目录
在public目录下新建static目录,并创建config.js文件
需求背景
原系统所有的系统常量都是在.env及.env.xxx文件中配置,打包之后无法在线上环境动态修改。要求配置的系统常量,允许打包之后在线上环境进行动态修改。
在public目录下新建static目录,并创建config.js文件

在config.js中配置常量
window.server = {
/** 开发环境 */
development: {
VUE_APP_API_BASE_URL: 'http://localhost:8080/abc',
},
/** 生产环境 */
production: {
VUE_APP_API_BASE_URL: 'http://localhost:8080/abc',
}
}注意: .env文件中保留NODE_ENV参数用以区分是开发环境还是生产环境。
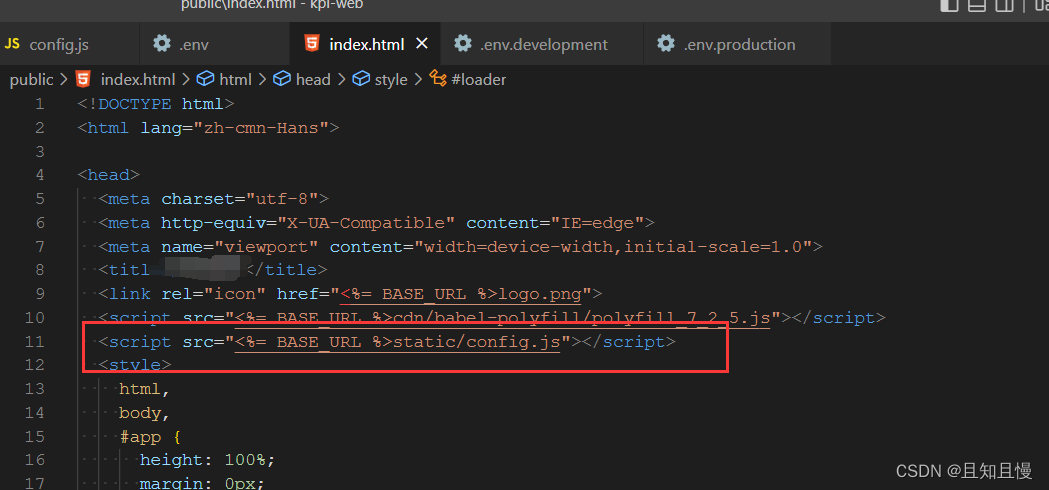
在public/index.html中引入

<script src="<%= BASE_URL %>static/config.js"></script>使用方式
window.server[`${process.env.NODE_ENV}`].VUE_APP_API_BASE_URL特别说明
经测试,此配置在有些文件中不能直接使用,如:vue.config.js中























 5015
5015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










