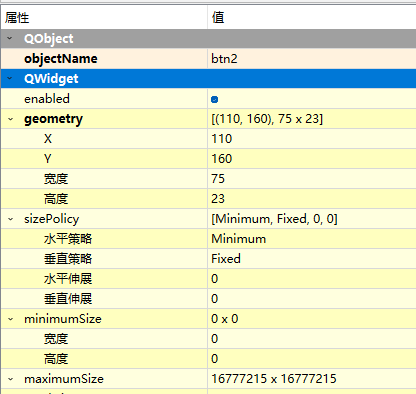
我们常常看到Qt Designer如下图,属性栏
环境:vs2019 + qt 5.12.2 + QtPropertyBrowser
下面我将介绍如何去下载和安装配置 QtPropertyBrowser,使用的是.dll和.lib
第一种方式:编译qt4 源码的方式 然后修改为qt5 的形式
第一步:
下载地址:QtPropertyBrowser下载
解压下来为:

进入我们的buildlib文件夹下,我们会看到buildlib.pro

第二步:
使用vs qt 插件打开我们的buildlib.pro

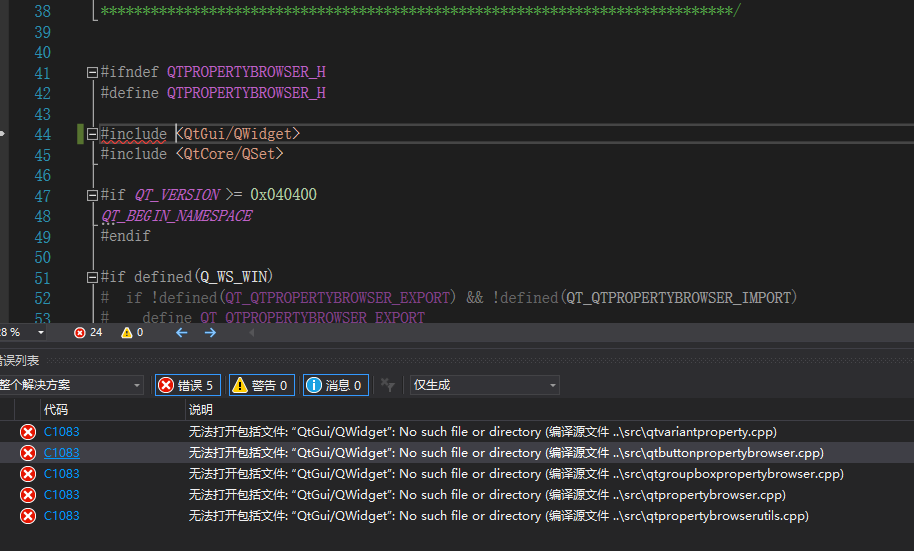
右键我们的项目,点击生成,发现出来一堆的错误,不用慌,我们慢慢来解决这些错误
错误一:

解决方式:
//将Qt4 的方式 改为 下面
#include <QtGui/QWidget>
//Qt5
#include <QtWidgets/QWidget>
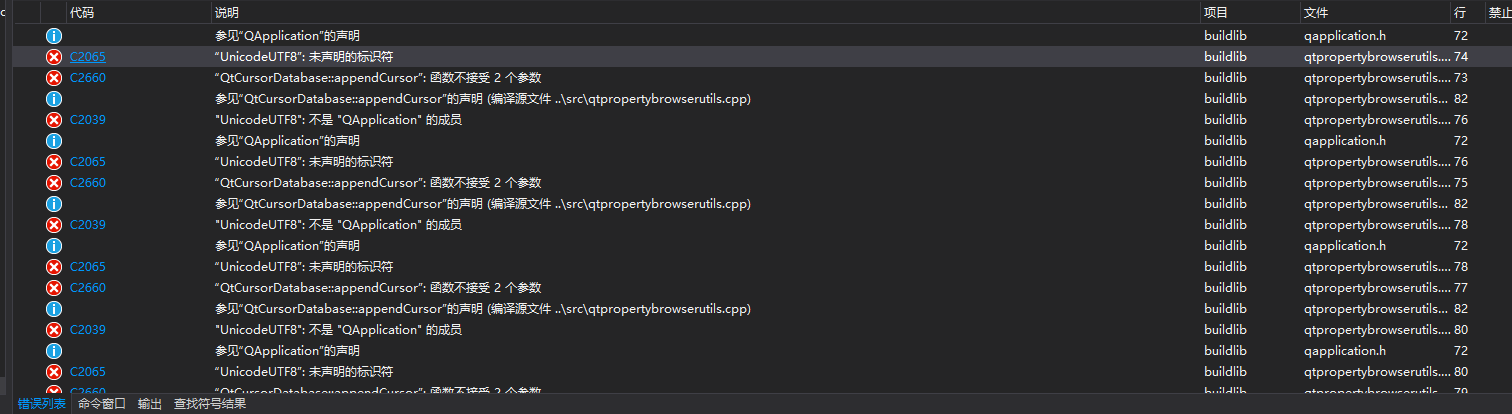
错误二:

