WEB开发工具的使用已经非常普及,如果想要更方便于开发的话,不妨看看本文介绍的15款基于浏览器扩展的WEB开发工具。
1.Firebug
Firebug是一款基于Firefox的浏览器扩展组件,它集成了网页CSS ,文档对象模型( DOM )和JavaScript调试技术于一身。并且Firebug特别对JavaScript调试部分做了重点规划,如果你侧重于JavaScript调试,那么它是你不错的选择。
比如你可以方便的使用alert()进行断点调试,从而准确定位语法错误位置。另外可以帮助你利用DOM技术准确测试ajax代码的缺陷。
2.Web Developer
Web Develop是一款基于Firefox和SeaMonkey浏览器的扩展插件,它最大的特点是可以在菜单栏生成CSS选项,可以帮助你查看该网页CSS文件内容,方便保存及列表方式修改,是款不错的CSS开发工具。
3.Internet Explorer Web Developer Toolbar
顾名思义,是一款由微软开发的IE扩展工具,功能与Firebug比较类似,最大的亮点在于可以针对不同的IE设置测试当前网页的显示效果,方便开发者调整在各种IE设置环境下网页的显示效果。
4.Fiddler Web Debugger
Fiddler是一款IE扩展插件,最大的特色在于网页显示性能分析及安全性分析。
5.DebugBar
DebugBar是一款基于IE的扩展插件,最大的特色在于可以通过电子邮件自动发送当前网页的截图到指定的邮箱,集成了色彩提取器及DCOM javascript代码分析功能于一身。
6.HttpWatch
一款基于IE、Firefox的扩展插件,侧重于HTTPS以及XML方面的分析及开发工作。
IE下的Firebug——IE WebDeveloper js debug(转)
2009-08-11 16:30
不久之前,在IE下的调试工具我只知道IE Developer Toolbar和Companion.JS,我想这两个工具在IE环境下的功能已经很强大了。但后来在豆瓣的javascript小组中看到了这篇话题——《IE下javascript debug 工具》,其中有个组员推荐了一款IE下功能超强的调试器:IE WebDeveloper,它的功能可以和火狐下的Firebug相媲美,甚至有些功能还强于Firebug。
安装了IE WebDeveloper后会在IE头部的工具栏中出现一个图标,如下图:

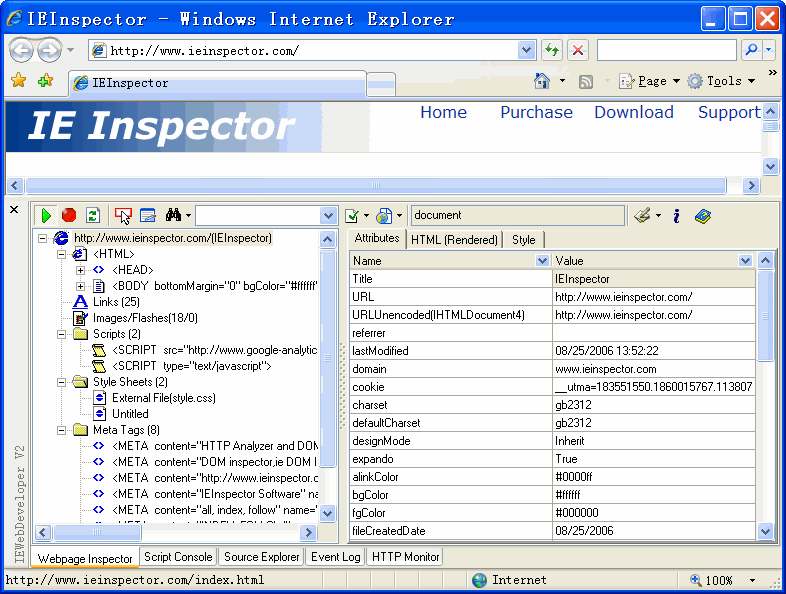
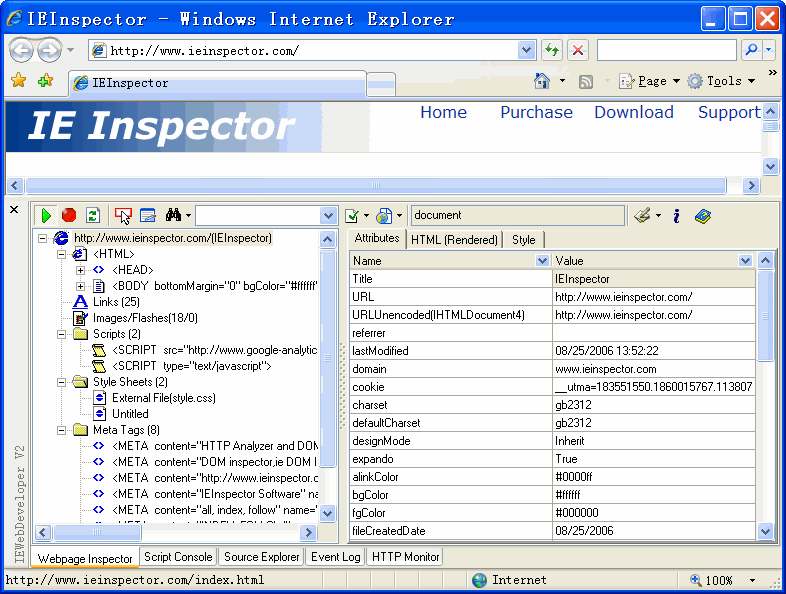
点开后就能使用IE WebDeveloper了。IE WebDeveloper有五个主窗口,首先是Webpage Inspector。Webpage Inspector左边是DOM查看器,选择一个DOM节点会在右侧对应地显示其属性值、HTML代码和CSS样式列表。在Webpage Inspector中可以动态地修改DOM结点,IE窗口会实时渲染展示出修改后的结果。(Firebug也有此功能)

