(1)下载node.js(地址:https://nodejs.org/en/)安装包,直接下一步傻瓜式安装,安装好后系统内部就多了一个npm的变量,打开命令行工具可进行测试
node.js安装包:

测试:
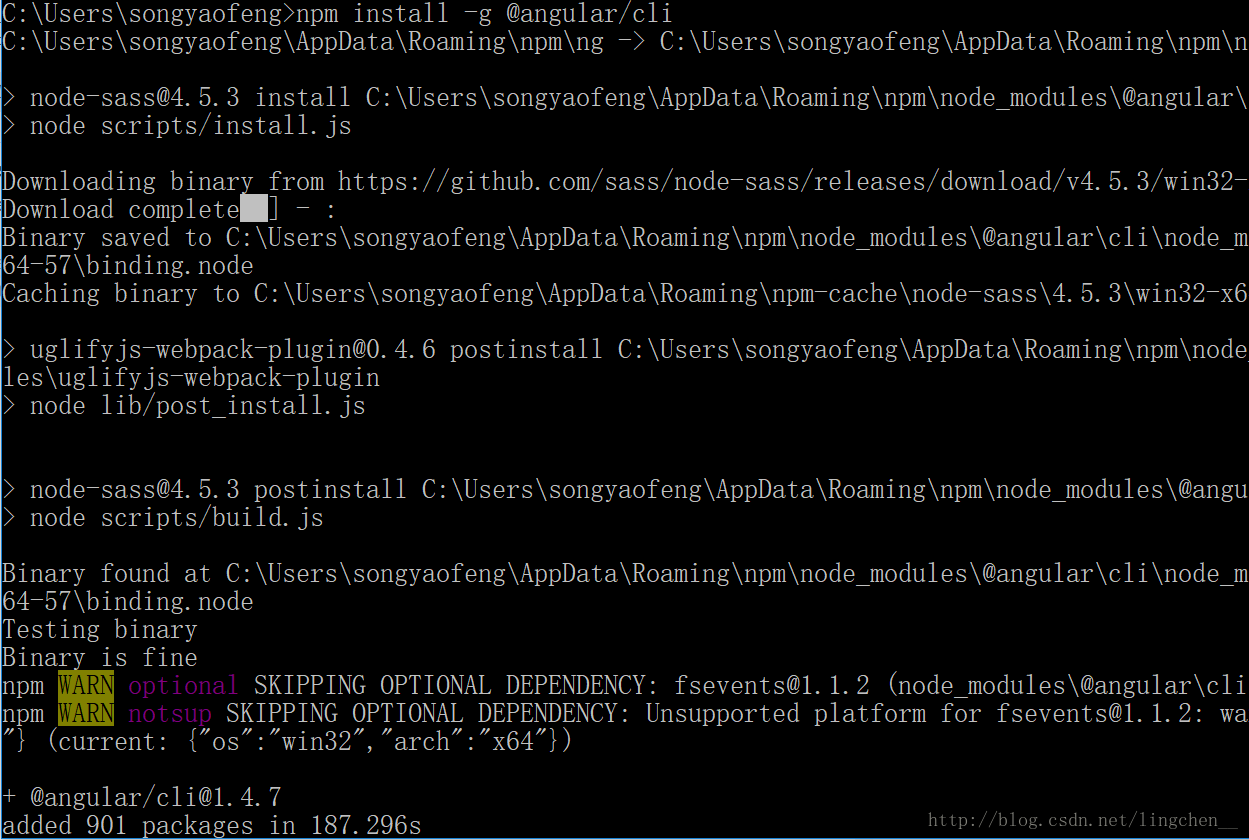
(2)使用npm下载angular/cli,命令:npm install -g @angular/cli
(3)此时系统中又会多一个ng的变量,可使用ng -v命令进行测试
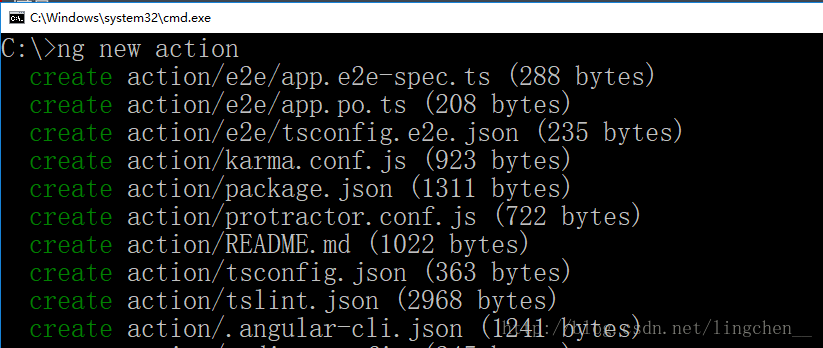
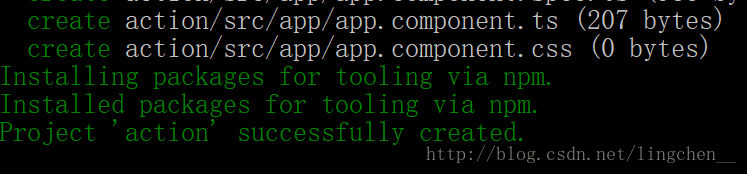
(4)使用ng新建angular项目,命令:ng new action
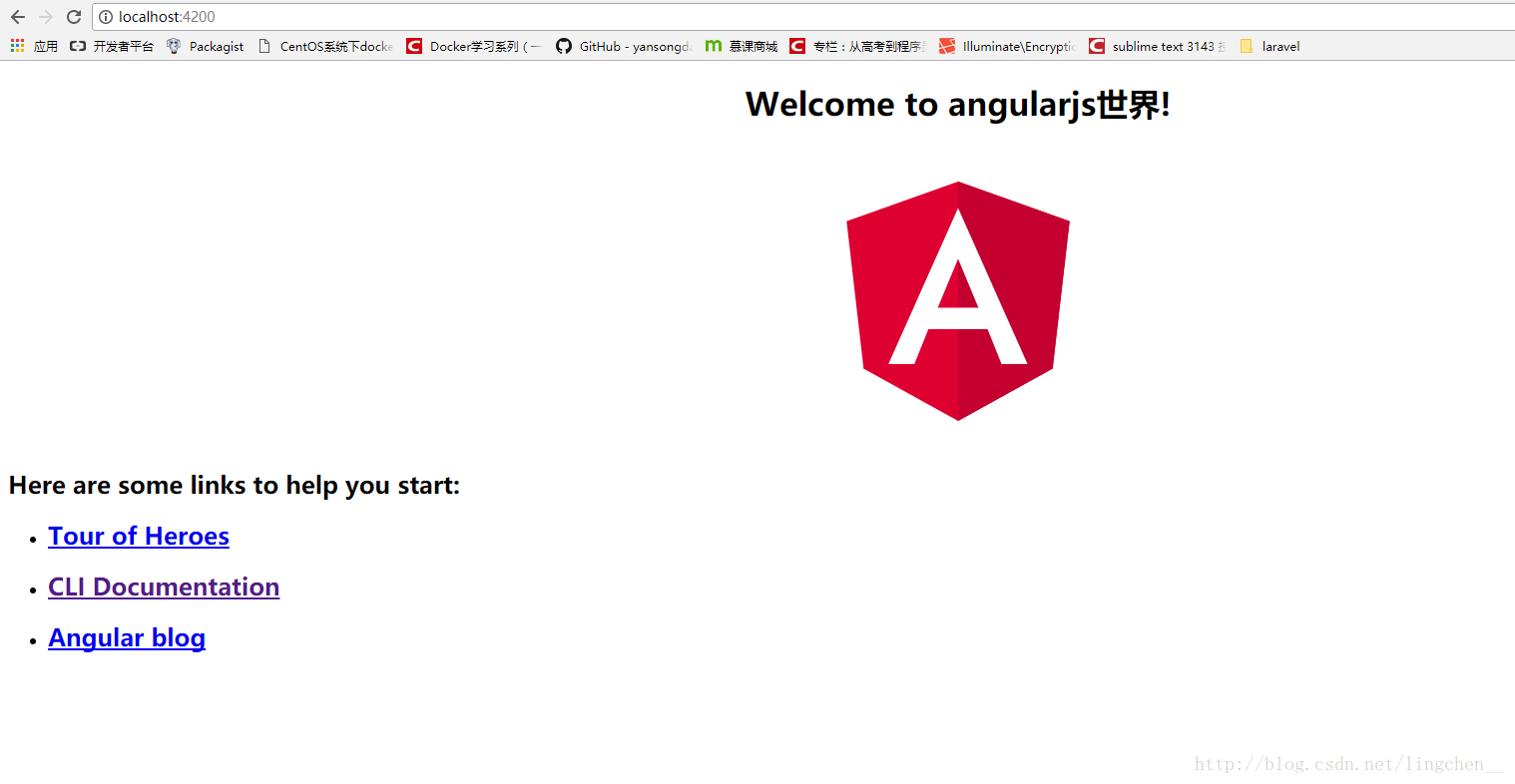
(5)自动项目,命令:ng serve,并在浏览器进行测试
(6)下载angular依赖的jquery和bootstrap包到 node_modules文件夹中
npm install jquery –save
npm install bootstrap –save
(7)在.angular-cli.json中引入
"styles": [
"styles.css",
"../node_modules/bootstrap/dist/css/bootstrap.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.js"
],(8)下载类型描述文件
npm install @types/jquery –save-dev
npm install @types/bootstrap –save-dev
(9)生成相关组件
ng g component start
ng g component product
………………………………………………




























 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