解决方式:
移除“,QApplication::UnicodeUTF8” ,前面还有一个 逗号需要注意
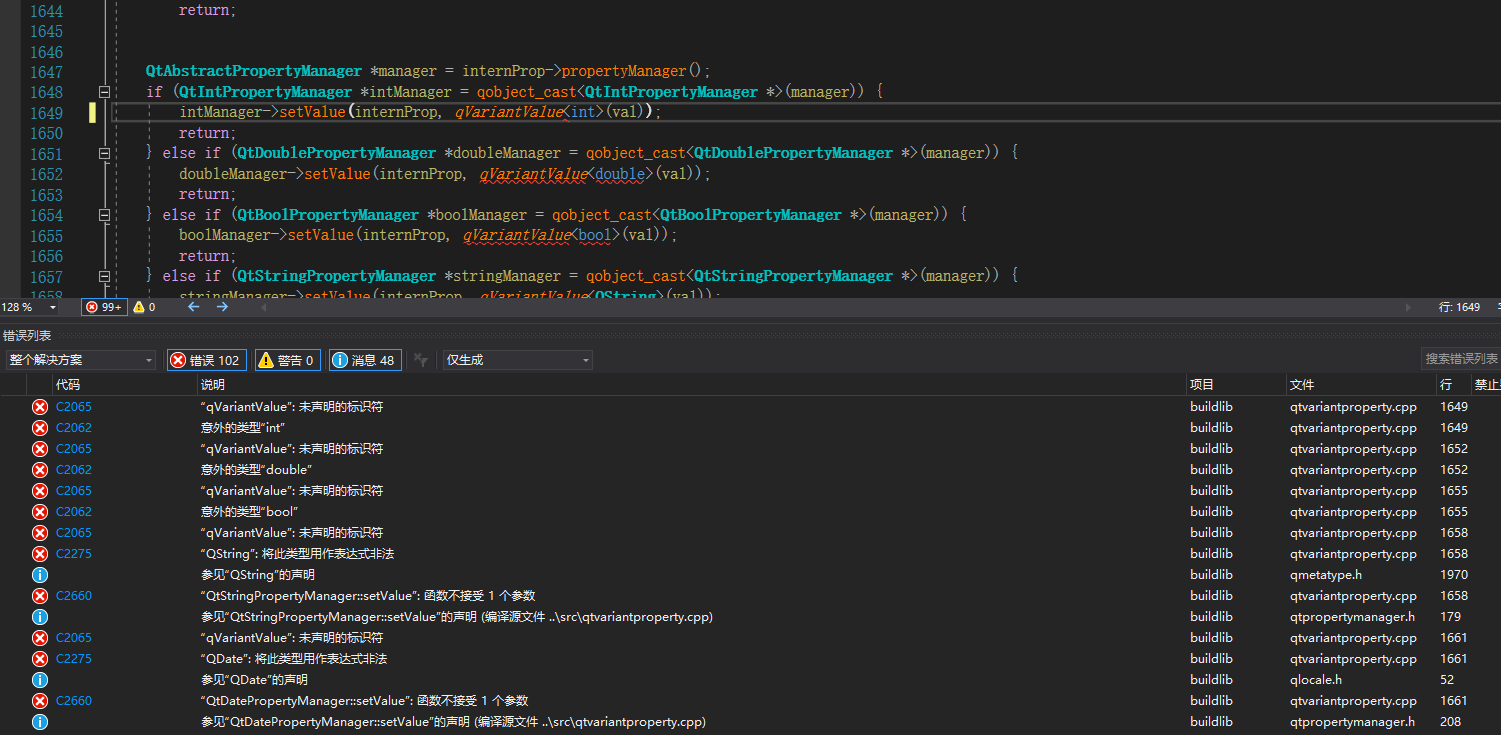
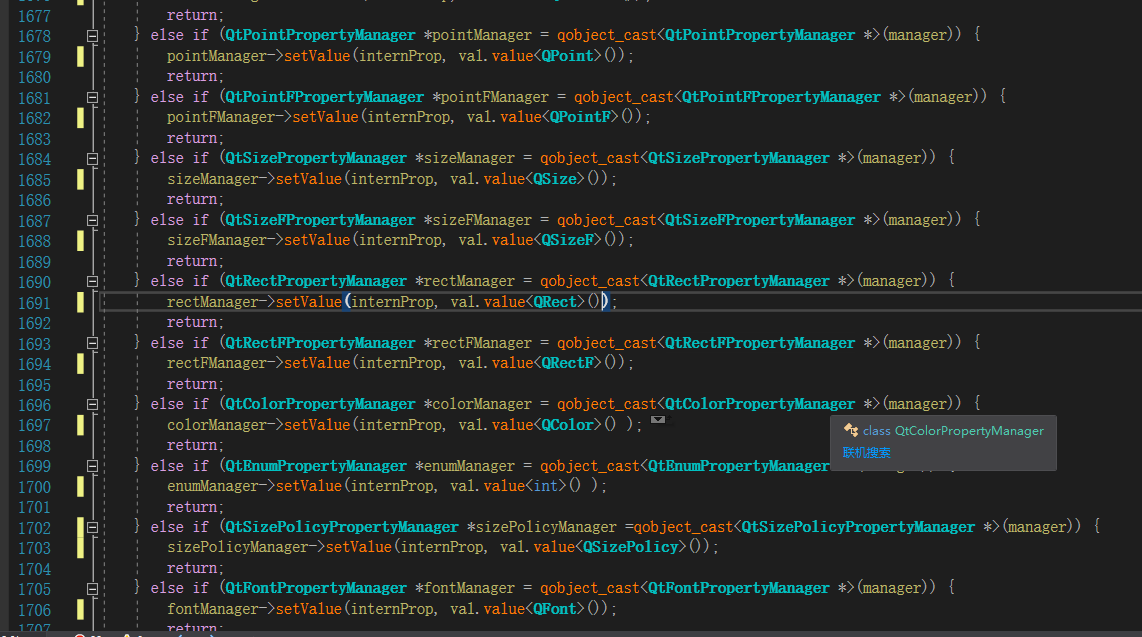
错误三:

