在Android的应用中,很多时候,都会利用到 AlertDialog 来弹出信息,或者让用户进行选择,或者告知用户某些信息,而系统自带的背景效果,一般不能够满足需求,所以很多时候,就会存在自定义 AlertDialog 的需求。其实不仅是AlertDialog,为了完善一款应用,很多控件都需要自定义,比如前面文章中提到过的EditText 等。
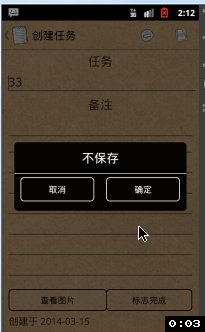
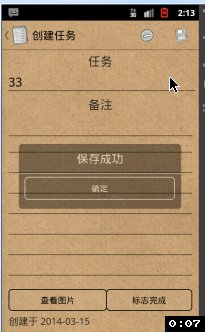
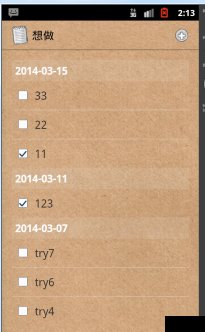
今天就讲一下如何在Android中自定义 AlertDialog,请先看下面的效果图:
当点击“取消”或者“保存”按钮的时候,都会弹出对话框来通知用户,而这个对话框就是自定义的AlertDialog。
1)第一步:自定义布局,如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_alert_dialog"
android:minWidth="280dp"
android:orientation="vertical" >
<TextView
android:id="@+id/tvAlertDialogTitle"
android:textSize="20sp"
android:textStyle="bold"
android:layout_width="wrap_content"
android:textColor="#FFFFFF"
android:layout_height="50dp"
android:layout_gravity="center"
android:gravity="center" />
<View
android:id="@+id/vTitleLine"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/line_divider" >
</View>
<TextView
android:id="@+id/tvAlertDialogMessage"
android:layout_width="match_parent"
android:textSize="16sp"
android:layout_height="50dp"
android:visibility="gone" />
<View
android:id="@+id/vMessageLine"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/line_divider"
android:visibility="gone" >
</View>
<RelativeLayout








 本文介绍了如何在Android应用中自定义AlertDialog,包括创建自定义布局、构建CustomAlertDialog类以及实现Builder类。通过实例展示了如何设置标题、信息、按钮,并在Activity中使用自定义对话框。
本文介绍了如何在Android应用中自定义AlertDialog,包括创建自定义布局、构建CustomAlertDialog类以及实现Builder类。通过实例展示了如何设置标题、信息、按钮,并在Activity中使用自定义对话框。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








