目录
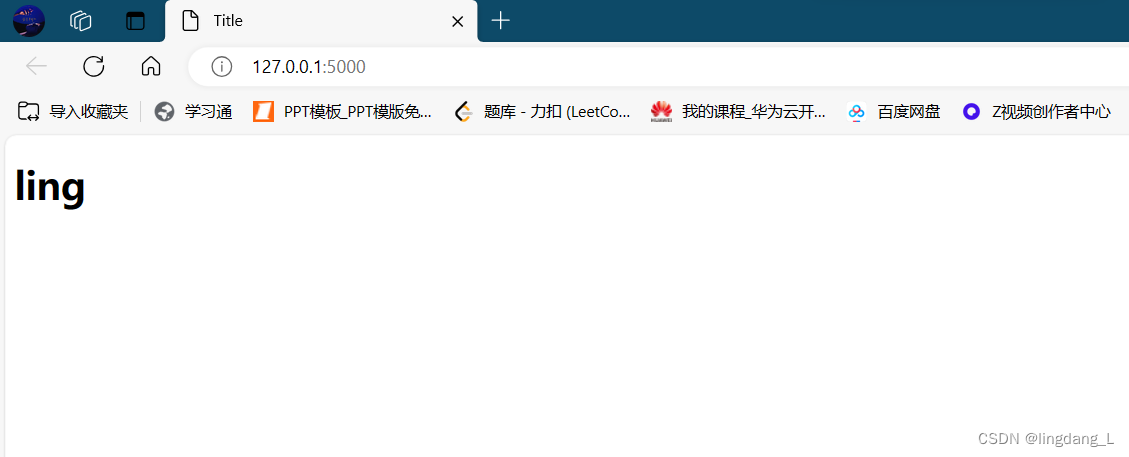
实现最终效果

flask中render_templates
当要书写一整个网页时,在.py文件里面书写会显得过于麻烦,这时将使用render_templates函数,使得可以调用所指定的html页面,html页面也就是呈现出的游览器的页面
- 我们要清楚使用render_templates函数的时候,默认路径是当前.py文件的templates文件夹中的指定文件,函数应用的书写格式如下:
render_templates("index.html")此时我们所指定的index.html文件在当前.py文件路径下的templates/index.html中
-
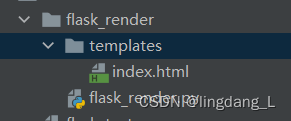
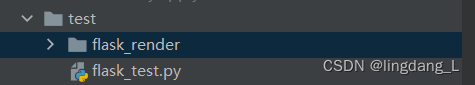
目录结构如下

这里主义flask_render.py和templates文件夹属于同级文件
创建html页面
这里主要解决如何创建html页面
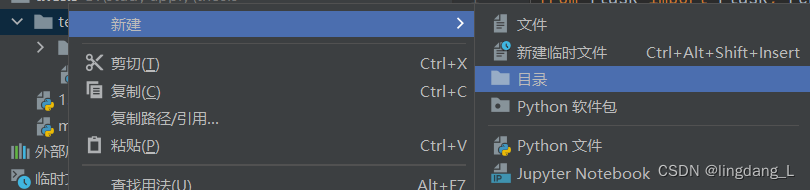
- 首先我们手动创建templates目录,文件夹与.py属于同级文件

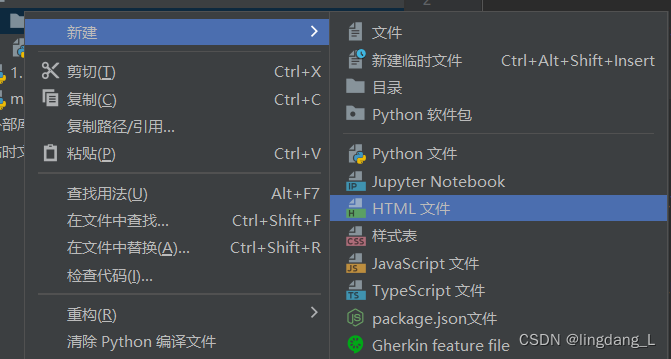
- 创建templates目录后在该目录下面创建html文件

这里是html文件,如果是html file文件也是可以的
- 文件创建后,html文件中会有一些模版,这里我们先在<body></body>中书写就可以得到相应的结果(这里的知识后续文章中会有更详细的讲解,也可以去看看前端中html的相关知识)

这里是在<body></body>中间加了<h1></h1>标签,该标签的意思是一级标签,使得文字变大加粗。除了该标签外其他代码是模板中的。
py文件
具体py文件的书写,初学者可以看看上一篇文章,会具体讲解每一步的意思,链接如下:
这里我们要使用render_template函数,所以在之前的基础上需要再引用该函数
from flask import Flask, render_template同时在return返回时需要调用index.html页面,此时render_template()默认是在同级目录的路径下去寻找/index.html页面
return render_template("index.html")全部代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>ling</h1>
</body>
</html>flask_render
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
# 默认去当前目录的templas文件中去找
return render_template("index.html")
if __name__ == '__main__':
app.run()
目录结构























 1898
1898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








