密码显示练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box{
position:relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input{
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img{
position: absolute;
top: 8px;
right: 2px;
width: 24px;
}
</style>
<body>
<div class="box">
<label for="">
<img src="睁眼.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0;
eye.onclick = function(){
if (flag == 0){
pwd.type = 'text';
eye.src ='闭眼.png'
flag = 1;
}
else{
pwd.type = 'password'
eye.src = '睁眼.png'
flag = 0;
}
}
</script>
</body>
</html>


获得焦点/失去焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input{
color:#999;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
var text = document.querySelector('input');
//注册事件 获得焦点
text.onfocus = function() {
if (this.value === '手机'){
this.value = '';
}
this.style.color = '#333';
}
//注册事件 失去焦点
text.onblur = function() {
if (this.value === '') {
this.value = '手机';
}
this.style.color = '#999';
}
</script>
</body>
</html>

使用className更改元素样式
<script>
var test = document.querySelector('div');
test.onclik = function() {
this.className = 'change';
}
</script>
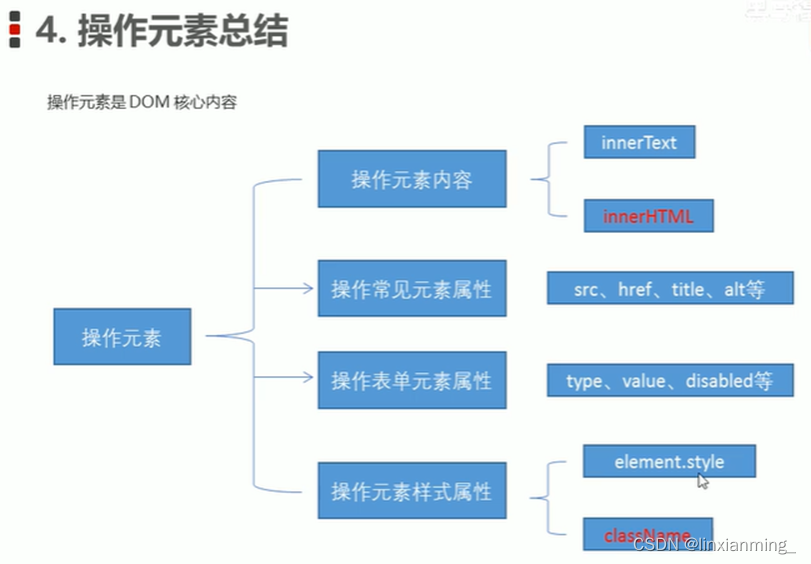
总结:






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