解决方式:

将 qVariantValue() 替换成 qvariant_cast() 或者 .value<>()的形式
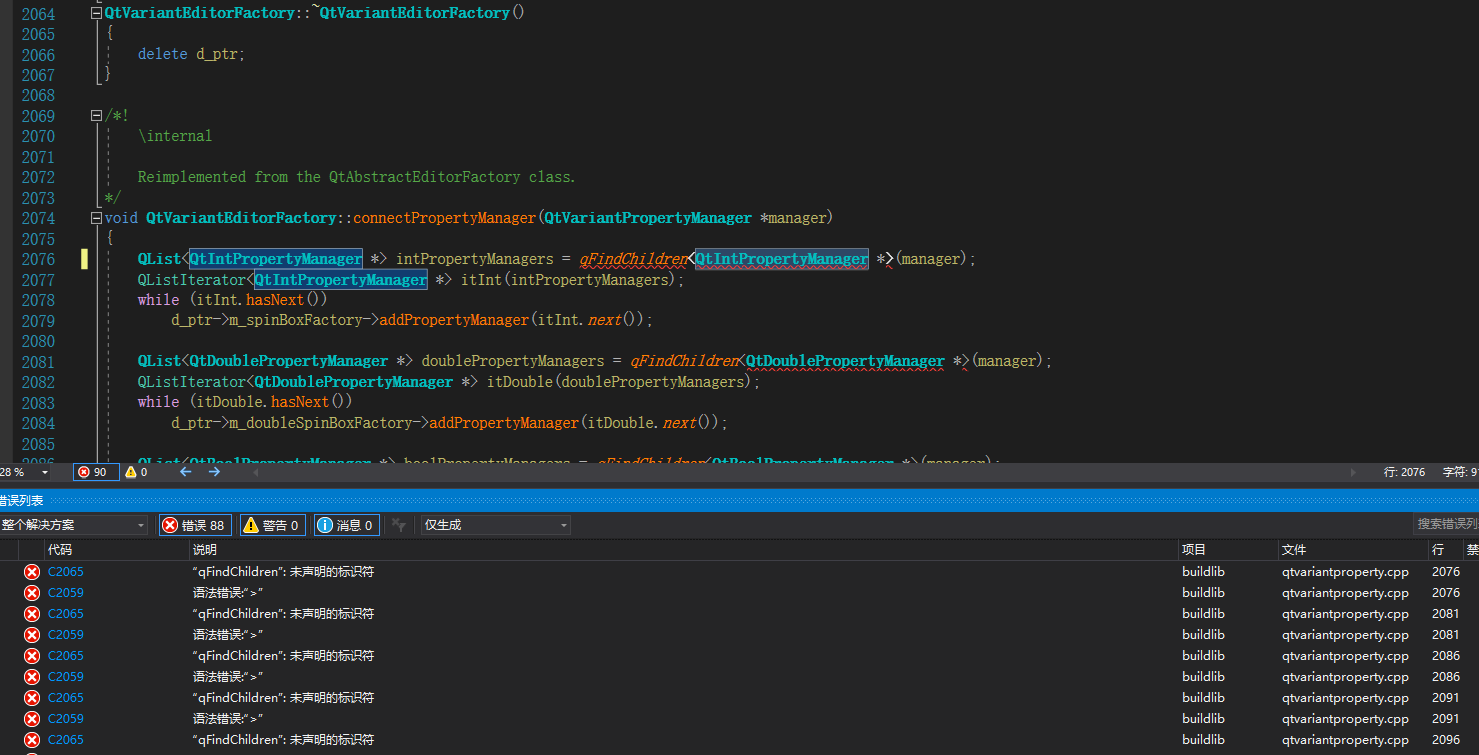
错误四:

