这里提供切换开关的一个方案,效果如图:
这个效果的实质是checkbox。切换效果完美兼容IE8 / 9 / 10 / FF / Chrome / Safari...
代码很简单:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="css/switch.css"/>
</head>
<body>
<div class="switch">
<form><input type="checkbox"/></form>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="js/switch.js"></script>
</body>
</html>
所需文件:
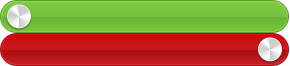
两个JS / 一个CSS / 一个Image。
Image:
CSS:
.switch{ font:12px/16px Verdana;}
.switch .tzCheckBox{
background:url('../images/background.png') no-repeat right bottom;
display:inline-block;
min-width:60px;
height:33px;
white-space:nowrap;
position:relative;
cursor:pointer;
margin-left:14px;
}
.switch .tzCheckBox.checked{
background-position:top left;
margin:0 14px 0 0;
}
.switch .tzCheckBox .tzCBContent{
color: white;
line-height: 31px;
padding-right: 38px;
text-align: right;
}
.switch .tzCheckBox.checked .tzCBContent{
text-align:left;
padding:0 0 0 38px;
}
.switch .tzCBPart{
background:url('../images/background.png') no-repeat left bottom;
width:14px;
position:absolute;
top:0;
left:-14px;
height:33px;
overflow: hidden;
}
.switch .tzCheckBox.checked .tzCBPart{
background-position:top right;
left:auto;
right:-14px;
}
JS:
$(document).ready(function(){
$('input[type=checkbox]').tzCheckbox({labels:['Enable','Disable']});
});
(function($){
$.fn.tzCheckbox = function(options){
//默认是ON和OFF:
options = $.extend({
labels : ['ON','OFF']
},options);
return this.each(function(){
var originalCheckBox = $(this),
labels = [];
// 检查data-on和data-off属性:
if(originalCheckBox.data('on')){
labels[0] = originalCheckBox.data('on');
labels[1] = originalCheckBox.data('off');
}
else labels = options.labels;
// 生成开关HTML代码
var checkBox = $('<span>',{
className : 'tzCheckBox '+(this.checked?'checked':''),
html: '<span class="tzCBContent">'+labels[this.checked?0:1]+
'</span><span class="tzCBPart"></span>'
});
//插入开关代码,并隐藏原始的checkbox
checkBox.insertAfter(originalCheckBox.hide());
checkBox.click(function(){
checkBox.toggleClass('checked');
var isChecked = checkBox.hasClass('checked');
// 记录开关变化至原始的checkbox中
originalCheckBox.attr('checked',isChecked);
checkBox.find('.tzCBContent').html(labels[isChecked?0:1]);
});
// 监听原始checkbox的改变,做开关模拟点击
originalCheckBox.bind('change',function(){
checkBox.click();
});
});
};
})(jQuery);
兄弟姐妹们,别忘js和css及image的路径配置。
供你们和我自己参考,哈哈。



























 1280
1280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








