*****************************************************************************************************************
字体:font-family值要加引号;
字号:font-size;
颜色:color;
粗体:font-weight;
斜体:font-style:italic;
下划线,删除线:text-decoration:underline;or text-decoration:line-through;
缩进:text-indent;
行间距:line-height;
对齐方式:text-align;
字母间的间距:letter-spacing;
单词间隔:word-spacing;
<table>代表表格</table>
<tr>代表表格中的一行</tr>
<td>代表表格中的一列</td>
'tr'与'td'交成一个单元格
<table>...</table>之间有多少个<tr>,就有多少行
<tr>...</tr>之间有多少个<td>,就有多少列
*******************************************************************************************************************
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
******************************************************************************************************************
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
如下列代码:
p{
font-size:12px;
color:red;
font-weight:bold;
}
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等
******************************************************************************************************************
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识CSS样式</title>
<style type="text/css">
p{
font-size:12px;/*设置文字字号*/
color:red;/*设置文字颜色*/
font-weight:bold;/*设置字体加粗*/
}
</style>
</head>
<body>
<p>一枝梨花压海棠</p>
</body>
</html>******************************************************************************************************************
html的<select>标签,如何获取当前选中的项的内容和当前选中的值?
看例子,来自慕课网链接
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
</head>
<body>
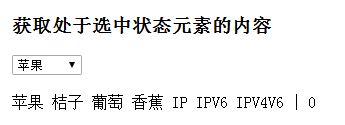
<h3>获取处于选中状态元素的内容</h3>
<form id="frmTest" action="#">
<select name="ip_protocol" id="select" >
<option value="0">苹果</option>
<option value="1">桔子</option>
<option value="3">葡萄</option>
<option value="4">香蕉</option>
<option value="IP" id="8061">IP</option>
<option value="IPV6" id="8062">IPV6</option>
<option value="IPV4V6" id="8063">IPV4V6</option>
</select><br /><br />
<div id="tip"></div>
</form>
<script type="text/javascript">
var txtOpt = $("select[name = ip_protocol]").text();
document.write(txtOpt);
var v = document.getElementById('select').selectedIndex;
document.write("| " + v);
</script>
</body>
</html>
一个例子 链接
比如下边的代码,若当前选中了第一项“一月”,如何获取字符串“一月”呢?
<select>
<option value=0>一月</option>
<option value=1>二月</option>
<option value=2>三月</option>
</select>原生js
document.getElementById('select').options[document.getElementById('select').selectedIndex].text;






















 3148
3148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








