在实际开发种LayoutInflater这个类还是非常有用的,它的作用类似于 findViewById(), 不同点是LayoutInflater是用来找layout下xml布局文件,并且实例化!而findViewById()是找具体xml下的具体 widget控件(如:Button,TextView等)。
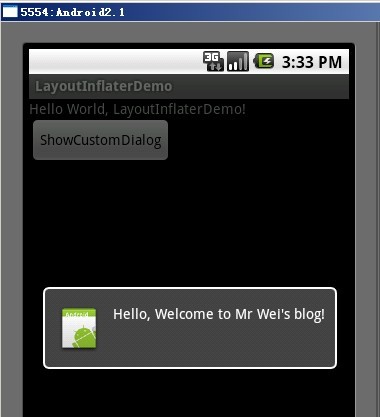
为了让大家容易理解我做了一个简单的Demo,主布局main.xml里有一个TextView和一个Button,当点击Button,出现 Dialog,而这个Dialog的布局方式是我们在layout目录下定义的custom_dialog.xml文件(里面左右分布,左边 ImageView,右边TextView)。
效果图如下:

下面我将详细的说明Demo的实现过程:
1、新建一个 Android工程,我们命名为LayoutInflaterDemo.
2、修改main.xml布局,里面主要在 原来基础上增加了一个Button.代码如下:
- <?xml version="1.0"
- encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- />
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="ShowCustomDialog"
- />
- </LinearLayout>
3.定义对话框的布局方式,我们在layout目录下,新建一个名为 custom_dialog.xml文件具体代码如下:
- <?xml version="1.0"
- encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:padding="10dp"
- >
- <ImageView android:id="@+id/image"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginRight="10dp"
- />
- <TextView android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:textColor="#FFF"
- />
- </LinearLayout>
4.修改主程序LayouInflaterDemo.java代码如下:
- package com.android.tutor;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- import android.widget.TextView;
- public class LayoutInflaterDemo extends Activity implements
- OnClickListener {
- private Button button;
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- button = (Button)findViewById(R.id.button);
- button.setOnClickListener(this);
- }
- @Override
- public void onClick(View v) {
- showCustomDialog();
- }
- public void showCustomDialog()
- {
- AlertDialog.Builder builder;
- AlertDialog alertDialog;
- Context mContext = LayoutInflaterDemo.this;
- //下面俩种方法都可以
- LayoutInflater inflater = getLayoutInflater();
- LayoutInflater inflater = (LayoutInflater)
- mContext.getSystemService(LAYOUT_INFLATER_SERVICE);
- View layout = inflater.inflate(R.layout.custom_dialog,null);
- TextView text = (TextView) layout.findViewById(R.id.text);
- text.setText("Hello, Welcome to Mr Wei's blog!");
- ImageView image = (ImageView) layout.findViewById(R.id.image);
- image.setImageResource(R.drawable.icon);
- builder = new AlertDialog.Builder(mContext);
- builder.setView(layout);
- alertDialog = builder.create();
- alertDialog.show();
- }
- }
5、最后执行之,点击Button,将得到上述效果。
上一节讲的是LayoutInflater 的 使用,而这一节我将讲一下MenuInflater ,顾名思义,LayoutInflater 是用来解析定义在layout 下的布局文件,那么MenuInflater 是不是用来解析定义在menu目录下的菜单布局文件呢? 恭喜你答对了!(*^__^*) 嘻嘻……
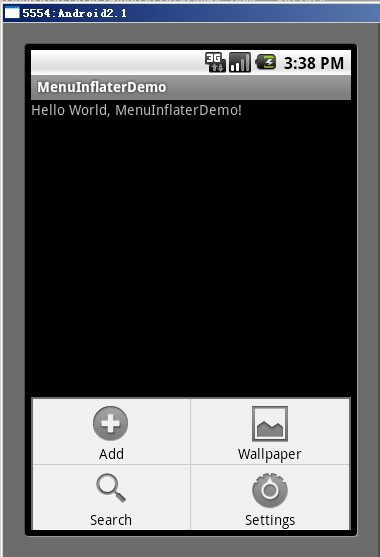
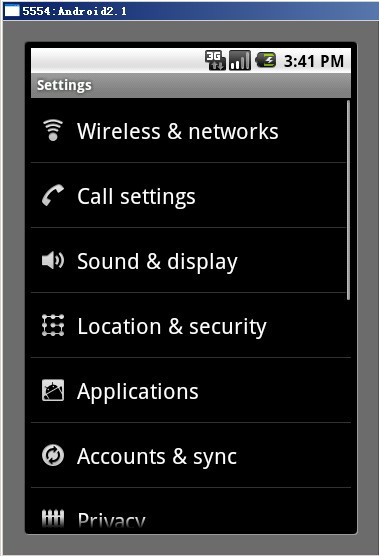
我们传统意义上 的定义菜单感觉比较繁琐,当我们使用MenuInflater 来生成菜单,你会发现是多么的爽朗,呵呵,我今天的小Demo,是定义四个菜单,并且实现了一个菜单事件。就是我们点击设置 (Setting )菜单,进入手机设置状态!下面看一下效果图:


下面是实现Demo 的详细步骤:
一、建立一个Android 工程我们命名为MenuInflaterDemo .
二、在res 目录下创建menu 目录,并且创建options_menu.xml (我们定义的菜单)文件,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <menu
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@+id/menu_add"
- android:title="Add"
- android:icon="@android:drawable/ic_menu_add"
- />
- <item android:id="@+id/menu_wallaper"
- android:title="Wallpaper"
- android:icon="@android:drawable/ic_menu_gallery"
- />
- <item android:id="@+id/menu_search"
- android:title="Search"
- android:icon="@android:drawable/ic_search_category_default"
- />
- <item android:id="@+id/menu_setting"
- android:title="Settings"
- android:icon="@android:drawable/ic_menu_preferences"
- />
- </menu>
三、主类MenuInflaterDemo.java 的编码,这里写的代码很少哦,我这里只写了第四个菜单(Settings )的响应事件.全部代码如下:
- package com.android.tutor;
- import android.app.Activity;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuInflater;
- import android.view.MenuItem;
- public class MenuInflaterDemo extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.options_menu, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()) {
- case R.id.menu_add:
- break;
- case R.id.menu_wallaper:
- break;
- case R.id.menu_search:
- break;
- case R.id.menu_setting:
- showSettings();
- break;
- }
- return super.onOptionsItemSelected(item);
- }
- private void showSettings(){
- final Intent settings = new Intent(android.provider.Settings.ACTION_SETTINGS);
- settings.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK |
- Intent.FLAG_ACTIVITY_RESET_TASK_IF_NEEDED);
- startActivity(settings);
- }
- }
四、运行代码之,点击模拟器上的menu 按钮将会出现上述效果图!






















 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