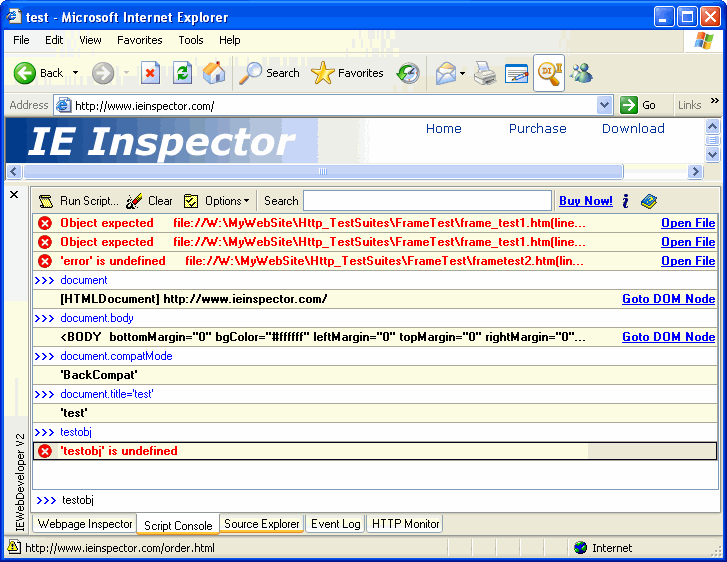
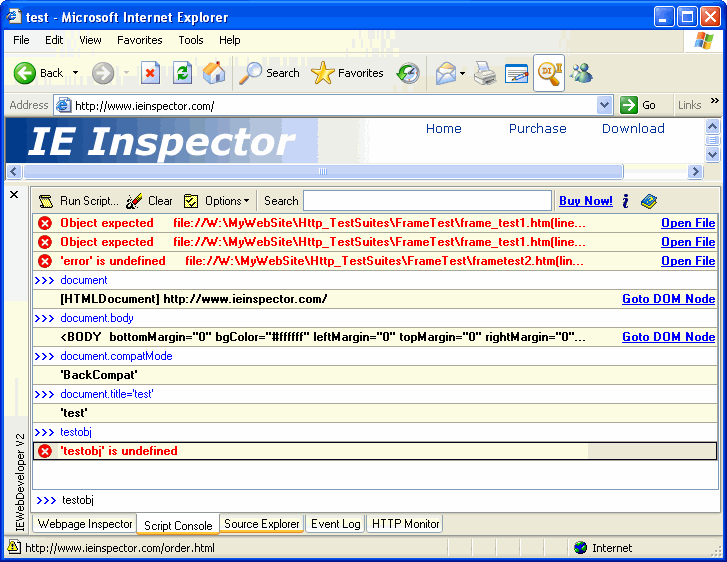
第二个为Script Console,这个窗口可以输出页面的一些信息,如错误信息,还能寻址到出错代码的位置。可以在Javascript代码中用console.log('信息')来输出信息了,比alert命令好用多了。还可以直接在里面输入命令进行调试。(Firebug也有此功能)

