1.通过src属性调用js文件
welcome1.html
<!DOCTYPE html>
<html>
<head>
<title>My Second Script</title>
<script src="script02.js"></script>
</head>
<body>
<h1 id="helloMessage">
</h1>
</body>
</html>script02.js
window.onload = writeMessage;
function writeMessage(){
document.getElementById("helloMessage").innerHTML = "Hello,world!";
}运行结果
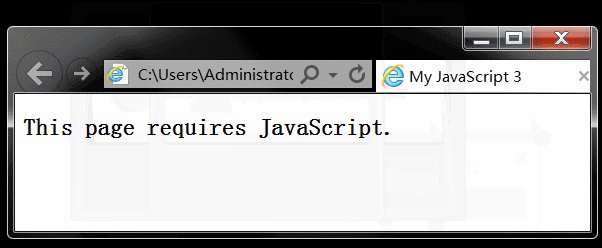
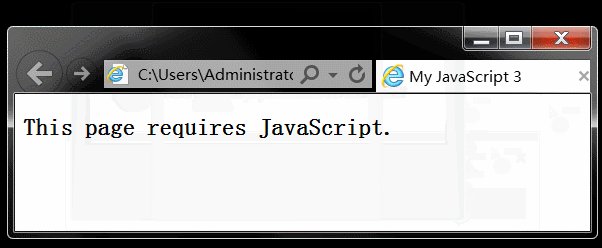
2.用alert()向用户发出警告
welcome2.html
<!DOCTYPE html>
<html>
<head>
<title>My JavaScript 3 </title>
<script src="script04.js"></script>
</head>
<body>
<!-- <noscript> -->
<h2>This page requires JavaScript.</h2>
<!-- </noscript> -->
</body>
</html>
script04.js
alert("Welcome to my JavaScript page!");
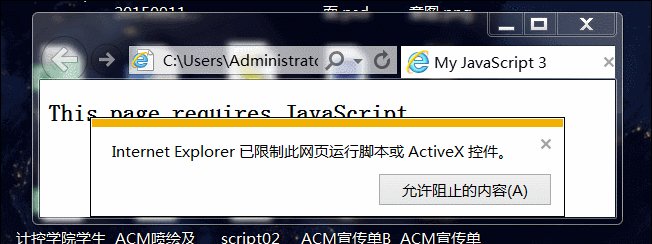
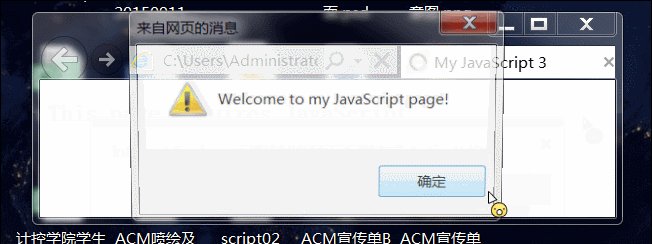
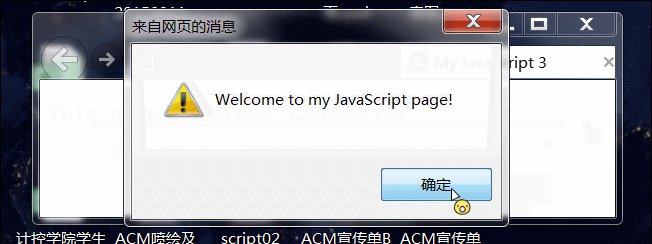
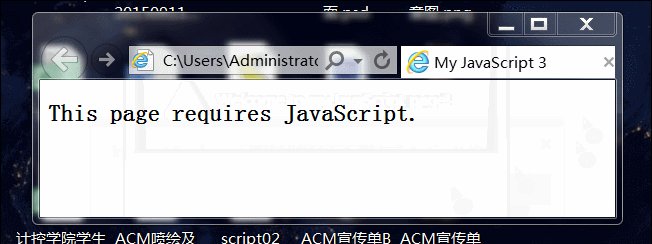
运行结果
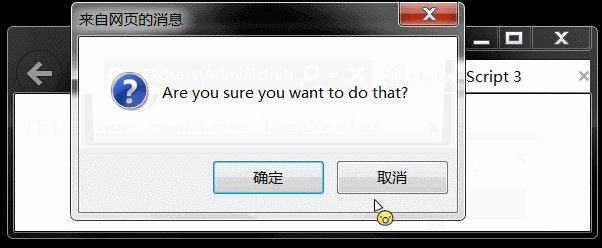
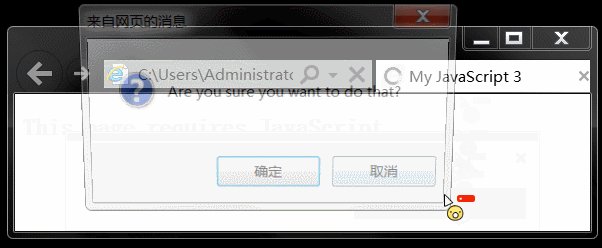
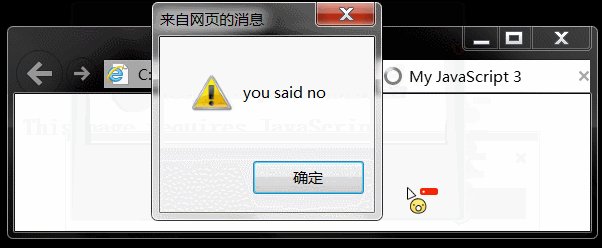
3.用if、then、confirm()确认用户选择
*JavaScript没有then操作符,花括号标出了then部分范围
welcome2.html
<!DOCTYPE html>
<html>
<head>
<title>My JavaScript 3 </title>
<script src="script04.js"></script>
</head>
<body>
<!-- <noscript> -->
<h2>This page requires JavaScript.</h2>
<!-- </noscript> -->
</body>
</html>script04.js
if(confirm("Are you sure you want to do that?")){
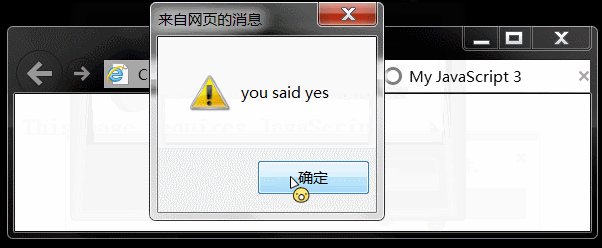
alert("you said yes");
}
else{
alert("you said no");
}
运行结果
say yes
say no


























 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








