AutoCompleteTextView是一个继承EditText的可编辑的文本框。它可以实现根据输入的文本,自动进行匹配,把建议的列表显示在下拉菜单中。这在很多App中都可以看到,比如城市选择列表,淘宝网的搜索框等等都有类似的效果。
1.下面的代码显示了如何创建一个文本视图,并且根据用户的输入显示不同国家的名字在下拉框中。
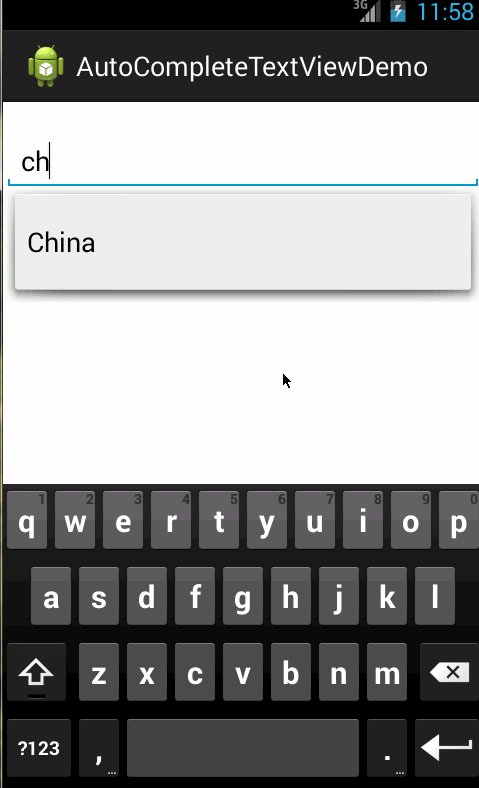
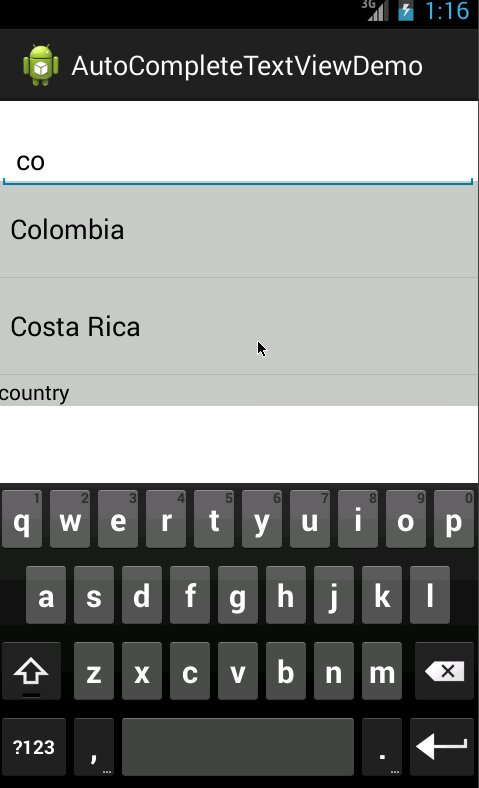
这是效果图:
资源文件代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<AutoCompleteTextView
android:id="@+id/countries_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="input the country" />
</LinearLayout>Java代码(来自于Android官网Demo)如下:
public class CountriesActivity extends Activity {
protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.countries);
//数据Adapter
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, COUNTRIES);
AutoCompleteTextView textView = (AutoCompleteTextView)
findViewById(R.id.countries_list);
//给文本框绑定数据源
textView.setAdapter(adapter);
}
//数据集合
private static final String[] COUNTRIES = new String[] {
"Belgium", "France", "Italy", "Germany", "Spain"
};