解决方式:
//旧代码
QList<QtIntPropertyManager *> intPropertyManagers = qFindChildren<QtIntPropertyManager *>(manager);
//新代码
QList<QtIntPropertyManager *> intPropertyManagers = manager->findChildren<QtIntPropertyManager *>();
错误五:
setMovable()函数报错
解决方式:
//旧代码
setMovable()
//新代码
setSectionsMovable()
错误六:
setResizeMode() 报错
解决方式:
//旧代码
setResizeMode()
//新代码
setSectionResizeMode()
错误七:
Q_TYPENAME错误
解决方式:
将 Q_TYPENAME 替换成 typename
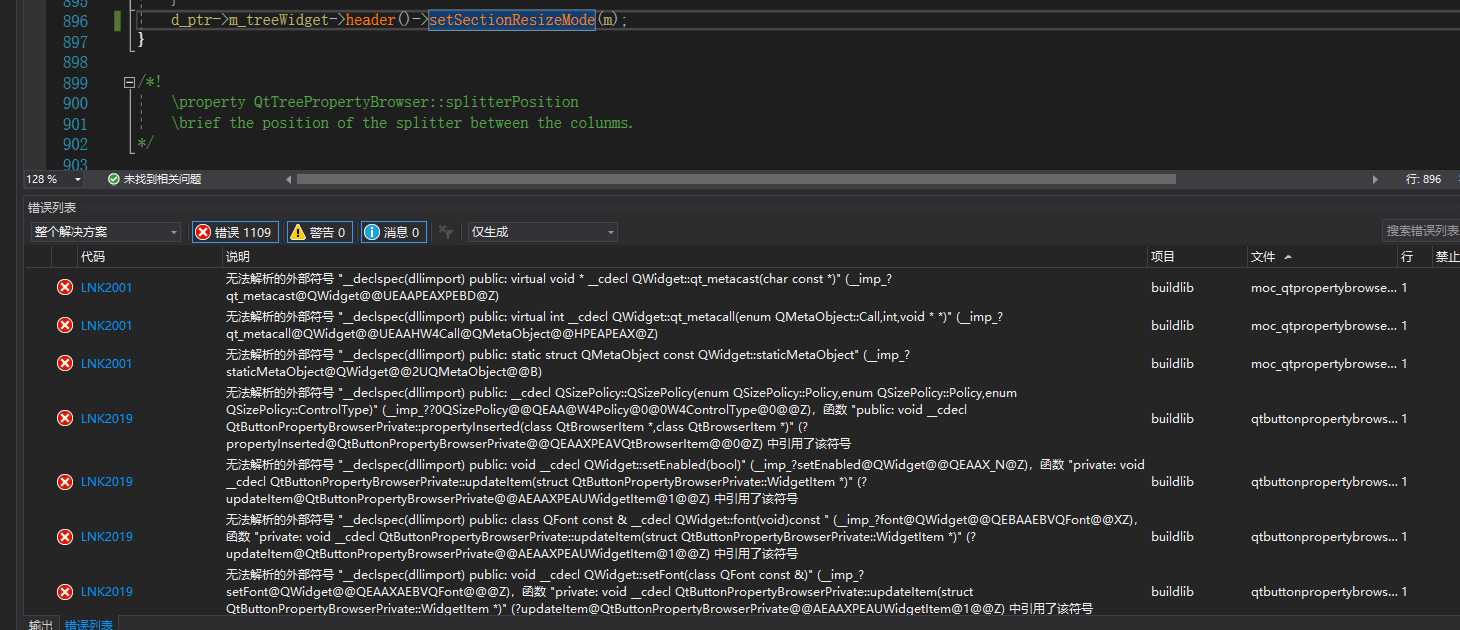
错误八:

