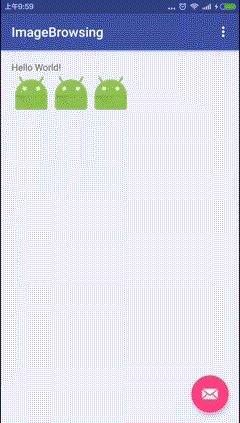
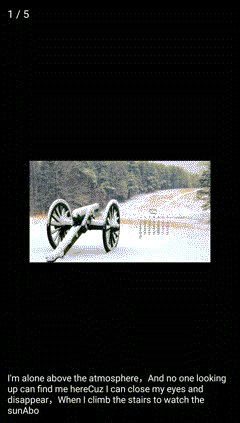
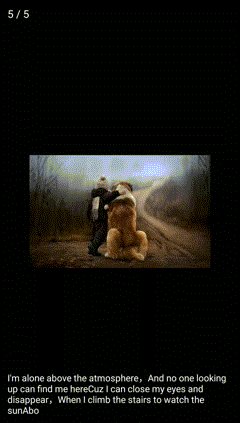
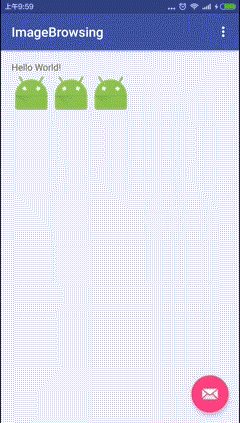
效果图:

