添加元素
| NO. | 方法 | 语法 | 描述 | 备注 |
|---|---|---|---|---|
| 1 | append() | $(selector).append(content) | 文本内容成为选择器选中的元素的最后一个子节点 | content可以是文本,html元素,JQuery对象,DOM对象 |
| 2 | appendTo() | $(content).appendTo(selector) | 元素或文本内容添加成为选择器选中的元素的最后一个子节点 | content可以是选择器,也可以文本内容,若是文本内容,必须有html标记,使之成元素。 |
| 3 | prepend() | $(selector).prepend(content) | 文本内容成为选择器选中的元素的第一个子节点 | 同1 |
| 4 | prependTo() | $(content).prependTo(selector) | 元素或文本内容添加成为选择器选中的元素的第一个子节点 | 同2 |
| 5 | after() | $(selector).after(content) | 元素或文本内容添加成为选择器选中的元素的下一个兄弟节点 | 同1 |
| 6 | before() | $(selector).before(content) | 元素或文本内容添加成为选择器选中的元素的上一个兄弟节点 | 同1 |
示例1:append()和appendTo()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="test1">div1</div>
<div id="test2">div2</div>
<div id="test3">div3</div>
<div id="test4">div4</div>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
$("#test1").append("第一个div的子结尾");
$("#test1").append($("#test4"))
$("<h1>哈哈</h1>").appendTo("#test2");
$("嘻嘻<br/>").appendTo("#test2");//由于嘻嘻没有被html标记起来,不是element元素,所以嘻嘻无效,<br/>有效
$("h1").appendTo("#test2");
$("#test3").appendTo("#test2")
</script>
</body>
</html>
运行结果:
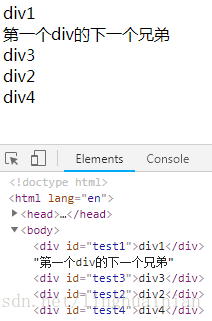
示例2:after()和before()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="test1">div1</div>
<div id="test2">div2</div>
<div id="test3">div3</div>
<div id="test4">div4</div>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
$("#test1").after("第一个div的下一个兄弟")
$("#test2").after($("#test4"))
$("#test2").before($("#test3"))
</script>
</body>
</html>
运行结果:
其他css方法
| NO. | 方法 | 语法 | 描述 | 备注 |
|---|---|---|---|---|
| 1 | clone() | $(selector).clone() | 将元素克隆一份,包含属性和内容 | |
| 2 | wrap() | $(selector).wrap(wrappingElement) | 使用指定的html元素来包裹被选元素 | wrappingElement可以是HTML 元素、jQuery 对象、DOM 元素 |
| 3 | unwrap() | $(selector).unwrap() | 移除被选元素的父元素 | |
| 4 | empty() | $(selector).empty | 清空元素的内容(即元素的所有子节点和孙子节点和内容) | |
| 5 | replacewith() | $(selector).replaceWith(content) | 将content代替被选中的元素 | content可以是HTML 元素、jQuery 对象、DOM 元素。如果是已存在的元素对象,那么原来的将被移除。 |
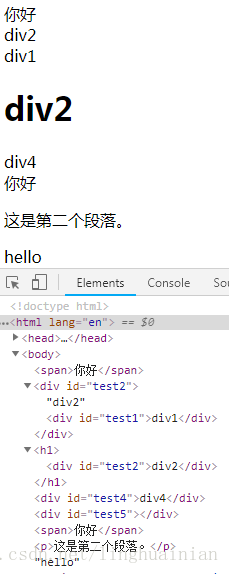
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<div id="test1">div1</div>
<div id="test2">div2</div>
<div id="test3">
<div id="test4">div4</div>
</div>
<div id="test5">
<div id="test6">div6</div>
</div>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
$("#test1").clone().appendTo("body")
$("#test2").wrap("<h1></h1>")
$("#test1").wrap($("#test2"))
$("#test4").unwrap()
$("#test5").empty()
$("p:nth-of-type(1)").replaceWith($("p:nth-of-type(2)"))
$("p:last").replaceWith("hello")
</script>
</body>
</html>
运行结果:
























 6352
6352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