这边都是无法解析的外部符号
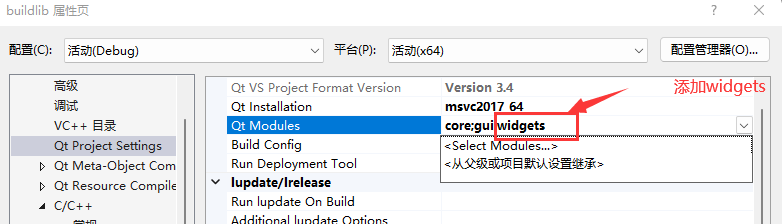
解决方式:添加widgets

此时我们点击项目生成,就会项目可以生成了

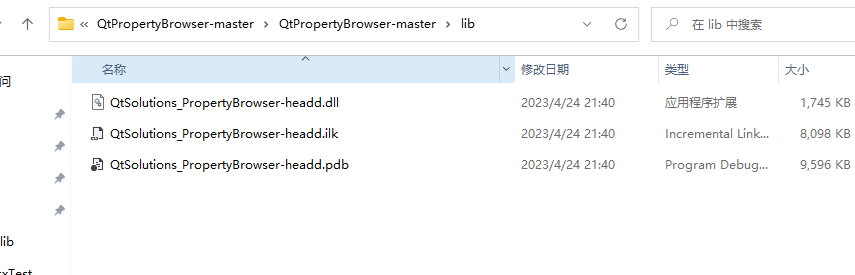
我们发现 只有dll生成,没有.lib
啊,这这怎么办,我需要用到.lib,不用着急
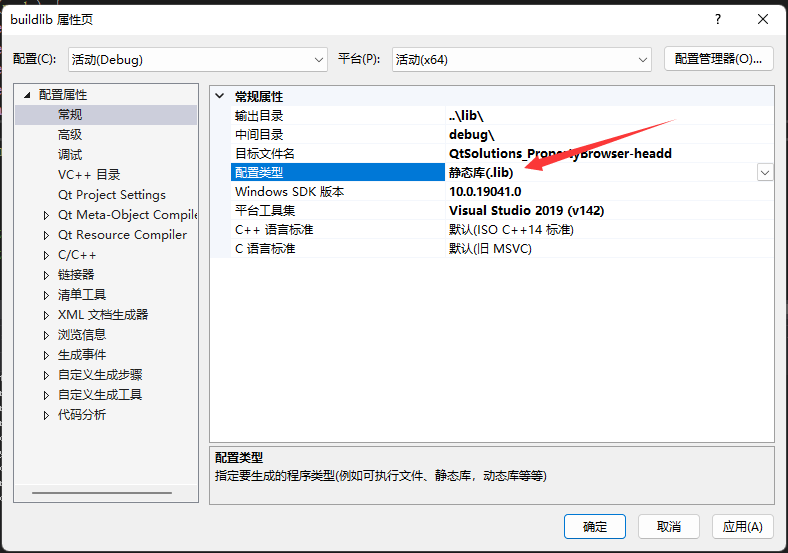
解决方式:将我们的配置类型dll 改为.lib

