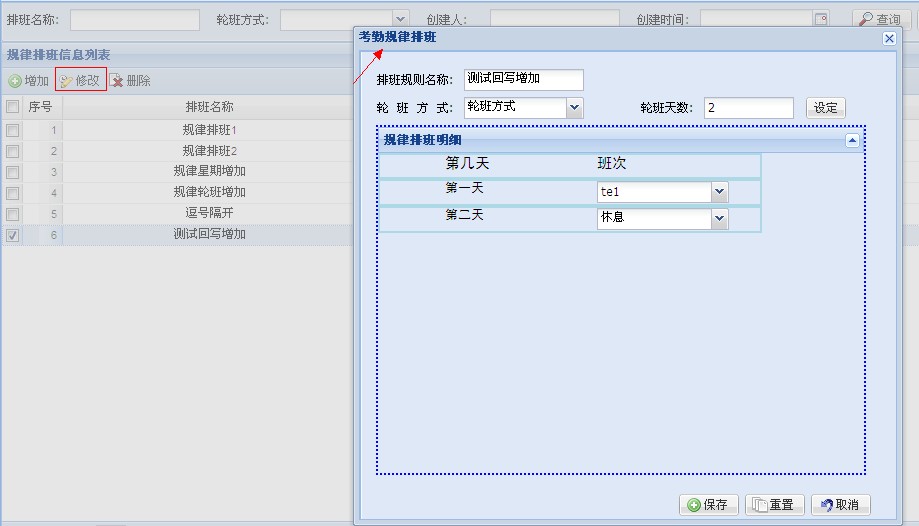
我自己碰到的这个问题,就是我在修改一条数据的时候,其他数据回显都没有问题,只有这个下拉列表中的数据,页面上显示的是数据库中对应的ID而不是想看到的名字。
一开始我把下拉框要加载的store写在方法里面了,就不显示名称,后来放到方法外面就可以了。
我的功能是通过在当前记录页面弹出一个小窗口来显示的。
修改按钮代码:
/** 修改按钮 */ var btn_update = new Ext.Button({ text : '修改', iconCls : 'update', handler : function() { var record = grid.getSelectionModel().getSelected(); var num = grid.selModel.getSelections().length; //勾选的个数 if(!record){ Ext.Msg.alert("修改操作", "请选择要修改的项"); }else if(num > 1 || num == 0){ Ext.Msg.alert("修改操作", "你选择修改的记录应该为一条"); }else{ popWin("2",record.data.id); var fm = Ext.getCmp('addForm'); fm.getForm().loadRecord(record); //再加载数据 readBackToUpdatePage("2"); } } });调用的popWin()方法:
/** 弹出窗口功能 */ var win = null; var classStore = new Ext.data.JsonStore({ url: "./jxy/attendsystem/queryClassComboAction", autoLoad: true, method : 'post', fields: ['id','clasName'], root: 'data', remoteSort: true, listeners:{ load : function(store, records, options ){ var data = { "id": "", "clasName": "休息"}; var rs = [new Ext.data.Record(data)]; store.insert(0,rs); } } }); var popWin = function(operStatus, id) { win = new Ext.Window({ width : 550, height: 500, resizable : false, modal : true, closeAction : 'close', items : [new Ext.form.FormPanel({ labelAlign: 'right', labelWidth: 90, id: 'addForm', width : 550, height: 475, autoScroll: true, frame: true, items: [{ layout: 'column', border: false, items: [{ layout: 'form', xtype: 'panel', border: false, items: [{ xtype: 'hidden', id: 'id' }] }, { layout: 'form', xtype: 'panel', border: false, items: [{ xtype: 'hidden', id: 'lawDayContent' }]
Extjs中Combobox在修改的时候回写不成功
最新推荐文章于 2022-07-26 16:24:34 发布
 在使用ExtJS的ComboBox时,遇到修改数据时下拉列表回显异常,仅显示ID而不显示对应名称。问题出在ComboBox的store加载位置,需将store加载放在方法外部,以确保在弹窗显示时正确回显数据库中的名称。
在使用ExtJS的ComboBox时,遇到修改数据时下拉列表回显异常,仅显示ID而不显示对应名称。问题出在ComboBox的store加载位置,需将store加载放在方法外部,以确保在弹窗显示时正确回显数据库中的名称。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9779
9779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








