基于ASP.NET开发的MVC框架,非常轻量级,没有多余的概念,重要的是思想.
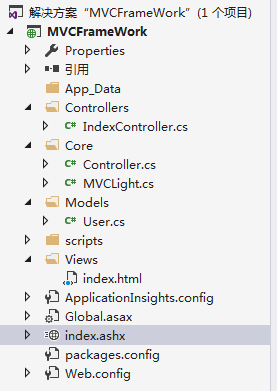
这是项目的结构图:

注意index.ashx这个一般处理程序,是网站单一入口点,对该网站的所有请求都需要经过这个处理程序
核心文件: 一个静态类
using System;
using System.Collections.Generic;
using System.IO;
using System.Reflection;
using System.Web;
using NVelocity;
using NVelocity.App;
using NVelocity.Runtime;
using System.Configuration;
namespace MVCFrameWork
{
public static class MVCLight
{
//数据库连接字符串
private static readonly string connectionString = ConfigurationManager.ConnectionStrings["connectionString"].ConnectionString ?? @"Data Source = (localdb)\MSSQLLocalDB;Integrated Security = true";
/// <summary>
/// 返回数据库连接字符串
/// </summary>
public static string M()
{
return connectionString;
}
/// <summary>
/// 执行访问请求的控制
/// </summary>
public static void C()
{
HttpContext context = HttpContext.Current; //HTTP请求上下文对象
context.Response.ContentType = "text/html"; //设置响应输出的格式
#region 获取请求的控制器和动作名
string controllerName = (context.Request["C"] as string ?? "Index") + "Controller";//获取HTTP请求中的控制器
string actionName = context.Request["A"] as string ?? "index";//获取HTTP请求中的动作
#endregion
#region 获取控制器的程序集名
Assembly assembly = Assembly.GetExecutingAssembly();//获取当前应用程序域中,正在运行的程序集
string assemblyName = assembly.GetName().Name;//反射获取当前解决方案的名称
string controllerTypeName = assemblyName + ".Controllers." + controllerName;//反射获取控制器的类型名,约定大于配置,约定好所有Controller文件必须,存放在Controllers文件夹下
#endregion
#region 判断控制器和动作是否存在并且是可调用结构,如果是就执行
if (File.Exists(context.Server.MapPath("Controllers") + "\\" + controllerName + ".cs"))//判断当前解决方案中,指定的相对目录中,是否存在指定控制器类文件
{
#region 创建控制器并反射出所有动作
Type controllerType = Type.GetType(controllerTypeName, false, true);//反射出控制器类型对象
if (controllerType == null || !controllerType.IsClass || controllerType.IsAbstract)//如果反射出来的对象不是类或者是抽象类,结束方法
return;
var controller = Activator.CreateInstance(controllerType);//动态创建控制器的实例
List<string> actions = new List<string>();//创建一个集合存放当前控制器中的所有行为
foreach (var method in controllerType.GetMethods())//反射出控制器对象中的所有方法
{
actions.Add(method.Name);
}
#endregion
if (actions.Contains(actionName))//检测当前action是否是可调用结构
{
try
{
#region 过滤所有自定义特性 







 这篇博客介绍了如何基于ASP.NET开发一个名为MVCLight的轻量级MVC框架。该框架简单易懂,只有一个静态类作为核心,通过index.ashx作为网站单一入口点。控制器基类包含静态的view方法,而视图使用NVelocity模版引擎和Jquery、bootstrap。作者计划引入Knockout.js以实现MVVM模式,增强框架的功能。
这篇博客介绍了如何基于ASP.NET开发一个名为MVCLight的轻量级MVC框架。该框架简单易懂,只有一个静态类作为核心,通过index.ashx作为网站单一入口点。控制器基类包含静态的view方法,而视图使用NVelocity模版引擎和Jquery、bootstrap。作者计划引入Knockout.js以实现MVVM模式,增强框架的功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2447
2447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








