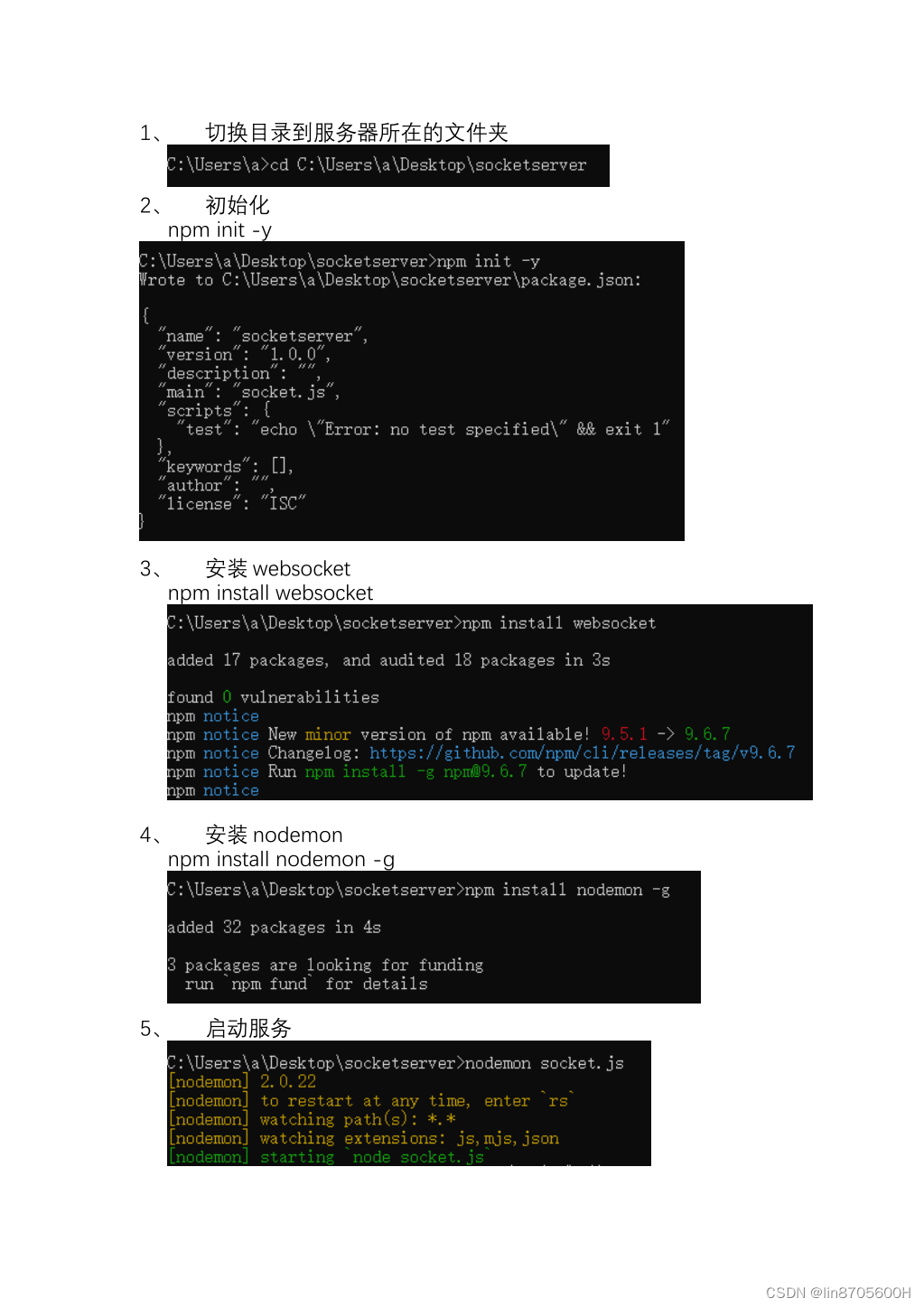
启动node.js

在文件夹中创建一个小程序项目:
对应js代码如下:
var socket = null; //全局定义socket对象
Page({
/**
* 页面的初始数据
*/
data: {
result: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
var _this = this;
socket = wx.connectSocket({
url: 'ws://localhost:3000/',
success: res => {
console.info('创建连接成功');
}
});
//事件监听
socket.onOpen(function () {
console.info('连接打开成功');
});
socket.onClose(function () {
console.info('连接关闭成功');
});
socket.onError(function () {
console.info('连接报错');
});
//服务器发送监听
socket.onMessage(function (e) {
console.info(e);
var data = e.data;
var list = _this.data.result;
list = list.concat([data]);
_this.setData({
result: list
});
});
},
//发送事件
sendClick() {
socket.send({
data: '客户端测试内容',
success: res => {
console.info('客户端发送成功');
}
});
}
})
对应xml文件如下:
<view>
<view style="background: cadetblue;">
<input type="text" />
</view>
<button bindtap="sendClick">发送内容</button>
<button open-type="contact">客服聊天</button>
</view>
<view wx:for="{{result}}">
{{item}}
</view>运行效果如图:





















 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








