今天SIP讨论会,大家又提到了如何引入Google MAP这一类型的API,看来以后引入这一类型的API是很有可能的了。
所以今天我自己先预研一下,顺便也了解一下google是如何OPEN它的API的,还是有所心得的。我们通过简单的例子
来实现一下google的MAP API。
首先我们需要访问http://code.google.com/intl/zh-CN/apis/maps/documentation/index.html 来了解开发Map
API的基本知识,从这个网页中我们知道在开发地图web应用的时候,需要为这个web应用生成一个key。我们的web应用是
本地的测试应用。
分别为http://localhost:8080/isp-test/test1;http://localhost:8080/isp-test/test1
生成的方法在http://code.google.com/intl/zh-CN/apis/maps/signup.html的页面中有详细的介绍。下面我们就介绍一下
我们例子的源码
| 源码1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Maps JavaScript API Example</title> <script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAALz6G_BfxPh4YjE75BlyUCRQ3OvTiC4UmnAMUNAqofMcGZTvb4xR06zGQDAWV1FCb5Cfb-bjiKzUdWw" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ function load() { if (GBrowserIsCompatible()) { var map = new GMap2(document.getElementById("map")); map.setCenter(new GLatLng(30.39391, 120.32214), 9); map.addControl(new GOverviewMapControl()); map.enableDoubleClickZoom(); map.enableScrollWheelZoom(); map.addControl(new GMapTypeControl()); map.addControl(new GSmallMapControl()); } } //]]> </script> </head> <body οnlοad="load()" οnunlοad="GUnload()"> <div id="map" style="width:500px;height:300px"></div> </body> </html> |
上面的例子我们运行之后效果如下图。

图一
通过div控件包容了gmap的控件. GMap2将google地图对象实例化,这样开发者就可以使用GMap2中所有的方法. 接着代码中通过 map.addControl(new GOverviewMapControl());添加了一个小地图放大镜在右下角。

我们也可以通过addcontrol添加其他的控件如:GSmallMapControl()。地图缩放工具。

下面我们介绍一个比较常用的例子,地图搜索。
源代码如下
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>Coder Page</title> <script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAALz6G_BfxPh4YjE75BlyUCRRczqYr7GcL2mR19v28J8Sb6PCVbxQSInysqm-RmRW-AC57kToRHOg1kg" type="text/javascript"></script> <script language="'Javascript'" type='text/javascript'> var map = null; var geocoder = null; function load() { if (GBrowserIsCompatible()) { map = new GMap2(document.getElementById("map")); map.setCenter(new GLatLng(30.39391, 120.32214), 13); geocoder = new GClientGeocoder(); } } function showAddres(address) { alert(address + " not found"); } function showAddress() { addressq = document.getElementById("addr").value; if (geocoder) { geocoder.getLatLng( addressq, function(point) { if (!point) { alert(addressq + " not found"); } else { map.setCenter(point, 10); var marker = new GMarker(point); map.addOverlay(marker); marker.openInfoWindowHtml(addressq); } } ); } }
</script> </head> <body οnlοad="load()" οnunlοad="GUnload()"> <div id="map" style="width: 500px; height: 300px"></div> <Input type="text" size="60" name="address" id="addr" value="beijing" /> <input type="button" value="Go!" οnclick="showAddress(); return false"/>
</body> </html> |
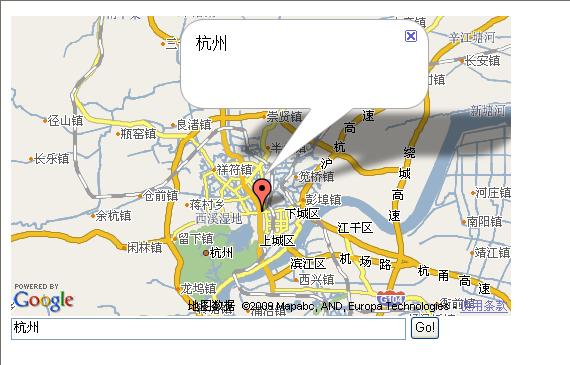
执行上面的应用,即访问
http://localhost:8080/isp-test/test1
会得到下面效果

你可以在inputbox输入你想查找的城市的名称,来搜索地图。
在这里getLatLng这个函数是关键,他可以根据你的地址找到你的坐标。然后根据坐标你可以setCenter。
通过上面的两个例子我大致了解了google的openAPI。主要特点是除了提供API还提供和这个服务相关联的大量好用的辅助类,并把业务对象很好的封装。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








