有些阿里云轻量服务器网上建站的文章,它有些界面和我看见的界面不是太一样,所以我选择出编文章来给同学们参考参考,本网站有些图片可能和你们买的轻量服务器看见的网站不大一样,因为我买的时候,那个界面我有点还原不出来,不过功能都是一样的。
1.购买阿里云轻量服务器
新用户会比较便宜,适合很多对于学习来说的同学们。
阿里云-计算,为了无法计算的价值 阿里云的官网
现在还有活动,如果抢的快的话应该可以抢到38一年的

如果抢不到的话,68一年的也还可以,很便宜了。

点击购买

别的可能不用改,系统镜像的话如果是专业类型的话可以选择,因为这里我系统镜像选择的是CentOS,所以如果你已经想好了选择的镜像了的话,后面的可以不用看了,版本的话我选择的是7.6,看清楚!!!(因为我觉得7的会好用一点)

购买完成
2.修改密码,远程操控
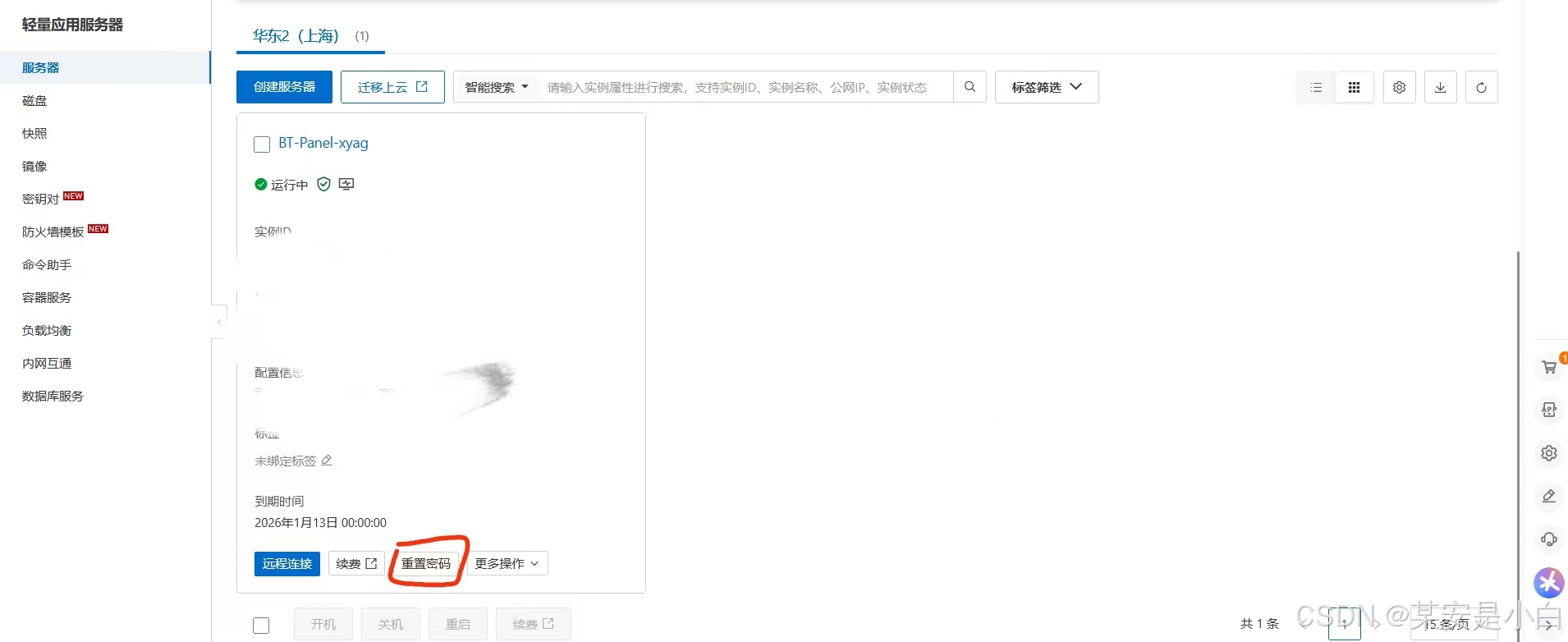
