运用redirectAction的action跳转可以实现防止表单重复提交,但struts2还是其他优秀框架都提供防止表单重复提交的机制——session token(session 令牌)
(1)token.jsp(必须使用struts标签库,才能运用token类处理并产生随机数):
<body>
<s:form action="token.action" theme="simple">
username:<s:textfield name="username"></s:textfield><br>
password:<s:password name="password"></s:password><br>
<s:token></s:token>
<s:submit value="sumbit"></s:submit>
</s:form>
</body>
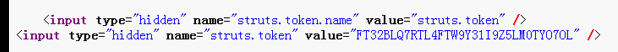
查看网页源代码可知产生一个随机字符串:
(2)TokenAction:
public class TokenAction extends ActionSupport
{
private String username;
private String password;
public String getUsername()
{
return username;
}
public void setUsername(String username)
{
this.username = username;
}
public String getPassword()
{
return password;
}
public void setPassword(String password)
{
this.password = password;
}
@Override
public String execute() throws Exception
{
return SUCCESS;
}
}
(3)struts.xml:
<action name="token" class="com.erzong.struts2.TokenAction">
<result name="success">/tokenSuccess.jsp</result>
<result name="invalid.token">/tokenFail.jsp</result>
<interceptor-ref name="token"></interceptor-ref>
<interceptor-ref name="defaultStack"></interceptor-ref>
</action>
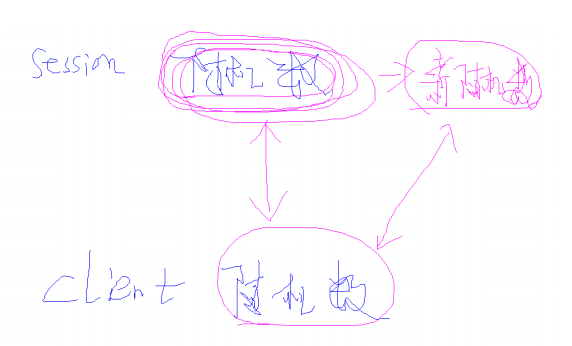
(4)原理:当客户端请求页面时,服务器会通过token标签生成一个随机数,并且将该随机数放置到 session
当中,然后将该随机数发向客户端;如果客户第一次提交,那么会将该随机数发往服务器端,服务器会接收到该随机数并且与 session 中所保存的随机数进行比较,这时两者的值是相同的,服务器认为是第一次提交,并且将更新服务器端的这个随机数值;如果此时再次重复提交,那么客户端发向服务器端的随机数还是之前的那个,而服务器
端的随机数则已经发生了变化,两者不同,服务器就认为这是重复提交,进而转向invalid.token所指向的结果页面。



























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








