element-ui DatePicker 年、月 选择改变时获取当前的年月
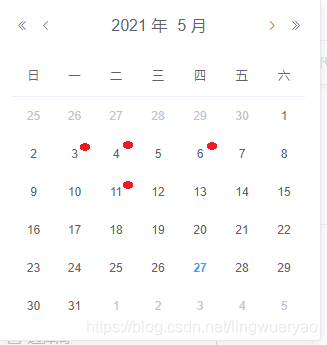
最近遇一需求: 在打开 el日期选择组件时,根据选择年月获取远程数据, 然后在日期上根据获取的数据设置状态提示, 如下图:

el原生只提供了pick事件, 只在日期选择后触发事件 ,未提供year和month的change事件,无法在改变月份和年份后立即获取最新数据。
思路1: 修改el 源码 新增year和month的change事件。
思路2:不修改源码 。 打开组件后 新增事件。
1. 直接在月份面板选择月份时
2. 点击上个月、前一年、下个月、后一年图标时
async addEvent() {
await this.$nextTick()
if (this.setClick) return
document.querySelector('.el-month-table').addEventListener('click', () => {
this.monthChange()
})
document.querySelectorAll("[aria-label='下个月'],[aria-label='上个月'],[aria-label='后一年'],[aria-label='前一年']")
.forEach(item => item.addEventListener('click', () => {
this.monthChange()
}))
this.setClick = true
},
monthChange() {
console.log("月份改变", this.$refs['elPicker'].picker)
},
在this.$refs[‘elPicker’].picker中 可取的 year和month。






















 8741
8741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








