一般删除修改是一个异步操作,当我们修改数据的时候希望修改完再从数据库取出渲染,这其中就会出现一些异步操作,导致效果往往跟我们想像不同,比如,
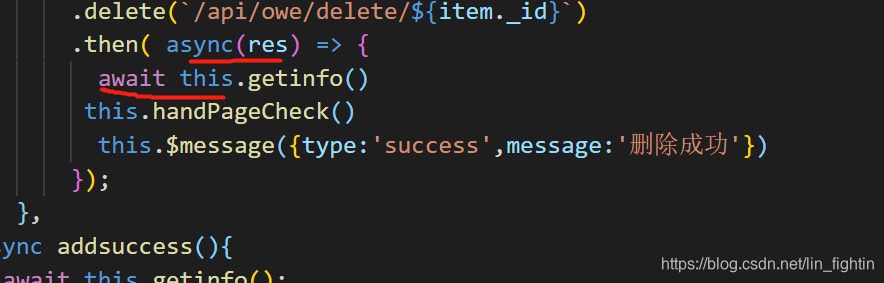
这是添加成功后需要重新获取数据并且重新分配页面,
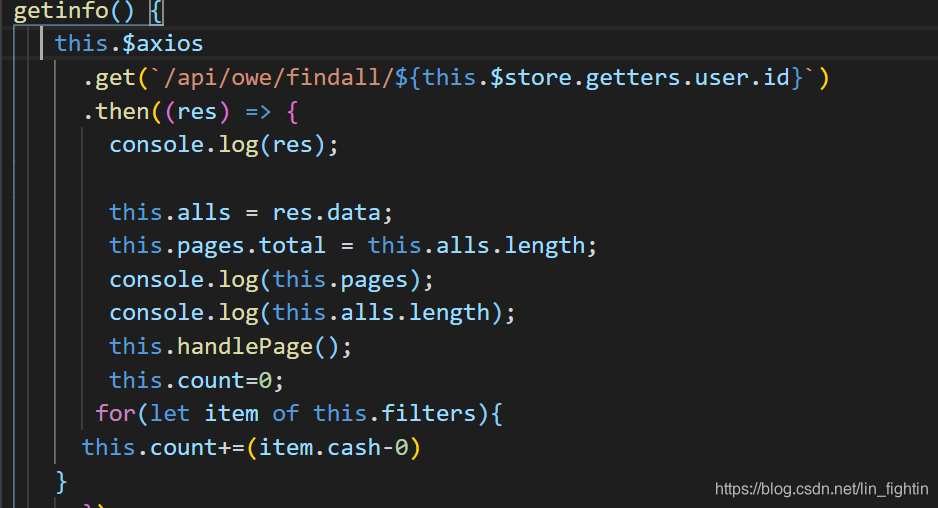
重新获取数据这是异步操作,我们将他设为异步A,

