正常来说iframe现在是不能正常获取微信公众号的图片的(设置了响应头“frame-ancestores:self”,所以导致在iframe中不能打开),但是可以通过代理来绕过微信的验证,这里暂时先使用http://cors-anywhere.herokuapp.com/corsdemo来进行处理。
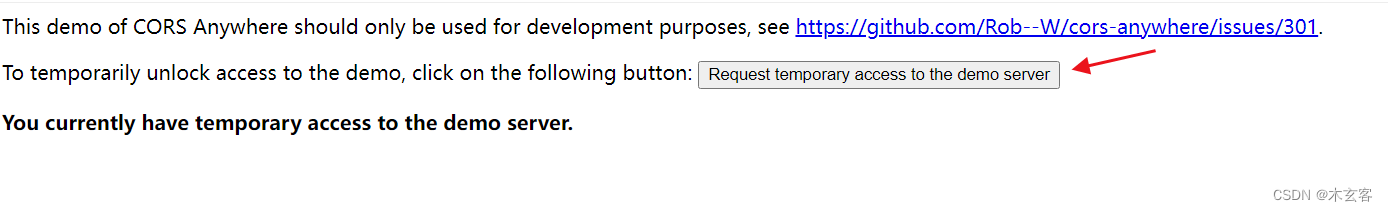
备注:cors-anywhere早在2021年1月31日就已经停止作为开放代理,由于被很多人滥用,并且越来越频繁,所以导致现在请求会返回403(拒绝访问)状态,但是目前可以通过访问网址申请访问权限
2022.11.4修改:corsdemo不能访问了,本文作废,现在仅供参考
2022.11.15更新:忘记说明了,可以本地从git上下载这个cors-anywhere然后通过node.js命令(npm install + node server.js)自己做代理就可以正常访问了,然后如果发布到公网,需要在服务器上运行这个服务(本质上来说cors-anywhere的实现就是后端通过伪造成微信同源发送获取文章的内容,返回给前端)

实现的代码如下:
<iframe src="" frameborder="0" id="iFrame" width="100%" scrolling="no" :height="height"></iframe>
js:
let URL = "https://mp.weixin.qq.com/s/oGfjG6TUvJc9PMI-PzxOAA";
//微信的文章地址
//调用跨域API
let realurl = 'https://cors-







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1589
1589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