点击控制台,就可以看见你购买的服务器了。



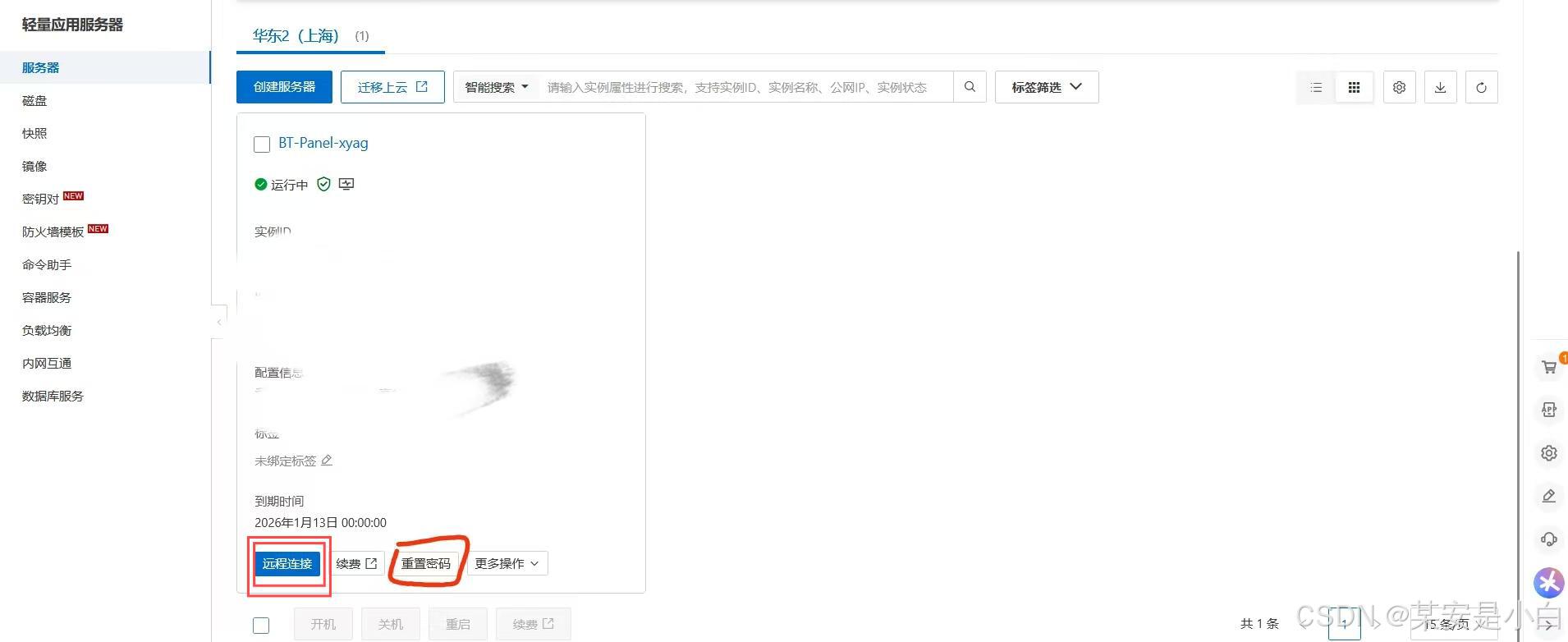
修改好你想要密码后重启服务器。(如果界面不一样的话,可以尝试退出登录后重新登录,不大影响)
现在我们已经买了服务器,那怎么才能使用服务器呢?不可能跑那么远还去使用服务器,那么远程工具就发挥作用了。
远程连接服务器的方法有两种,它有自带远程连接服务,还有一种是下载远程工具了,工具的话推荐同学们下载Xshell 7,有免费版和付费版,这里是免费版的链接家庭/学校免费 - NetSarang Website 同学们可以自行下载,这里我还是比较推荐用工具的,但如果嫌麻烦的同学可以直接使用阿里云自带的
3.查询宝塔面板信息
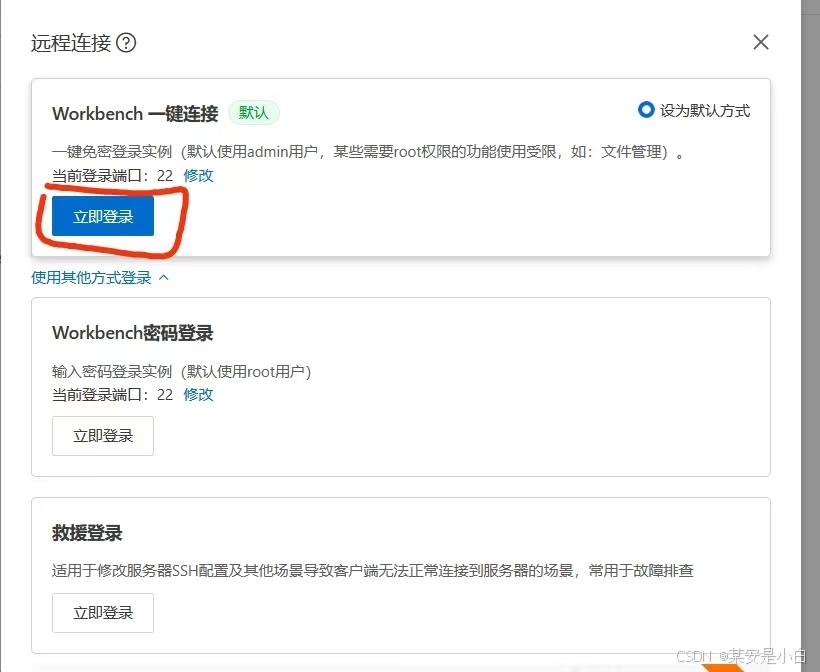
这里为了方便演示,我使用的阿里云自带的,点击链接


