
css部分:
#box li{float:left; width:105px;height:90px;overflow:hidden; text-align:center;}
#box li p{ display:block;width:95px;overflow:hidden; height:25px; line-height:25px; text-align:center; margin:0 5px;}
#box li span a{width:95px; height:53px; overflow:hidden;text-align:center; display:block; border:1px #000 solid;}
#box li span a img{width:95px; height:53px; border:none;}
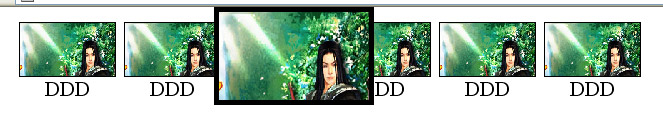
#box li span a:hover{border:5px #000 solid;position:absolute;width:150px;height:88px;overflow:hidden; margin: -15px 0 0 -15px;}
#box li span a:hover img{width:150px;height:88px;order:none;}
#box li p{ display:block;width:95px;overflow:hidden; height:25px; line-height:25px; text-align:center; margin:0 5px;}
#box li span a{width:95px; height:53px; overflow:hidden;text-align:center; display:block; border:1px #000 solid;}
#box li span a img{width:95px; height:53px; border:none;}
#box li span a:hover{border:5px #000 solid;position:absolute;width:150px;height:88px;overflow:hidden; margin: -15px 0 0 -15px;}
#box li span a:hover img{width:150px;height:88px;order:none;}
html部分:
<ul id="box">
<li><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
</ul>
<li><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
<li ><span><a href="#"><img src="sy_4.jpg"></a></span><p>DDD</p></li>
</ul>





















 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








