栈内存
1.访问顺序
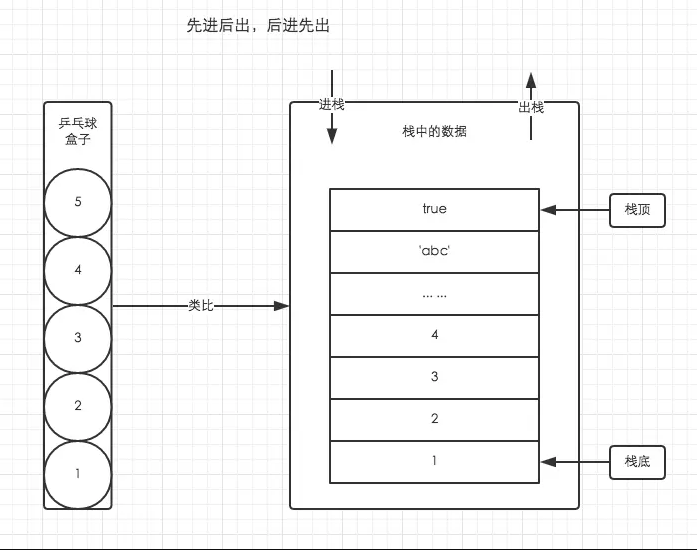
栈是一种先进后出的数据结构,栈内存是内存中用于存放临时变量的一片内存块。
它是一种特殊的列表,栈内的元素只能通过列表的一端访问,这一端称为栈顶,另一端称为栈底。
2、存储数据
一般来说,栈内存主要用于存储各种基本类型的变量,包括Boolean、Number、String、Undefined、Null、Symbol 以及对象变量的指针
为方便大家理解,这里我们通过类比乒乓球盒子来分析栈的存取方式。

这种乒乓球的存放方式与栈中存取数据的方式如出一辙。
处于盒子中最顶层的乒乓球 5,它一定是最后被放进去,但可以最先被使用。
而我们想要使用底层的乒乓球 1,就必须将上面的 4 个乒乓球取出来,让乒乓球1处于盒子顶层。
这就是栈空间先进后出,后进先出的特点。
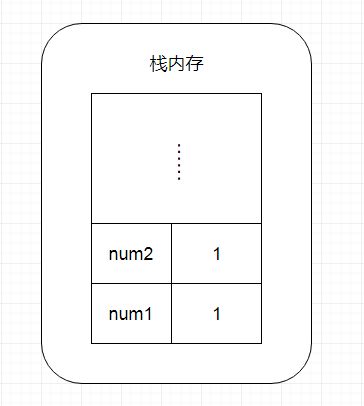
为了更好的搞懂基本数据类型变量与栈内存,我们结合以下例子与图解进行理解:
let num1 = 1;
let num2 = 1;

堆内存
1、访问顺序
堆内存的存储不同于栈,虽然他们都是内存中的一片空间,但是堆内存存储变量时没有什么规律可言。它只会用一块足够大的空间来存储变量
2、存储数据
堆内存主要负责像对象Object这种变量类型的存储,堆内存存储的对象类型数据对于大小这方面,一般都是未知的,(这大概也是为什么null作为一个object类型的变量却存储在栈内存中的原因)
为了更好的搞懂变量对象与堆内存,我们结合以下例子与图解进行理解。
// 基本数据类型-栈内存





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 2916
2916


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