列表上显示图片的缩略图,要求点击查看大图,支持缩放和左右滑动切换,效果如上图,前面几个项目遇到过很多次这个需求,索性花点时间整理成一个工具类。
显示缩略图的代码就不写了,需求不一样展示的方式也不一样,GridView和流式布局的都有,也是最基本的东西,主要写下点击缩略图显示大图的部分;先分析下场景:
1.一般都是有一个List,里面装的全是图片的url,缩略图可能只展示前三个图什么的,然后要求点击缩略图查看全屏大图;
2.只是查看下大图也方便,关键是要可以缩放、可以左右滑动切换查看、可能下面还要显示图片介绍文字等等,几个需求合在一起,再一点点写代码总赶脚会浪费不少时间,只想用四个字表达心情:真是儼巘
(什么?你说你觉得我也不认识后两个字)
3.封装成工具类后就爽多了,只需要这样:
ImagPagerUtil imagPagerUtil = new ImagPagerUtil(Activity activity, List<String> list);
imagPagerUtil.setContentText(String content);
imagPagerUtil.show();
下面是ImagPagerUtil工具类的代码:
public class ImagPagerUtil {
private List<String> mPicList;
private Activity mActivity;
private Dialog dialog;
private LazyViewPager mViewPager;
private LinearLayout mLL_progress;
private TextView tv_loadingmsg;
private int screenWidth;
private ImageLoader imageLoader;
private DisplayImageOptions options;
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
private TextView tv_img_current_index;
private TextView tv_img_count;
private TextView tv_content;
public ImagPagerUtil(Activity activity, List<String> mPicList) {
this.mPicList = mPicList;
this.mActivity = activity;
imageLoader = ImageLoader.getInstance();
setOptions();
init();
}
public ImagPagerUtil(Activity activity, String[] picarr) {
mPicList = new ArrayList<>();
for (int i = 0; i < picarr.length; i++) {
mPicList.add(picarr[i]);
}
this.mActivity = activity;
imageLoader = ImageLoader.getInstance();
setOptions();
init();
}
/**
* 设置图片下方的文字
* @param str
*/
public void setContentText(String str) {
if (!TextUtils.isEmpty(str)) {
tv_content.setText(str);
}
}
public void show() {
dialog.show();
}
private void init() {
dialog = new Dialog(mActivity, R.style.fullDialog);
RelativeLayout contentView = (RelativeLayout) View.inflate(mActivity, R.layout.view_dialogpager_img, null);
mViewPager = getView(contentView, R.id.view_pager);
mLL_progress = getView(contentView, R.id.vdi_ll_progress);
tv_loadingmsg = getView(contentView, R.id.tv_loadingmsg);
tv_img_current_index = getView(contentView, R.id.tv_img_current_index);
tv_img_count = getView(contentView, R.id.tv_img_count);
tv_content = getView(contentView, R.id.tv_content);
dialog.setContentView(contentView);
tv_img_count.setText(mPicList.size() + "");
tv_img_current_index.setText("1");
int size = mPicList.size();
ArrayList<ImageView> imageViews = new ArrayList<>();
ZoomImageView imageView = new ZoomImageView(mActivity);
imageView.measure(0, 0);
Display display = mActivity.getWindowManager().getDefaultDisplay();
screenWidth = display.getWidth();
ViewGroup.MarginLayoutParams marginLayoutParams = new ViewGroup.MarginLayoutParams(screenWidth, display.getHeight());
imageView.setLayoutParams(marginLayoutParams);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
for (int i = 0; i < size; i++) {
imageViews.add(imageView);
}
initViewPager(imageViews);
}
private void initViewPager(ArrayList<ImageView> list) {
mViewPager.setOnPageChangeListener(new LazyViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
tv_img_current_index.setText("" + (position + 1));
}
});
MyImagPagerAdapter myImagPagerAdapter = new MyImagPagerAdapter(list);
mViewPager.setAdapter(myImagPagerAdapter);
}
class MyImagPagerAdapter extends PagerAdapter {
ArrayList<ImageView> mList;
public MyImagPagerAdapter(ArrayList<ImageView> mList) {
this.mList = mList;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = mList.get(position);
showPic(imageView, mPicList.get(position));
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mList.get(position));
}
@Override
public int getCount() {
if (null == mList || mList.size() <= 0) {
return 0;
}
return mList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
protected void setOptions() {
options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.mipmap.ic_launcher)
.showImageOnFail(R.mipmap.ic_launcher)
.cacheInMemory(true)
.cacheOnDisk(true)
.considerExifParams(true)
.build();
}
private void showPic(ImageView imageView, String url) {
imageView.setImageBitmap(null);
mLL_progress.setVisibility(View.VISIBLE);
imageLoader.displayImage(url, imageView, options, animateFirstListener, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String s, View view, int i, int i1) {
float temp = (float) i / i1;
int progress = (int) (temp * 100);
if (null != tv_loadingmsg) {
tv_loadingmsg.setText(progress + "%");
}
}
});
dialog.show();
}
private class AnimateFirstDisplayListener extends SimpleImageLoadingListener {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
mLL_progress.setVisibility(View.GONE);
tv_loadingmsg.setText("");
if (loadedImage != null) {
ImageView imageView = (ImageView) view;
imageView.setImageBitmap(loadedImage);
}
}
}
@SuppressWarnings("unchecked")
public static final <E extends View> E getView(View parent, int id) {
try {
return (E) parent.findViewById(id);
} catch (ClassCastException ex) {
Log.e("ImagPageUtil", "Could not cast View to concrete class \n" + ex.getMessage());
throw ex;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
代码很简单,创建一个ViewPager用来滑动显示图片,图片缩放使用了郭哥的自定义控件ZoomImageView,修改了一些东西,例如点击图片关闭大图并返回前一个页面这个需求,当时是因为我们产品看了微信的显示大图是点击图片任意位置关闭,然后让我们也这样搞,这就必须去处理ImageView里的onTouchEvent,否则点击事件会被拦截掉,具体可以去看下ZoomImageView类里对这里的处理:
case MotionEvent.ACTION_UP:
float v = event.getX() - x1;
float v1 = event.getY() - y1;
x1 = 0;
y1 = 0;
if (Math.abs(v) + Math.abs(v1) < 10) {
this.callOnClick();
}
lastXMove = -1;
lastYMove = -1;
break;
另一个就是为了优化图片加载速度以及节省流量,要求不预加载,就小改了下ViewPager的代码,如果没有需求,就用普通的ViewPager就可以;
加载图片使用了流行了很久的universal-image-loader,是个很不错的图片加载框架,配合AnimateFirstDisplayListener监听加了个图片加载进度。(项目里如果用的是别的框架Fresco,Picasso或者自己处理的三级缓存,可以直接替换下ImagPagerUtil 类里显示图片的方法,不用导入universal-image-loader来使用)。
源代码






















 2066
2066

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








