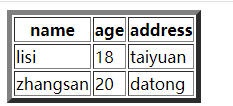
表格基本语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table表格标签</title>
</head>
<body>
<table border="5">
<tr>
<th>name</th>
<th>age</th>
<th>address</th>
</tr>
<tr>
<td>lisi</td>
<td>18</td>
<td>taiyuan</td>
</tr>
<tr>
<td>zhangsan</td>
<td>20</td>
<td>datong</td>
</tr>
</table>
</body>
</html>

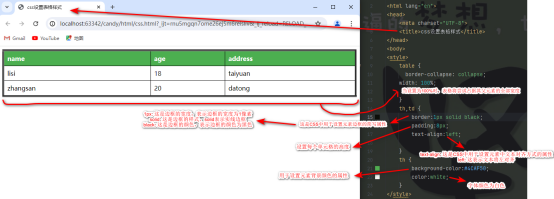
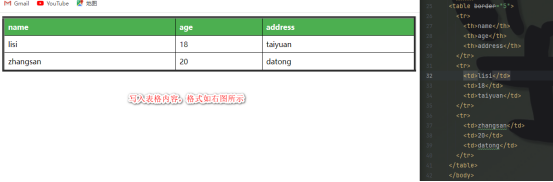
表格的外观和行为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css设置表格样式</title>
</head>
<body>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,td {
border:1px solid black;
padding:8px;
text-align:left;
}
th {
background-color:#4CAF50;
color:white;
}
</style>
<table border="5">
<tr>
<th>name</th>
<th>age</th>
<th>address</th>
</tr>
<tr>
<td>lisi</td>
<td>18</td>
<td>taiyuan</td>
</tr>
<tr>
<td>zhangsan</td>
<td>20</td>
<td>datong</td>
</tr>
</table>
</body>
</html>
下图为详细讲解


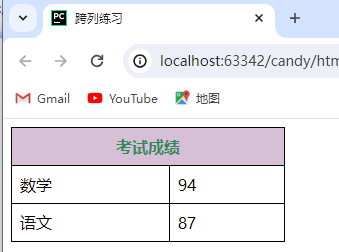
表格的跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨列练习</title>
<style>
table {
width: 30%;
border-collapse: collapse;
}
th,td {
border:1px solid black;
padding:8px;
text-align:left;
}
th {
background: thistle;
color:seagreen;
text-align: center; //居中显示
}
</style>
</head>
<body>
<table>
<tr>
<th colspan="2">考试成绩</th>
</tr>
<tr>
<td>数学</td>
<td>94</td>
</tr>
<tr>
<td>语文</td>
<td>87</td>
</tr>
</table>
</body>
</html>

表格的跨行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨行练习</title>
<style>
table {
width:50%;
border-collapse:collapse;
}
th,td {
border:1px solid black;
padding:4px;
text-align:left;
}
th {
background-color:#4CAF50;
color:white;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>97</td>
</tr>
<tr>
<td>数学</td>
<td>78</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>87</td>
</tr>
<tr>
<td>数学</td>
<td>88</td>
</tr>
</table>
</body>
</html>

跨行与跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨行练习</title>
<style>
table {
width:50%;
border-collapse:collapse;
}
th,td {
border:1px solid black;
padding:4px;
text-align:left;
}
th {
background-color:#4CAF50;
color:white;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<th colspan="3">学生成绩</th>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>97</td>
</tr>
<tr>
<td>数学</td>
<td>78</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>87</td>
</tr>
<tr>
<td>数学</td>
<td>88</td>
</tr>
</table>
</body>
</html>






















 2132
2132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