}就是创建一个数据适配器,然后把文本框和适配器进行绑定。这样当输入字符串的时候,会根据输入的内容在适配器中的数据集合进行匹配,并且展示在下拉框中。
2.设置一些属性,实现不一样的效果
首先看一下几个AutoCompleteTextView的常用属性:
android:completionHint //定义下拉菜单中显示的提示
android:dropDownHeight //定义下拉框的高度
android:dropDownWidth //定义下拉框的宽度
android:popupBackground //设置下拉框的背景
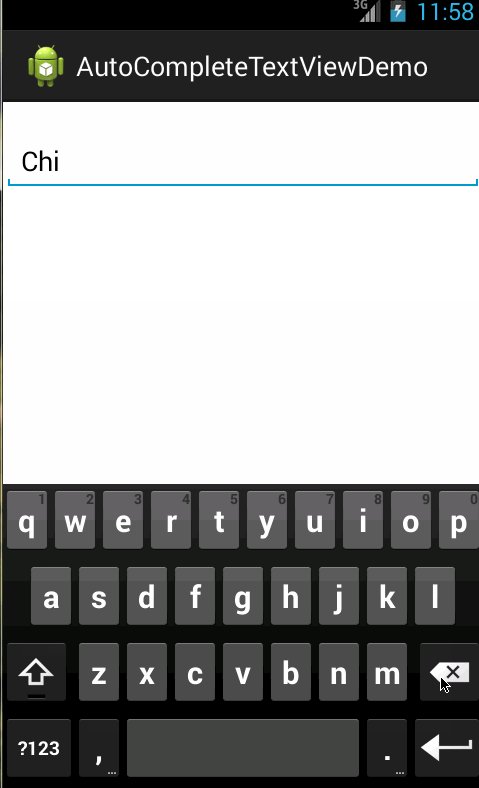
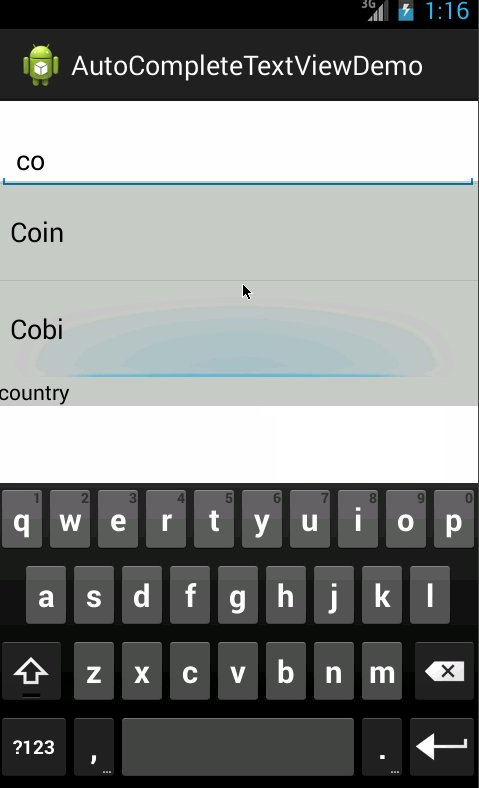
android:completionThreshold //设置从输入的第几个字符开始匹配展示列表效果图如下:
资源文件如下:
<AutoCompleteTextView
android:id="@+id/countries_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:completionHint="country"
android:completionThreshold="1"
android:dropDownHeight="150dp"
android:hint="input the country"
android:popupBackground="#3000" />这里就是给文本框设置了一下属性:下拉框的背景颜色,下拉框的提示信息是country(出现在下拉框左下角),下拉框的高度是150dp,还有从第1个字符串进行匹配展示列表(上面第一个案例是默认的从第二个字符进行匹配的)。Java代码没有变化,只是更改了xml文件,就能实现一个你想要的不同的效果,是不是很简单呢?其实它的用法还有很多,比如设置下拉框的选择点击事件,可以设置一个监听器来监听下拉框选择的完成事件等等。
好了,以上就是AutoCompleteTextView的一些简单的用法介绍,想要了解更详细的效果,请移步Android官网。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