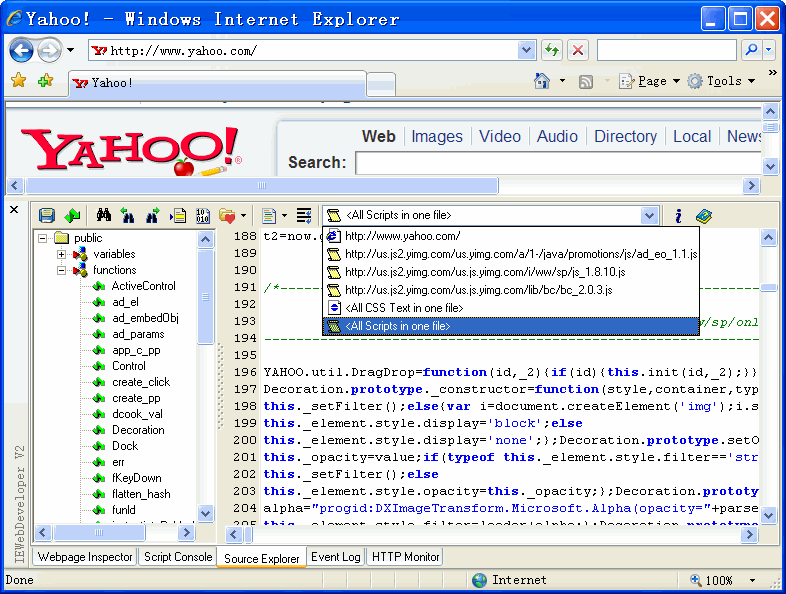
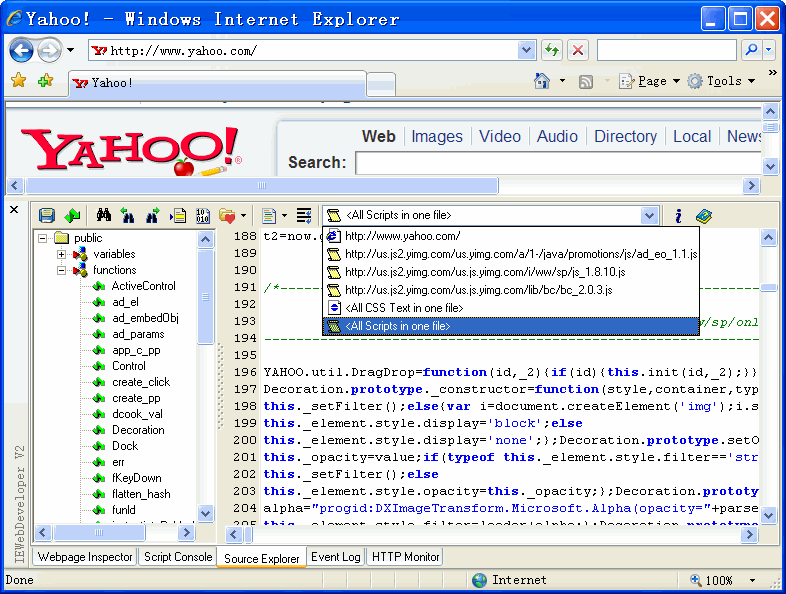
第三个为Source Explorer,查看当前页所用到CSS和Javascript文件以及HTML源代码,它能够列出Javascript文件中的函数和变量名称。