此时我们重新生成

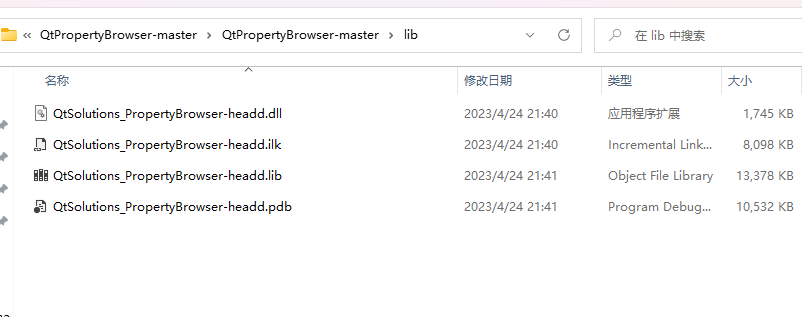
可以看到,.dll 和 .lib都有了,那么就可以去使用了
第三步:
如何使用.dll 和 .lib
添加好dll 和lib 后
第四步:
下面进行:
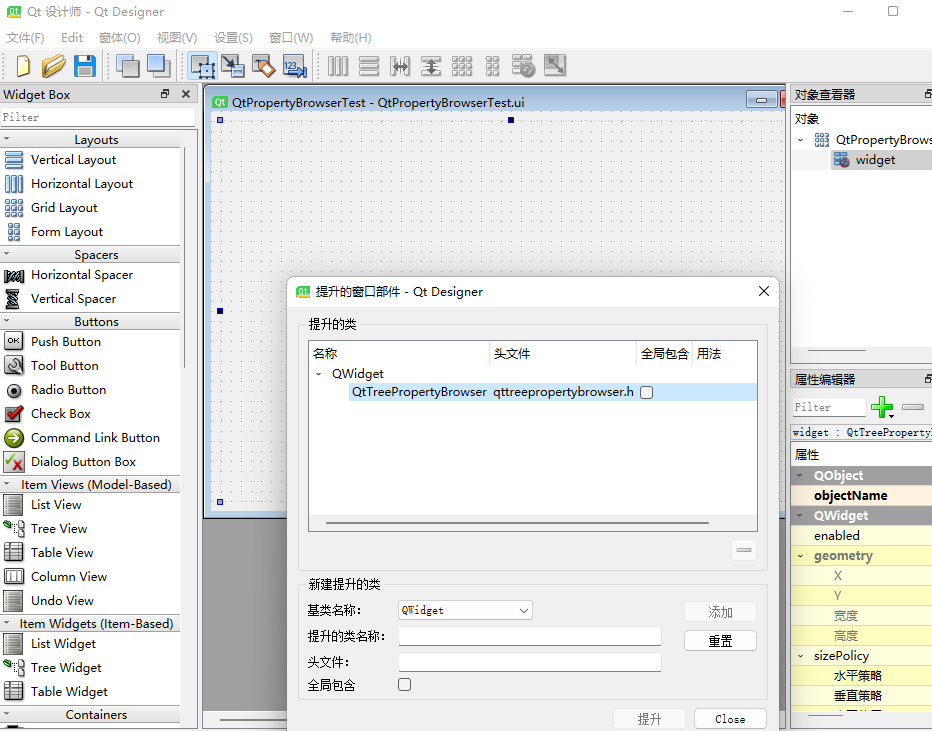
在Qt Designer中 拖一个widget,进行提升,
提升的类名写QtTreePropertyBrowser,基类选择Widget

