1.引入iconfont图标
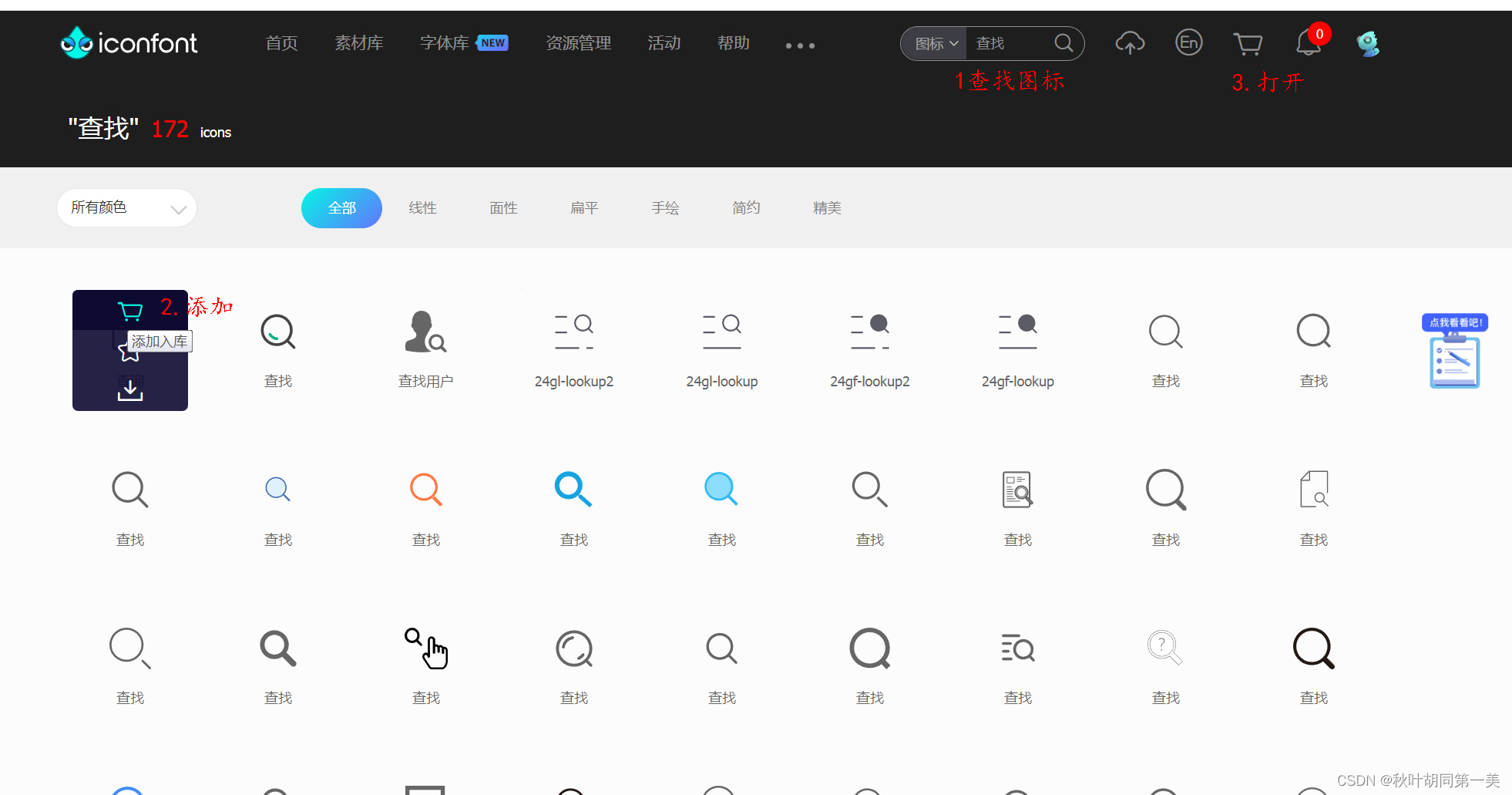
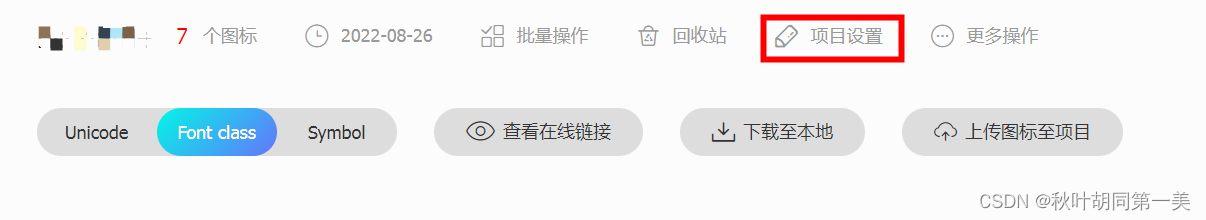
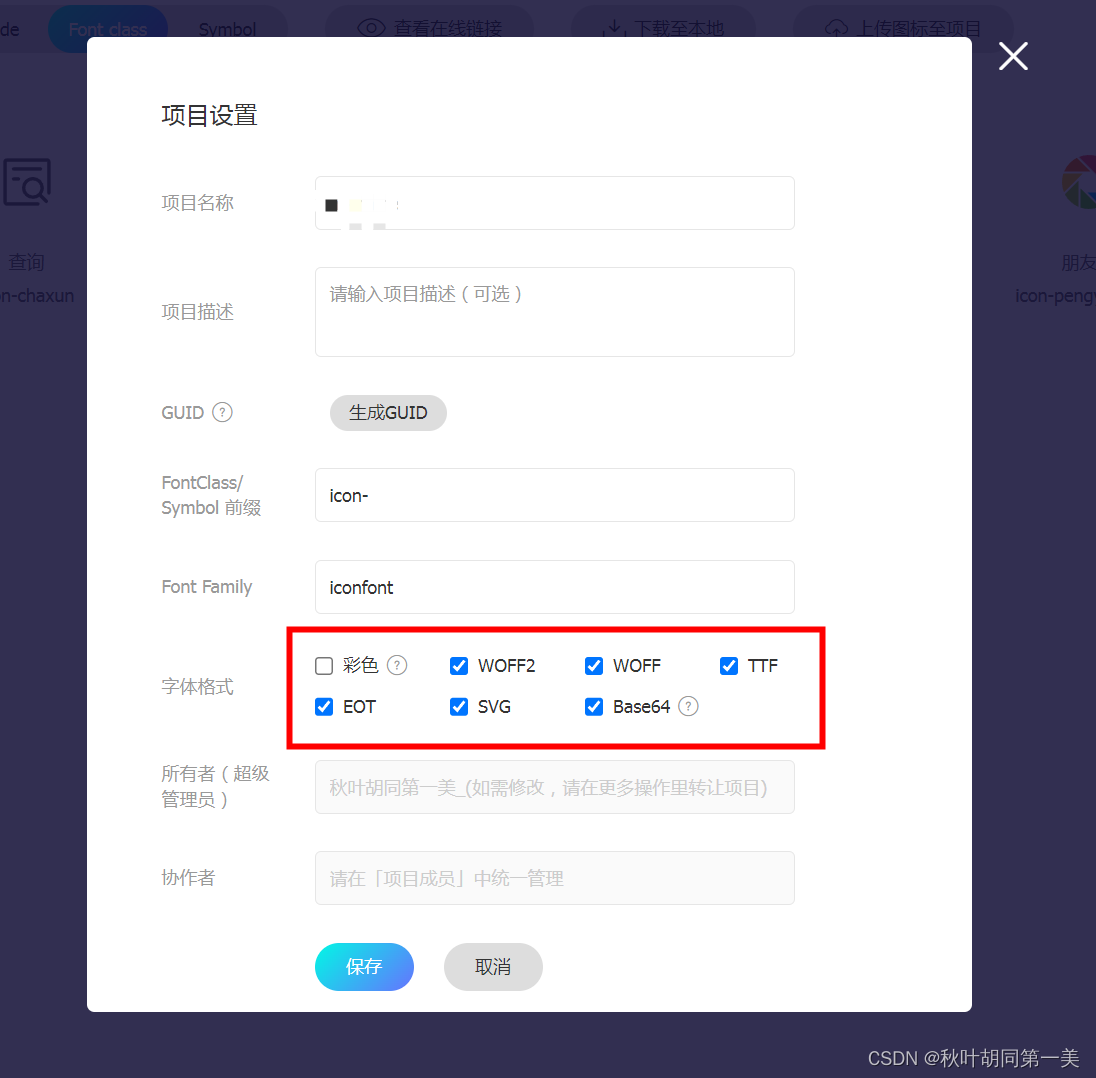
进入阿里巴巴图标库,添加所需图标