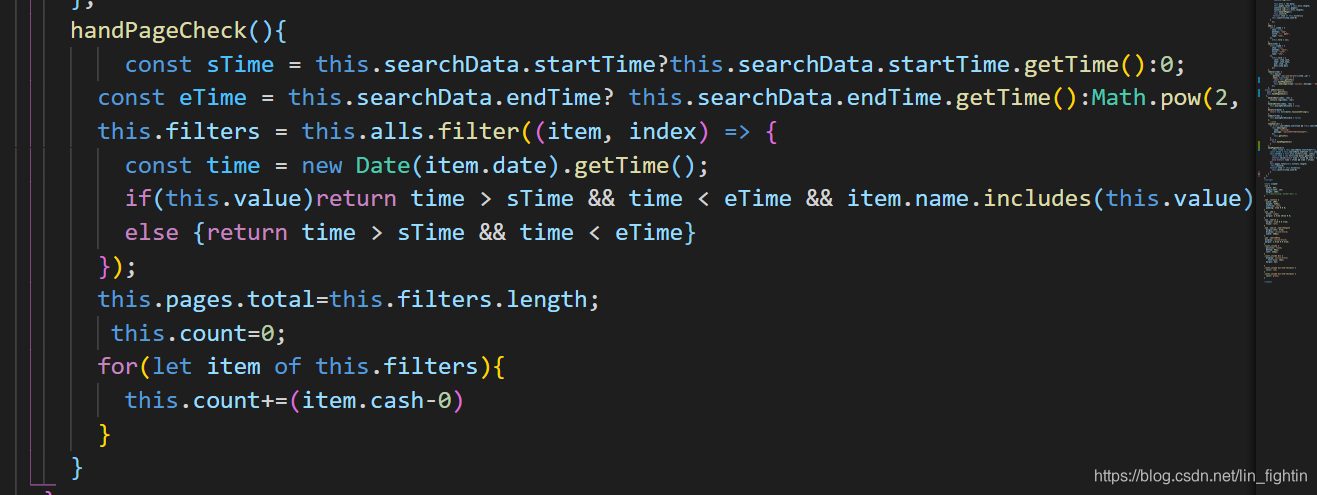
分页这是同步操作,我们设为同步B。
如果按照我们所想,先去调用getinfo函数,获取数据,然后通过调用handPageChenk来设置分页,理论上是没错的。但是,发送请求是异步操作,也就是说,它会先执行同步B,在执行异步A,就是先分页了,再重新获取数据,那这样分页的数据就是老数据,也就起不到重新分页功能。
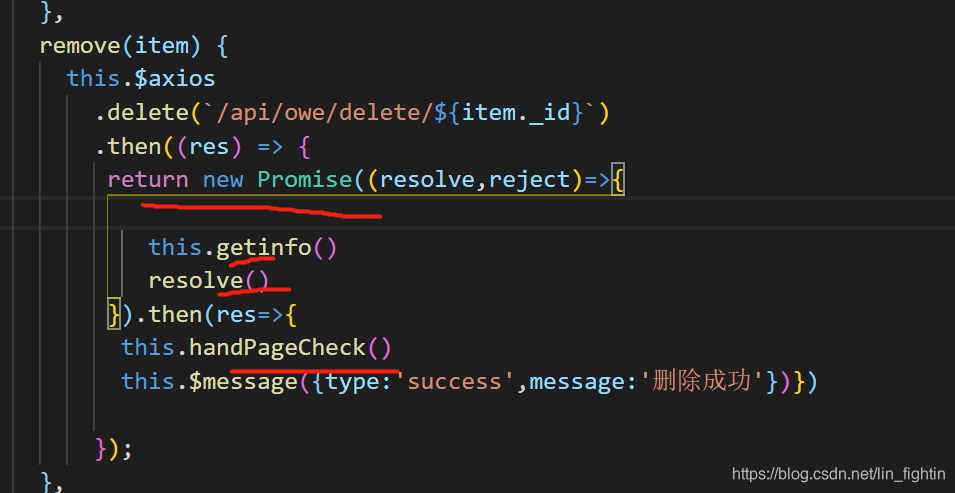
解决办法:首先我想到了promise
但是,promise的.then是微任务,而请求是宏仁务,微任务比宏仁务优先级高,但解析到getinfo,会把里面的网络请求放到宏仁务中,而解析到,then,会放到微任务中,也就是同不B一样会比异步A先执行。所以我用async+await的方法

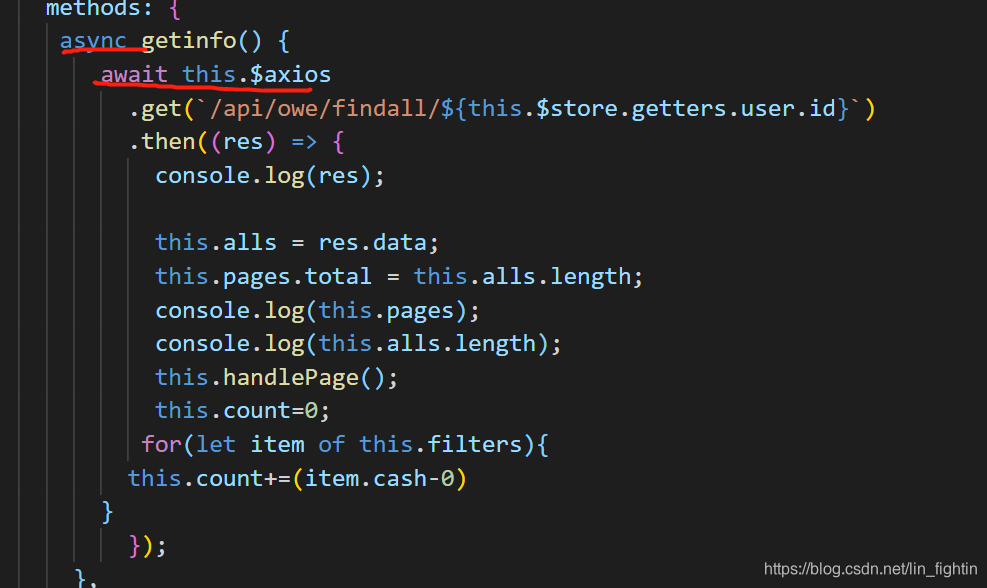
如果单纯这样写,this.geifinfo不是一个promise对象所以不会有用,故在getinfo上
也加上async await,async声明这是一个异步函数,await后的网络请求返回的是promise对象,故可以达到解决异步的效果。因为整个流程会在这里等他执行完毕再继续解析。这样就解决异步操作了。
vue 修改删除重新渲染数据问题
最新推荐文章于 2023-03-15 10:45:00 发布






















 2160
2160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