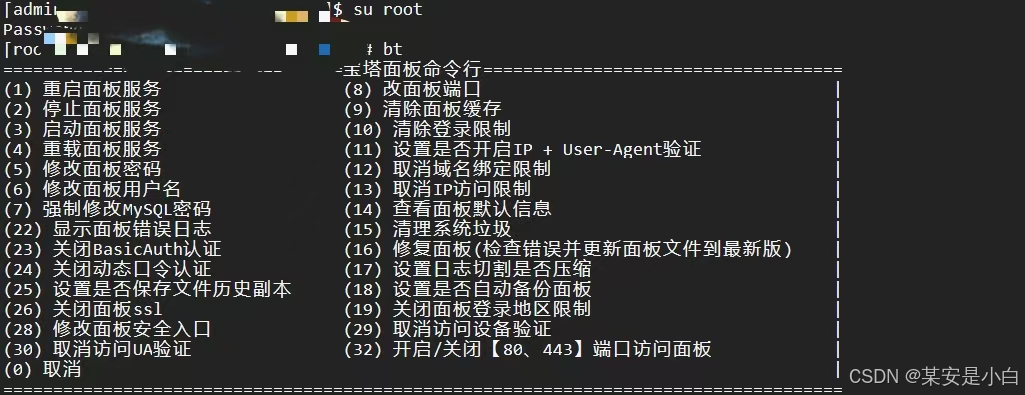
我们点击进去就可以看见界面了,我们要输入相对于的代码,我们进去用户权限的话是一个用户权限,我们需要root权限(如果用的Xshell 7的话,这里默认应该是root)
所以我们要先输入 su root ,提高权限,它会让你输入密码,记住是你刚刚修改的密码,密码不会显示,然后输入bt(宝塔)

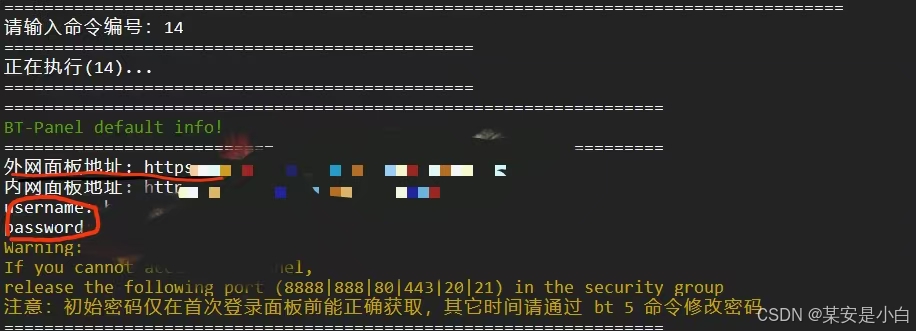
输入14查看面板信息,这里会有用户名和密码,记得记住,一会需要登录,外网面板地址的话,我们复制下来,粘贴到浏览器里,不过肯定是空白界面,因为我们要开通端口。

4.开通宝塔面板所需端口号
我们点击防火墙,将8888、888、3306、80、443、22等端口打开(记得输入名字,我字有点不好看)

现在我们已经开通端口了,可以把外网面板地址粘贴到浏览器里面,就可以看见了

我们输入用户名和密码(如果一直显示密码或者用户错误的话,可以看看远程连接,输入bt然后点5,修改密码,重新登录)
登录后应该会有这个界面,这个图片我找不到了,所以引用的,网站在这如何用阿里云轻量服务器建站(新手全流程)-阿里云开发者社区(网站讲的蛮仔细,就是图片有点对不上,不过问题不大)

宝塔也有终端,如果要安装别的完整,找到命令复制下来,粘贴上去就好了

那么现在,我们前期的准备工作就好了!



























 4250
4250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