这时,就可以把QWidget设置为QtTreePropertyBrowser

第二种方式:通过qt源码
一开始,如果我们直接将widget提升为QtTreePropertyBrowser会看到如下报错

解决办法:
第一步:
下载qt时,如果我们勾选了src,那么此时我们可以在qt 路径下找到
qt\5.12.2\Src\qttools\src\shared\qtpropertybrowser
第二步:
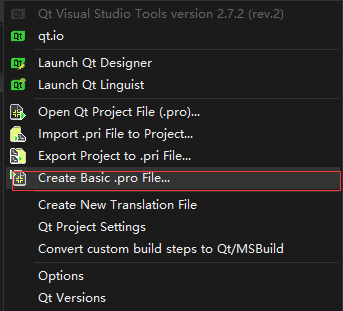
将我们的项目 使用vs +qt 插件 创建 .pro文件

第三步:
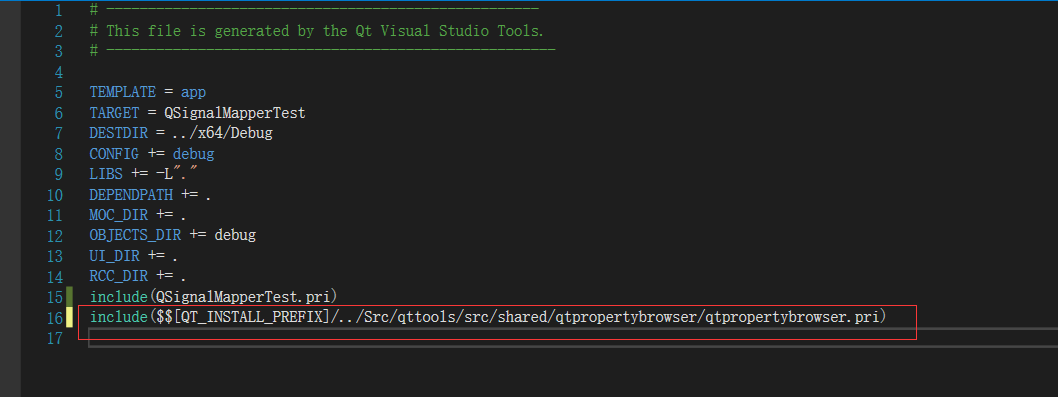
在.pro文件中添加
include($$[QT_INSTALL_PREFIX]/../Src/qttools/src/shared/qtpropertybrowser/qtpropertybrowser.pri)

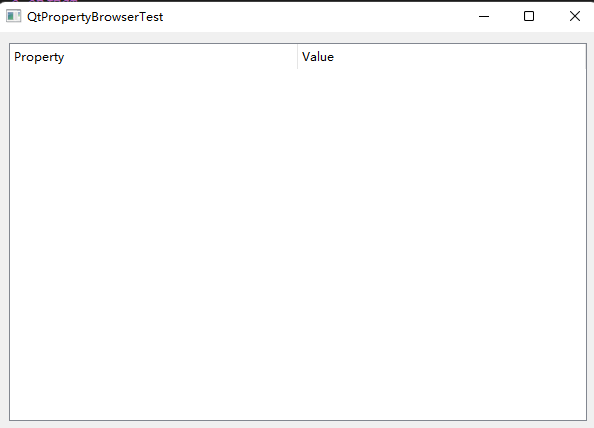
成功了

参考博客:
QtPropertyBrowser错误解决
QtPropertyBrowser配置






















 4079
4079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








