1.项目demo部署
分为demo-server,demo-wechat前后端分离
2.demo部署通用部分
1)tomact配置环境变量等软件安装
2)demo-server
执行clean,package指令,将web项目打包成war包,然后放在webapps目录下
3)demo-wechat
执行yarn run build指令,将wechat项目打包成dist文件夹,然后放在webapps目录下的myproject文件夹中
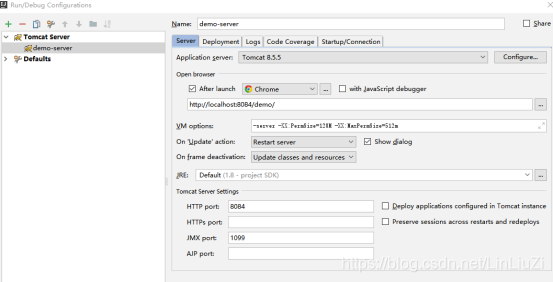
3.demo-server
1)server中的tomcat的端口配置与环境部署无关

2)
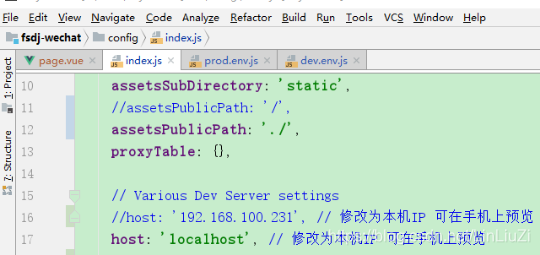
4.demo-wechat
1)部署环境的端口需要与tomcat安装目录中server.xml的配置端口一致,否则报404错误!

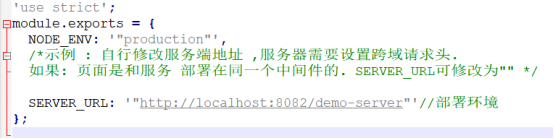
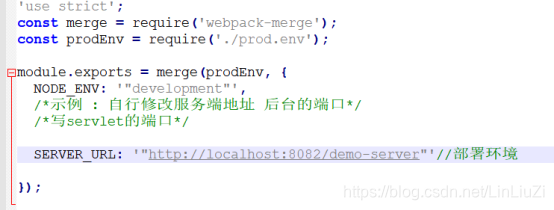
3)生产环境
prod.env.js

dev.env.js

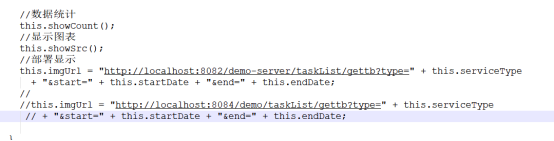
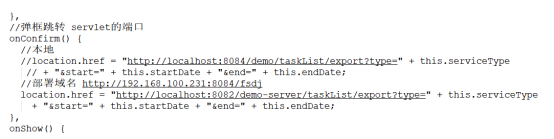
4)相关功能的页面跳转
page.vue
一是搜索功能,二是导出excel功能


5.过程中遇到的错误
1)生产环境配置不一致
2)8084的端口与server.xml的配置8082不一致
3)文件名不一致,报404错误
主要是demo,demo-server的区别




















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