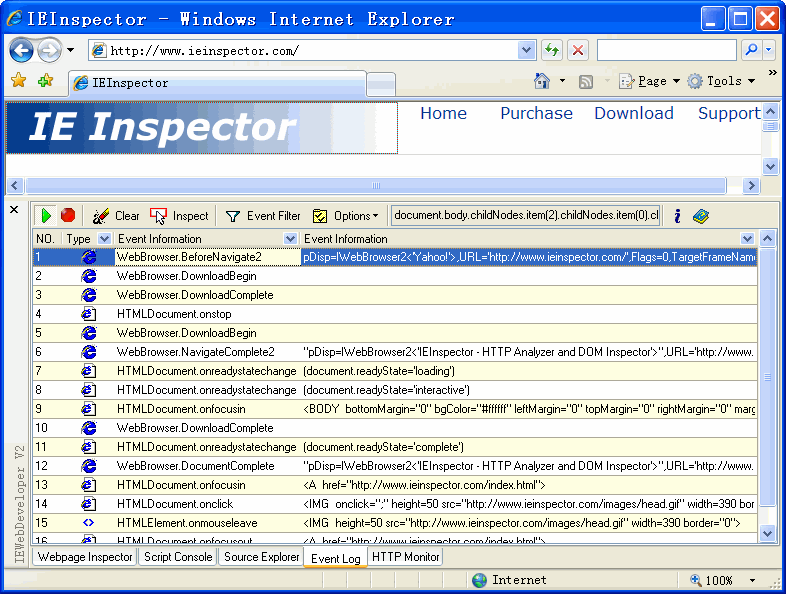
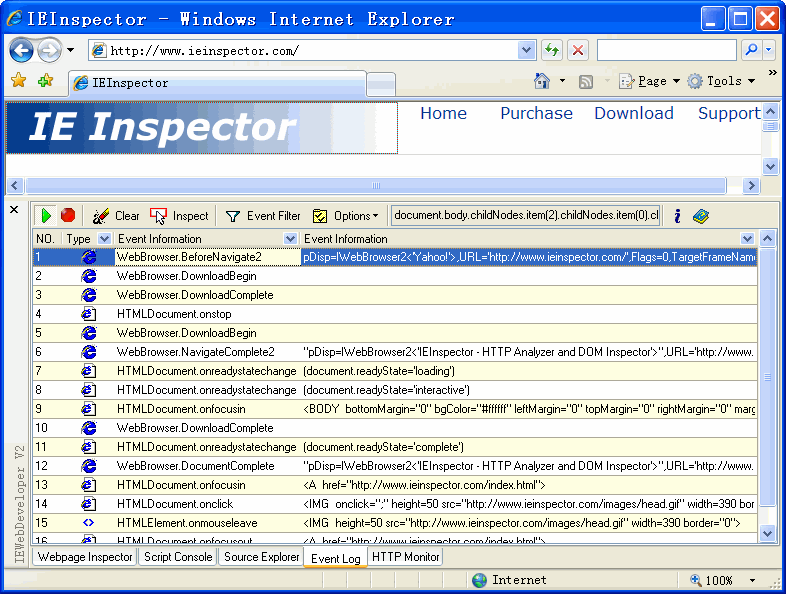
第四个为Event Log,它能够查看网页浏览器、HTML文档、HTML窗口或所选HTML元素结点的事件触发列表。

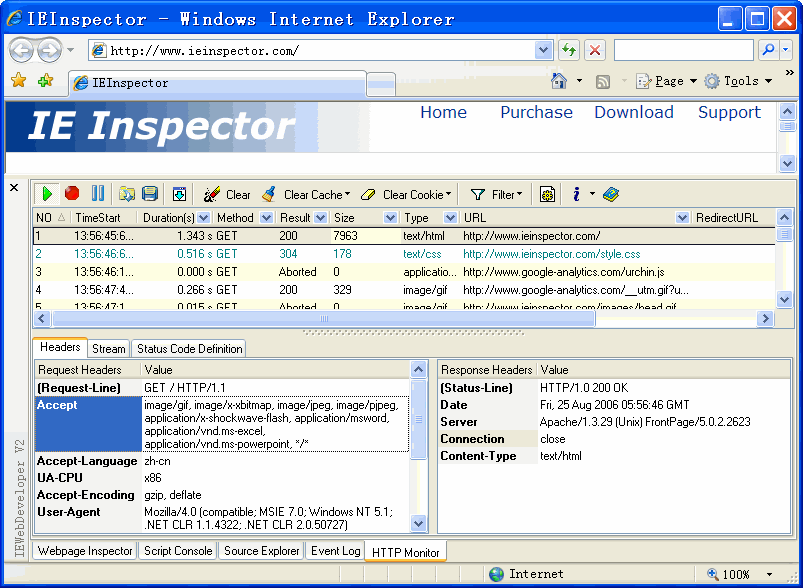
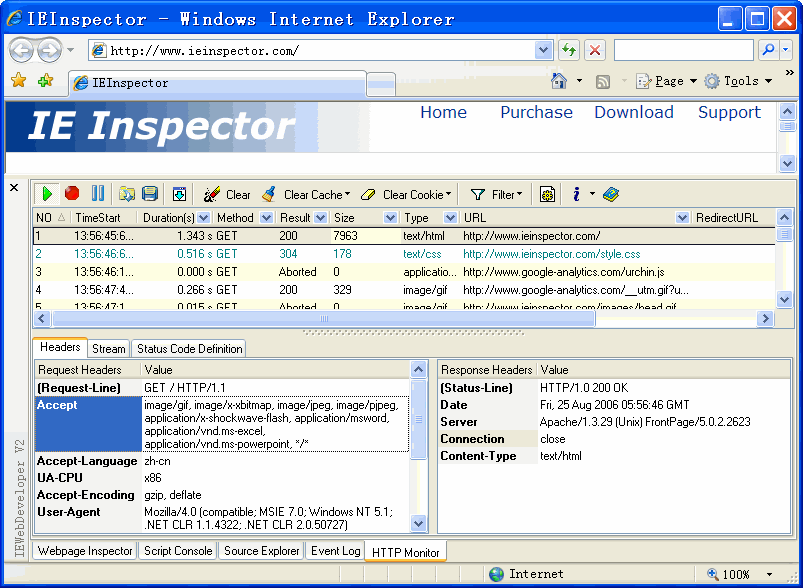
最后一个为HTTP Monitor,它可以查看和网络服务器相交互的HTTP信息,相当于Firebug的网络(net)功能,对于AJAX开发很有帮助。

