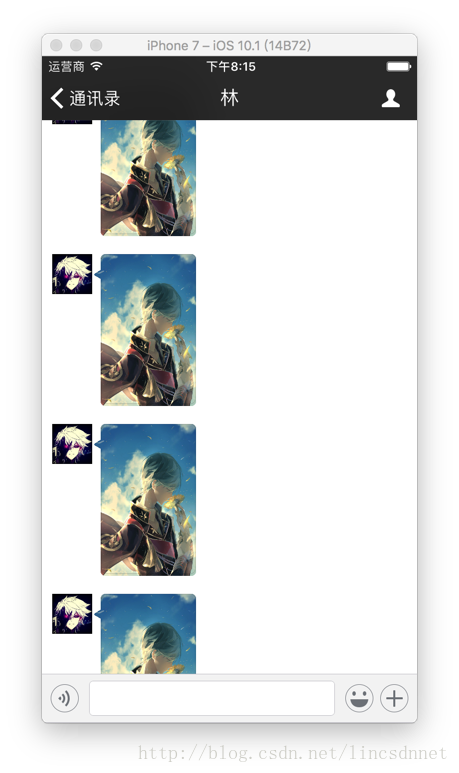
效果图
如图所示,图片左侧有个小箭头
原理
其实原理比较简单,准备一张图片MaskImgae,先对其进行拉伸,然后按照其轮廓对图片进行裁剪就行了
步骤
这里摘重点说,布局什么的按自己意愿去弄吧。我固定了图片的显示大小为 102 * 152
1、对MaskImgae进行拉伸
// 设置拉伸范围
let stretchInsets = UIEdgeInsetsMake(30, 28, 23, 28)
// 待拉伸的图片
let stretchImage = UIImage(named: "SenderImageNodeMask")
// 进行拉伸
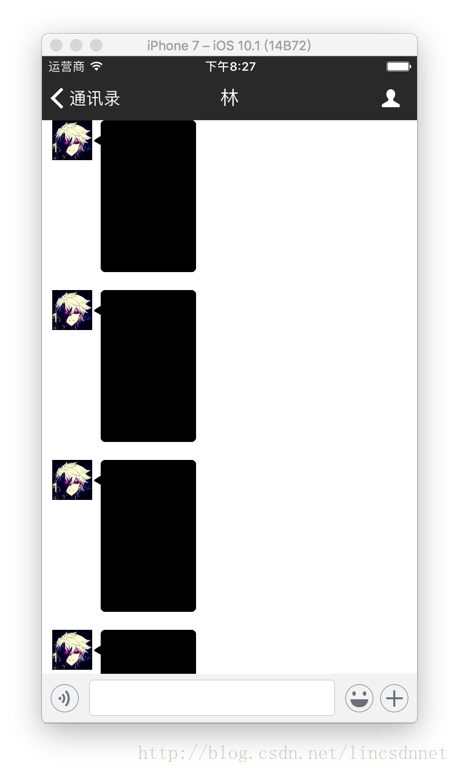
let bubbleMaskImage = stretchImage.resizableImage(withCapInsets: stretchInsets, resizingMode: .stretch)拉伸的效果如图
2、对imageView设置裁剪区域
这里我的 imageView 叫 chatImgView
上面的拉伸效果图是临时把拉伸好的图片赋值给了chatImgView&#x








 本文介绍了如何使用Swift模仿微信聊天中的图片显示效果,包括图片左侧的小箭头。主要涉及图片拉伸、裁剪区域设置,重点讲解了UIEdgeInsetsMake和contentsCenter在实现过程中的作用和设置方法。
本文介绍了如何使用Swift模仿微信聊天中的图片显示效果,包括图片左侧的小箭头。主要涉及图片拉伸、裁剪区域设置,重点讲解了UIEdgeInsetsMake和contentsCenter在实现过程中的作用和设置方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1294
1294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








