<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>页面布局</title>
</head>
<style type="text/css">
body,h1{margin:0; padding:0;color:#fff;text-align:center;}
.top{margin:0 auto;background-color:#fff;width:90%;height:100px;}
.logo{float:left;background-color:rgb(255,174,201);height:100px;width:20%;}
.header{float:right;background-color:rgb(255,174,225);height:100px;width:80%;}
.nav{margin:0 auto;background-color:rgb(254,234,107);height:100px;width:90%;}
.main{margin:0 auto;background-color:rgb(236,147,204);height:600px;width:90%;}
.main1{float:left;background-color:rgb(134,204,145);height:600px;width:33%;}
.main2{float:left;background-color:rgb(104,214,145);height:600px;width:33%;}
.main3{float:right;background-color:rgb(64,224,145);height:600px;width:34%;}
.footer{margin:0 auto;background-color:rgb(206,107,214);height:100px;width:90%;}
</style>
<body>
<!--头部 -->
<div class="top">
<div class="logo"><h1>logo</h1></div>
<div class="header"><h1>头部信息</h1></div>
</div>
<!--导航 -->
<div class="nav"><h1>导航信息</h1></div>
<!-- 主体部分 -->
<div class="main">
<div class="main1"><h1>主体信息1</h1></div>
<div class="main2"><h1>主体信息2</h1></div>
<div class="main3"><h1>主体信息3</h1></div>
</div>
<!-- 底部 -->
<div class="footer"><h1>底部信息</h1></div>
</body>
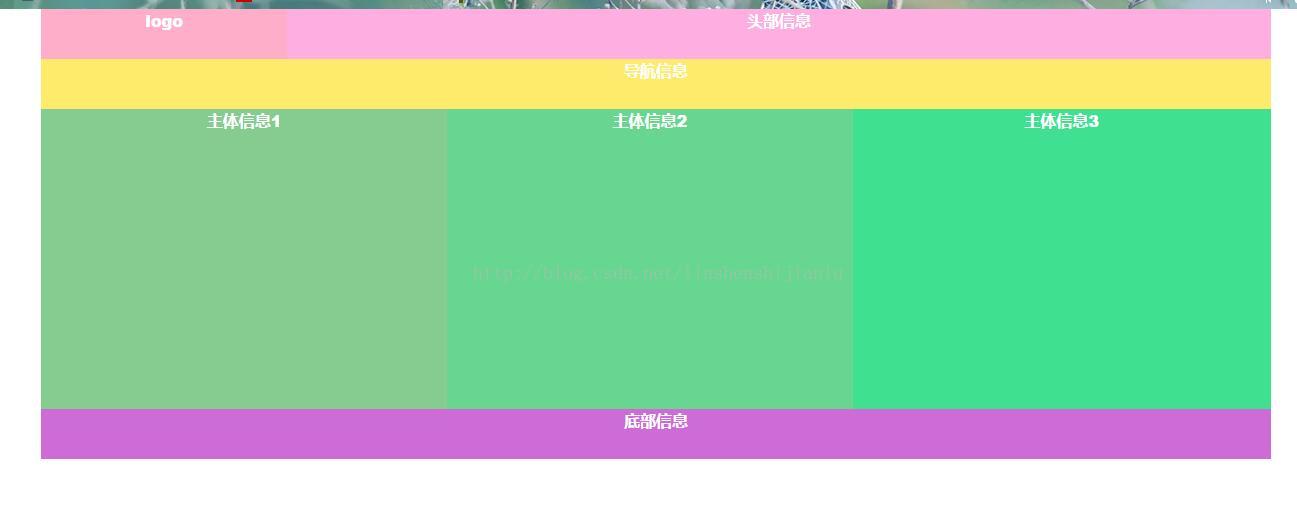
</html>二: 运行结果:






















 2268
2268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