在最后还有人推荐了一个Javascript Debug Toolkit,不过需要eclipse支持,是位国人开发的,感兴趣的朋友可以看看。
你不喜欢火狐,但又喜欢firebug,那就跟我一起来在IE上使用firebug吧
1.Firebug
Firebug是一款基于Firefox的浏览器扩展组件,它集成了网页CSS ,文档对象模型( DOM )和JavaScript调试技术于一身。并且Firebug特别对JavaScript调试部分做了重点规划,如果你侧重于JavaScript调试,那么它是你不错的选择。
比如你可以方便的使用alert()进行断点调试,从而准确定位语法错误位置。另外可以帮助你利用DOM技术准确测试ajax代码的缺陷。
2.Web Developer
Web Develop是一款基于Firefox和SeaMonkey浏览器的扩展插件,它最大的特点是可以在菜单栏生成CSS选项,可以帮助你查看该网页CSS文件内容,方便保存及列表方式修改,是款不错的CSS开发工具。
3.Internet Explorer Web Developer Toolbar
顾名思义,是一款由微软开发的IE扩展工具,功能与Firebug比较类似,最大的亮点在于可以针对不同的IE设置测试当前网页的显示效果,方便开发者调整在各种IE设置环境下网页的显示效果。
4.Fiddler Web Debugger
Fiddler是一款IE扩展插件,最大的特色在于网页显示性能分析及安全性分析。
5.DebugBar
DebugBar是一款基于IE的扩展插件,最大的特色在于可以通过电子邮件自动发送当前网页的截图到指定的邮箱,集成了色彩提取器及DCOM javascript代码分析功能于一身。
6.HttpWatch
一款基于IE、Firefox的扩展插件,侧重于HTTPS以及XML方面的分析及开发工作。
IE下的Firebug——IE WebDeveloper js debug(转)
安装了IE WebDeveloper后会在IE头部的工具栏中出现一个图标,如下图:
点开后就能使用IE WebDeveloper了。IE WebDeveloper有五个主窗口,首先是Webpage Inspector。Webpage Inspector左边是DOM查看器,选择一个DOM节点会在右侧对应地显示其属性值、HTML代码和CSS样式列表。在Webpage Inspector中可以动态地修改DOM结点,IE窗口会实时渲染展示出修改后的结果。(Firebug也有此功能)

第二个为Script Console,这个窗口可以输出页面的一些信息,如错误信息,还能寻址到出错代码的位置。可以在Javascript代码中用console.log('信息')来输出信息了,比alert命令好用多了。还可以直接在里面输入命令进行调试。(Firebug也有此功能)

第三个为Source Explorer,查看当前页所用到CSS和Javascript文件以及HTML源代码,它能够列出Javascript文件中的函数和变量名称。

第四个为Event Log,它能够查看网页浏览器、HTML文档、HTML窗口或所选HTML元素结点的事件触发列表。

最后一个为HTTP Monitor,它可以查看和网络服务器相交互的HTTP信息,相当于Firebug的网络(net)功能,对于AJAX开发很有帮助。

在最后还有人推荐了一个Javascript Debug Toolkit,不过需要eclipse支持,是位国人开发的,感兴趣的朋友可以看看。
你不喜欢火狐,但又喜欢firebug,那就跟我一起来在IE上使用firebug吧
先来两张预览图,测试浏览器为搜狗浏览器。


使用方法:
1、右键点击我,把我添加早收藏夹
2、在任意页面点击刚才添加的收藏,然后等一会,就会在页面右下角看到一个firebug的小按钮,然后点击它即可。
附:
如果你想让页面默认就有一个firebug的小按钮进行调试,那直接加一句:
1 | <head> |
2 | ... |
3 | <script type="text/javascript" src="https://getfirebug.com/firebug-lite.js"></script> |
4 | ... |
5 | </head> |
虽然现在能在IE是使用fb了,但是IE上的fb缺陷还是有的,比如html代码不会实时更新,尤其是在测试jquery插件的时候就无奈了。
不过总的来说,firebug for ie还是解决了我们在IE上检查样式及代码提供了一个很好的工具。






















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