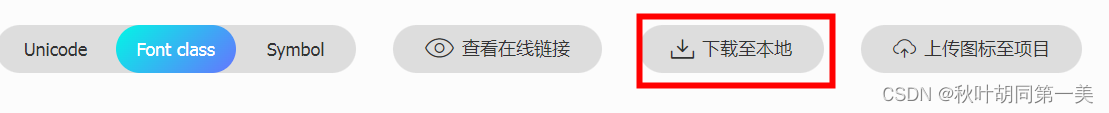
下载到本地,完成后解压


css文件,引入到项目中后使用
<i class="iconfont 图标名称"></i>
2. data属性操作
setAttribute:设置/更新元素值
getAttribute :获取元素值
removeAttribute:删除某个属性
attr:获取对应属性值
var obj= document.getElementsByClassName("className")[0];//获取元素
console.log(obj)//打印查看是否获取成功
obj.setAttribute("data-demo", '属性值')
$("img").attr("src");//获取img的src属性3. className操作
addClass:添加样式
removeClass:删除样式
toggleClass:切换样式
4.添加id
var divs = document.getElementsByClassName("test")//获取test类名的合集
for (var i = 0; i < divs.length; i++) {
//divs[i] 获取元素
divs[i].id = colortype
}5.添加删除节点
appendChild:添加节点
removeChild:删除节点
//html
<div class="line flx_l phoneinput">
<div class="title">手机</div>
<!-- 新增手机号样式 -->
<div id="phoneitem1">
<input type="tel" placeholder="请输入联系电话">
<span class="minus deletePhone"></span>
</div>
<div class="flx_b">
<div id="phonelist">
<div id="phoneitem">
<input type="tel" disabled placeholder="请输入联系电话">
</div>
</div>
<div id="phoneitem_add">
<div class="flx_l">
<span class="addphone_img"></span>
<span class="addphone">增加</span>
</div>
</div>
</div>
</div>
// 增加
var phoneNum = 1
$(document).on('click', '.addphone', function (e) {
var t = document.getElementById("phoneitem1");
var div = document.createElement("div");
div.className = "flx_l phoneline";
div.id = "phonelist" + phoneNum;
div.innerHTML = t.innerHTML;
document.getElementById("phonelist").appendChild(div);
phoneNum++
});
// 删除号码
$(document).on('click', '.deletePhone', function (e) {
var v_id = $(this).parent()[0].id
var obj = document.getElementById(v_id)
document.getElementById("phonelist").removeChild(obj);
});






 https://www.iconfont.cn/
https://www.iconfont.cn/













 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








